
This time I will bring you jquery what are the methods of appending elements, what are the precautions for appending elements in jquery, the following is a practical case, let's take a look.
1. The difference between after() and before() methods
after()——The method is to add the parameters in the method to the back of the jquery object;
For example: A.after(B) means to put B after A;
before() - its method is to add the parameters in the method to the front of the jquery object.
For example: A.before(B) means to put A in front of B;
2. The difference between the insertAfter() and insertBefore() methods
In fact, it is to swap the positions of elements;
It can be an existing element on the page; it can also be an element added dynamically.
For example: A.insertAfter(B); will replace the A element after the B element;
For example, CC
HELLO
use $("span") After .insertAfter($("p")), it becomesHELLO
CC. The positions of the two have been swapped append() - its method is to add the parameters in the method to jquery object;
For example: A.append(B) means to put B into A, and then append, the last position of the child element of A;
appendTo()——The method is Add the jquery object to the parameters specified by appendTo.
For example: A.appendTo(B) means to put A into B, and then append the last position of the child element of B;
4. prepend() and prependTo The difference between () methods
append()——The method is to add the parameters in the method to the jquery object;
For example: A.append(B) means to add B Put it into A and insert it into the first position of the child element of A;
appendTo() - its method is to add the jquery object to the parameter specified by appendTo.
For example: A.appendTo(B) means to put A into B and insert it into the first position of the child element of B;
Example
1, insert Local methods
/**
* 在父级元素上操作DOM
* @param {Object} parent 父级元素,可以是element,也可以是Yquery对象
* @param {String} position 位置: beforebegin/afterbegin/beforeend/afterend
* @param {*} any 任何:string/text/object
* @param {Number} index 序号,如果大于0则复制节点
* @return {Undefined}
* @version 1.0
* 2013年12月2日17:08:26
*/
function _insert(parent, position, any, index) {
if ($.isFunction(any)) {
any = any.call(parent);
}
// 字符串
if ($.isString(any)) {
if (regTag.test(any)) {
parent.insertAdjacentHTML(position, any);
} else {
parent.insertAdjacentText(position, any);
}
}
// 数字
else if ($.isNumber(any)) {
parent.insertAdjacentText(position, any);
}
// 元素
else if ($.isElement(any)) {
parent.insertAdjacentElement(position, index > 0 ? any.cloneNode(!0) : any);
}
// Yquery
else if (_isYquery(any)) {
any.each(function() {
_insert(parent, position, this);
});
}
}2, append, prepend, before, after
$.fn = {
/**
* 追插
* 将元素后插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
append: function(any) {
return this.each(function(index) {
_insert(this, 'beforeend', any, index);
});
},
/**
* 补插
* 将元素前插到当前元素(集合)内
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
prepend: function(any) {
return this.each(function(index) {
_insert(this, 'afterbegin', any, index);
});
},
/**
* 前插
* 将元素前插到当前元素(集合)前
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
before: function(any) {
return this.each(function(index) {
_insert(this, 'beforebegin', any, index);
});
},
/**
* 后插
* 将元素后插到当前元素(集合)后
* @param {String/Element/Function} any
* @return this
* @version 1.0
* 2013年12月29日1:44:15
*/
after: function(any) {
return this.each(function(index) {
_insert(this, 'afterend', any, index);
});
}
};3, prependTo, prependTo, insertBefore, insertAfter
These suffixed ones are the same as the ones above The difference is that the results returned are different. For example:
$('#demo').append('<a/>');
// => 返回的是 $('#demo')
$('<a/>').appendTo($('#demo'));
// => 返回的是$('a');So the relationship between the two is only that the return results are different, everything else is the same, it can be solved like this:
_each({
appendTo: 'append',
prependTo: 'prepend',
insertBefore: 'before',
insertAfter: 'after'
}, function(key, val) {
$.fn[key] = function(selector) {
this.each(function() {
$(selector)[val](this);
});
return this;
};
});jquery method of appending elements (append prepend after before Difference)
append() method inserts content at the end of the selected element.
prepend() method inserts content at the beginning of the selected element.
after() method inserts content after the selected element.
before() method inserts content before the selected element.
<script type="text/javascript" src="http://common.jb51.net/jslib/jquery/jquery.min.js"></script>
<p class="testp">
<ul>
<li>第一个li标签</li>
</ul>
</p>
<script>
//append
$('.testp ul').append('<li>append 插入的li</li>');
//prepend
$('.testp ul').prepend('<li>prepend 插入的li</li>');
//after
$('.testp ul').after('<li>after 插入的li</li>');
//before
$('.testp ul').before('<li>before 插入的li</li>');
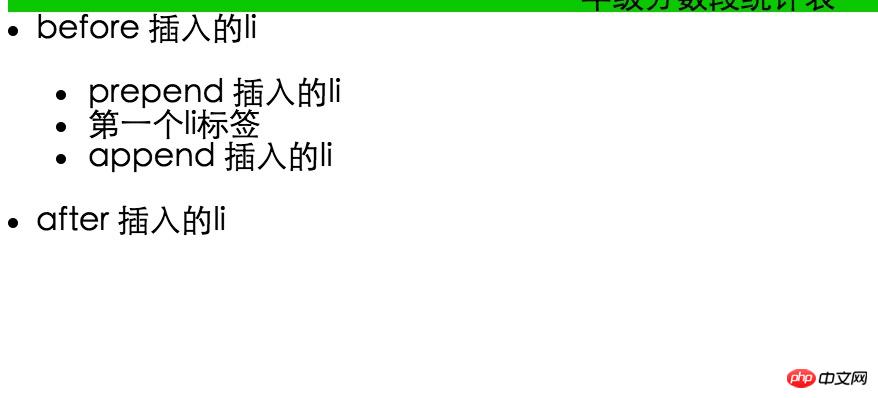
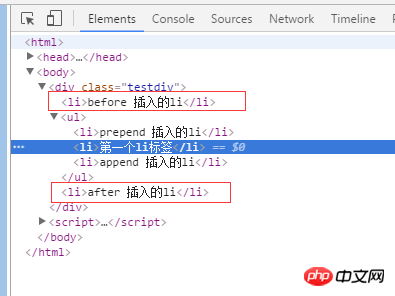
</script>Rendering


How jquery deletes the selected css style
How jQuery gets sibling elements
The above is the detailed content of What are the methods of appending elements in jquery?. For more information, please follow other related articles on the PHP Chinese website!




