jQuery sort table titles
这次给大家带来jQuery对表格标题排序,jQuery对表格标题排序的注意事项有哪些,下面就是实战案例,一起来看一下。
表格大家都十分熟悉,如今的CSS也使得表格的布局越来越光彩耀人。但是,无论如何,都掩饰不了那些包装下的死板。
那么如何让那些死板的数据 更具有可读性、可用性,能够让我们那些数据在“动”呢?
下面我们使用jquery+ajax 来为表格注入些活力。主要实现的目的就是:将表格的列标题转化为按钮,点击不同的列标题,便按相应的列对数据进行排序。比如学生信息表,我点击“生日”列,这张表便按生日排序将结果呈现在我们面前。使用ajax来调用本页也避免了刷新页面所带来的折磨。
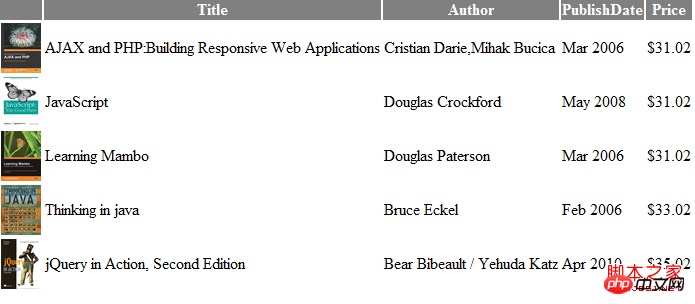
下面我给出最基本的jsp页面 
详细代码如下
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>My JSP 'sorttable.jsp' starting page</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="expires" content="0"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="This is my page"> <!-- <link rel="stylesheet" type="text/css" href="styles.css"> --> <script type="text/javascript" src="js/jquery-1.4.4.js"></script> </head> <body> <table class = "sorttable" style="background-color: gray;color: white;"> <thead> <tr > <th></th> <th class="sort-alpha">Title</th> <th>Author</th> <th>PublishDate</th> <th>Price</th> </tr> </thead> <tbody> <tr> <td><img src="<%=path %>/images/javascript.jpg" width="40" height="50" alt="JavaScript" /></td> <td>JavaScript</td> <td> Douglas Crockford </td> <td> May 2008</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Ajax.jpg" width="40" height="50" alt="AJAX and PHP:Building Responsive Web Applications" /></td> <td>AJAX and PHP:Building Responsive Web Applications</td> <td>Cristian Darie,Mihak Bucica</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Learning.jpg" width="40" height="50" alt="Learning Mambo" /></td> <td>Learning Mambo</td> <td>Douglas Paterson</td> <td> Mar 2006</td> <td>$31.02</td> </tr> <tr> <td><img src="<%=path %>/images/Think.jpg" width="40" height="50" alt="Thinking in java" /></td> <td>Thinking in java</td> <td>Bruce Eckel </td> <td> Feb 2006</td> <td>$33.02</td> </tr> <tr> <td><img src="<%=path %>/images/jQuery.jpg" width="40" height="50" alt="jQuery in Action, Second Edition" /></td> <td>jQuery in Action, Second Edition</td> <td>Bear Bibeault / Yehuda Katz </td> <td> Apr 2010</td> <td>$35.02</td> </tr> </tbody> </table> </body> </html>
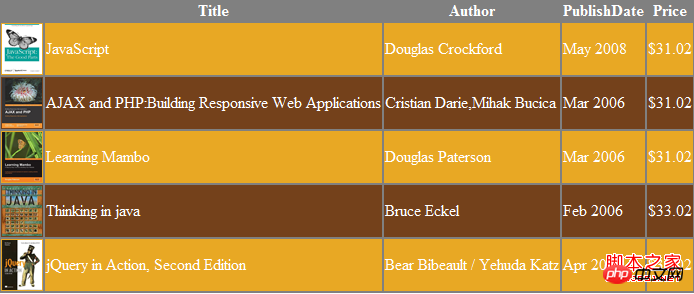
第一步:为表格添加奇偶行交替背景
<style type="text/css">
.even{
background-color: #E8A824;
}
.odd{
background-color:#74411B;
}
</style>第二步:按字母排序
实现基于表格的Title列进行排序
<thclass="sort-alpha">Title</th>
为Title定义了一个sort-alpha类
<script type="text/javascript" language="javascript">
$(
document
).ready(function(){
var alternateRowColors = function($table){
$('tbody tr:odd',$table).removeClass('even').addClass('odd');
$('tbody tr:even',$table).removeClass('odd').addClass('even')
};
$('table.sorttable').each(function (){
var $table =$(this);
alternateRowColors($table);
$('th',$table).each(function(column){
var $header = $(this);
if($header.is('.sort-alpha')){
$header.addClass('clickable').hover(function(){
$header.addClass('hover');
},function(){
$header.removeClass('hover');
}).click(function(){
var rows = $table.find('tbody>tr').get();
rows.sort(function(a,b){
var keyA =$(a).children('td').eq(column).text().toUpperCase();
var keyB =$(b).children('td').eq(column).text().toUpperCase();
if(keyA<keyB) return -1;
if(keyA>keyB) return 1;
return 0;
});
$.each(rows,function(index,row){
$table.children('tbody').append(row);
});
alternateRowColors($table);
});
}
});
});
});
</script>最后
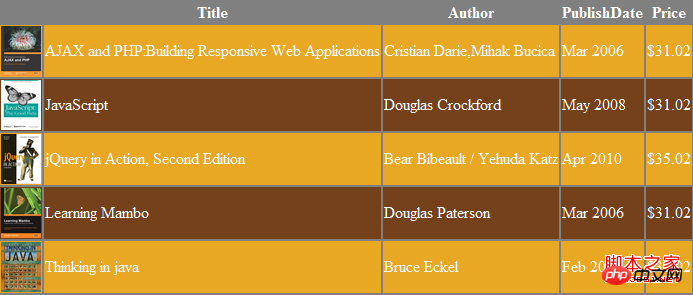
当你点击Title时
最终效果: 
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
The above is the detailed content of jQuery sort table titles. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
Steps to adjust the format of pictures inserted in PPT tables
Mar 26, 2024 pm 04:16 PM
1. Create a new PPT file and name it [PPT Tips] as an example. 2. Double-click [PPT Tips] to open the PPT file. 3. Insert a table with two rows and two columns as an example. 4. Double-click on the border of the table, and the [Design] option will appear on the upper toolbar. 5. Click the [Shading] option and click [Picture]. 6. Click [Picture] to pop up the fill options dialog box with the picture as the background. 7. Find the tray you want to insert in the directory and click OK to insert the picture. 8. Right-click on the table box to bring up the settings dialog box. 9. Click [Format Cells] and check [Tile images as shading]. 10. Set [Center], [Mirror] and other functions you need, and click OK. Note: The default is for pictures to be filled in the table
 How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
How to set WPS value to automatically change color according to conditions_Steps to set WPS table value to automatically change color according to condition
Mar 27, 2024 pm 07:30 PM
