
This time I will show you how to use Ajax to implement loops, and what are the precautions for using Ajax to implement loops. The following is a practical case, let's take a look.
Ajax consists of HTML, Five years ago, if you didn't know XML, you were an ugly duckling that no one took seriously. Eighteen months ago, Ruby became the center of attention, and programmers who didn't know Ruby had to sit on the bench. Today, if you want to keep up with the latest technology fads, your destination is Ajax. But Ajax is more than just a fad, it's a powerful way to build websites that isn't as difficult as learning a whole new language.1. Business requirements
In development, when a list page is loaded, I need to go to the id of each item in the list The server side obtains the corresponding data and then assigns the obtained data to the label corresponding to the current id. For example, the following table:
2. Implementation plan
2.1 Error plan
Under normal circumstances, we will directly think of writing a is as follows: We use an array to simulate some column IDs:var array = [1, 3, 2, 5, 3];
Request method :
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
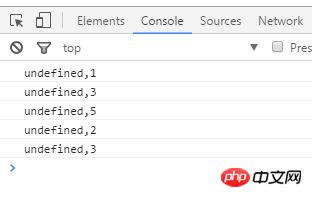
console.log(array[i]+","+data);
});
}
}$(function () {
foreach_ajax();
});
2.2 Correct solution
The correct way is to loop ajax recursively. is as follows: We use an array to simulate some series of ids:var array = [1, 3, 2, 5, 3];
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
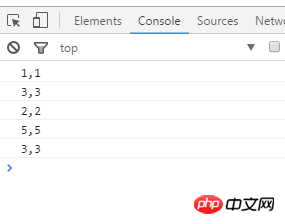
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}$(function () {
Loop_ajax(0, array);
});
What data types can ajax handle returned by the server?
Perfect processing of json data cannot be performed success
The above is the detailed content of How to implement loop using Ajax. For more information, please follow other related articles on the PHP Chinese website!




