
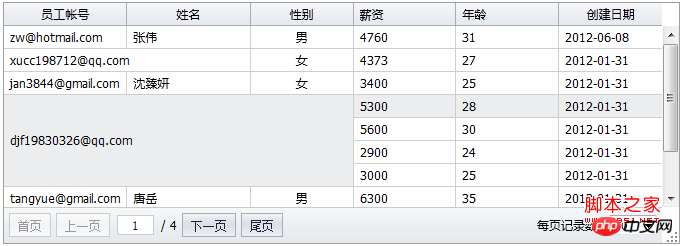
This time I will bring you jquery miniui table control and merged cell implementation method, what are the precautions for jquery miniui table control and merged cell implementation, the following is the actual combat Let’s take a look at the case. Table: Merge Cells

Reference Example: Merge Cells
Calling method: margeCells. The following code:
grid.on("load",
onLoad
);
function onLoad(e) {
var grid = e.sender;
var marges = [
{ rowIndex: 1, columnIndex: 0, rowSpan: 1, colSpan: 2 },
{ rowIndex: 3, columnIndex: 0, rowSpan: 4, colSpan: 3 }
];
grid.margeCells(marges);
}I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Summary of jQuery operation Table methods
jquery dynamic operation of table rows
The above is the detailed content of Implementation method of jquery miniui table control and merged cells. For more information, please follow other related articles on the PHP Chinese website!