1. Open the worksheet and find the [Start]-[Conditional Formatting] button. 2. Click Column Selection and select the column to which conditional formatting will be added. 3. Click the [Conditional Formatting] button to bring up the option menu. 4. Select [Highlight conditional rules]-[Between]. 5. Fill in the rules: 20, 24, dark green text with dark fill color. 6. After confirmation, the data in the selected column will be colored with corresponding numbers, text, and cell boxes according to the settings. 7. Conditional rules without conflicts can be added repeatedly, but for conflicting rules WPS will replace the previously established conditional rules with the last added rule. 8. Repeatedly add the cell columns after [Between] rules 20-24 and [Less than] 20. 9. If you need to change the rules, you can just clear the rules and then reset the rules.
 How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
How to make a table for sales forecast
Mar 20, 2024 pm 03:06 PM
Being able to skillfully make forms is not only a necessary skill for accounting, human resources, and finance. For many sales staff, learning to make forms is also very important. Because the data related to sales is very large and complex, and it cannot be simply recorded in a document to explain the problem. In order to enable more sales staff to be proficient in using Excel to make tables, the editor will introduce the table making issues about sales forecasting. Friends in need should not miss it! 1. Open [Sales Forecast and Target Setting], xlsm, to analyze the data stored in each table. 2. Create a new [Blank Worksheet], select [Cell], and enter [Label Information]. [Drag] downward and [Fill] the month. Enter [Other] data and click [
 Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Do you know how to sum a Word table?
Mar 21, 2024 pm 01:10 PM
Sometimes, we often encounter counting problems in Word tables. Generally, when encountering such problems, most students will copy the Word table to Excel for calculation; some students will silently pick up the calculator. Calculate. Is there a quick way to calculate it? Of course there is, in fact the sum can also be calculated in Word. So, do you know how to do it? Today, let’s take a look together! Without further ado, friends in need should quickly collect it! Step details: 1. First, we open the Word software on the computer and open the document that needs to be processed. (As shown in the picture) 2. Next, we position the cursor on the cell where the summed value is located (as shown in the picture); then, we click [Menu Bar
 How to switch tables horizontally and vertically in word
Mar 20, 2024 am 09:31 AM
How to switch tables horizontally and vertically in word
Mar 20, 2024 am 09:31 AM
Word software is indispensable to us and needs to be used frequently. I have learned how to edit tables using Word software before. However, if I accidentally edit the table in the horizontal and vertical directions, and I don’t want to waste time re-creating it, is it possible to change the horizontal and vertical directions of the table? Woolen cloth? The answer is of course yes. Next, the editor will introduce to you in detail how to swap tables horizontally and vertically in Word. Let us learn together. First, we need to swap the rows and columns of the Word table below. To do this, we need to first select the table entirely, then right-click and select the copy function. Step 2: After selecting copy, we minimize word, then open an Excel table, right-click, select paste, and paste it into Exc
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 How to insert automatic numbering or serial numbers into Word tables
Mar 20, 2024 am 09:30 AM
How to insert automatic numbering or serial numbers into Word tables
Mar 20, 2024 am 09:30 AM
When we make tables, the first thing we think of is to use Excel software to make tables. But did you know that Word software is actually very convenient to make tables. Sometimes when we make tables in Word software, we need to enter serial numbers or numbers. , if you enter them one by one manually, it will be very troublesome. In fact, there is an operation in the word software that can automatically insert numbers or serial numbers. So let’s learn with the editor how to insert automatic numbering or serial numbers into Word tables. . 1. First create a Word document and insert a table. 2. Select the column or cell where you want to insert automatic serial numbers or numbers. 3. Click "Start" - "Number". 4. Select one of the style numbers. 5.
 Comparison of similarities and differences between MySQL and PL/SQL
Mar 16, 2024 am 11:15 AM
Comparison of similarities and differences between MySQL and PL/SQL
Mar 16, 2024 am 11:15 AM
MySQL and PL/SQL are two different database management systems, representing the characteristics of relational databases and procedural languages respectively. This article will compare the similarities and differences between MySQL and PL/SQL, with specific code examples to illustrate. MySQL is a popular relational database management system that uses Structured Query Language (SQL) to manage and operate databases. PL/SQL is a procedural language unique to Oracle database and is used to write database objects such as stored procedures, triggers and functions. same






