
This time I will bring you what are the methods of JS operating JSON, what are the precautions for JS operating JSON, the following is a practical case, let's take a look.
1. Overview
JSON(JavaScript Object Notation) is a lightweight data exchange format ,At the same time, JSON is a native JavaScript format, which ,means that processing JSON data in JavaScript does not require any ,special API or toolkit.
In JSON, there are two structures: Object and array
1. The object starts with "{", ends with "}", and ends with "key/value" Use "," to separate them.

2. The array starts with "[" and ends with "]". Use "," to separate values.

2. Conversion of JSON objects and JSON strings
in During the data transmission process, JSON is transferred in the form of a string, and JS operates on JSON objects. Therefore, the key is to convert between JSON objects and JSON strings. As follows:
JSON string:

JSON object:

1. Convert String For JSON

2. Convert JSON to String

3. JSON output Beautification
In the previous section we talked about the JSON.stringify() method that can be used to convert a JSON object into a JSON string. Stringify also has an optional parameter space (1<=space< =10), you can specify the number of spaces for indentation to beautify the output;

Let’s take a look at the code:

JSON to be beautified:

The output after beautification, is it clearer:

4. Replacement of JSON strings
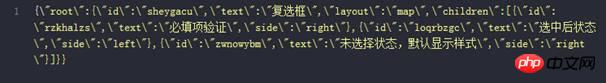
There are often such strings in log processing, as follows:

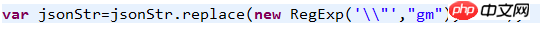
It needs to be replaced before it can be converted into a standard JSON string format and then converted into a JSON object. Here we need to use JS to implement the replaceAll function, replacing all ' \\" ' with ' " ' .
The code is as follows, gm here is fixed, g means global, m means multiple:

The effect after replacement is as follows:

5. Traverse JSON objects and arrays
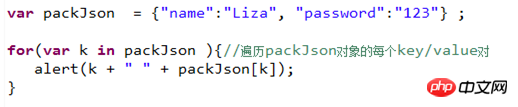
1. Traverse JSON objects, the code is as follows:

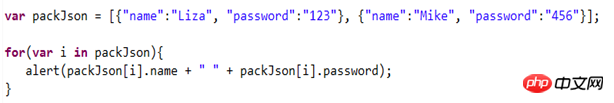
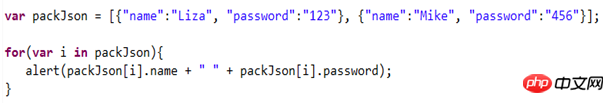
2. Traverse the JSON array, the code is as follows:

6. RecursionTraverse JSON objects
In order to implement some complex functions, it is often necessary to recursively traverse JSON objects. Here is a recursive example, hoping it can be used as a reference for everyone.
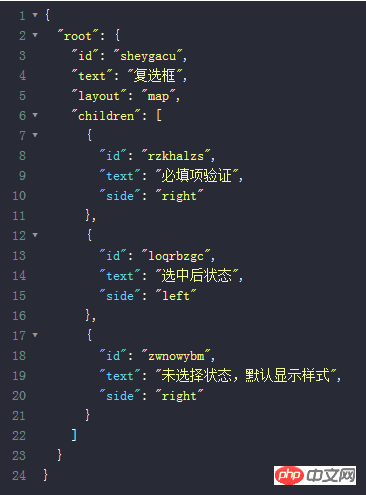
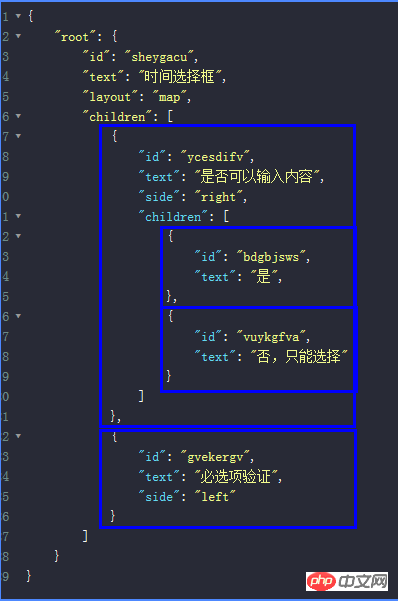
The example requires processing JSON strings. When encountering an array, there is more than one object in the array, and all objects after the first object are deleted. Assume that the original JSON is as follows:

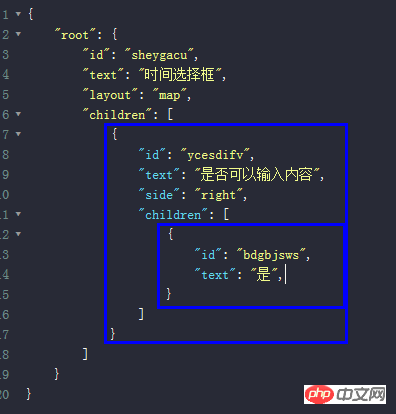
It is required that only the first object be retained in the processed array. After the processing is completed, it should be as shown below:

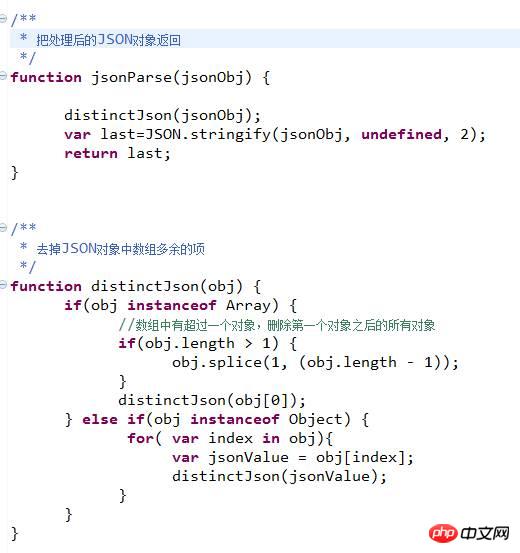
The recursive code is as follows:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
JQuery implements sidebar menu
jquery clicks on thumbnail to switch playback effect
jQuery focus chart horizontal scrolling implementation method
The above is the detailed content of What are the methods for JS to operate JSON?. For more information, please follow other related articles on the PHP Chinese website!




