JS makes the left and right lists move to each other
This time I will bring you the effect of using JS to move the left and right lists to each other. What are the precautions for moving the left and right lists to each other using JS? The following is a practical case, let’s take a look.
Implementation functions:1. Add the content of the left drop-down box to the right drop-down box, support multi-select movement, and remove the right drop-down box object at the same time ;
2. Supports moving the upper and lower positions of items in the list;
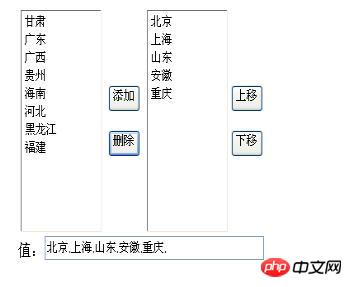
3. The rendering is as follows:
 Html code
Html code
<HTML>
<HEAD>
<TITLE>选择下拉菜单</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312">
<META NAME="Description" CONTENT="Power by hill">
</HEAD>
<BODY>
<p>选定一项或多项然后点击添加或移除(按住shift或ctrl可以多选),或在选择项上双击进行添加和移除。</p>
<form method="post" name="myform">
<table border="0" width="300">
<tr>
<td width="40%">
<select style="WIDTH:100%" multiple name="list1" size="12" ondblclick="moveOption(document.myform.list1, document.myform.list2)">
<option value="北京">北京</option>
<option value="上海">上海</option>
<option value="山东">山东</option>
<option value="安徽">安徽</option>
<option value="重庆">重庆</option>
<option value="福建">福建</option>
<option value="甘肃">甘肃</option>
<option value="广东">广东</option>
<option value="广西">广西</option>
<option value="贵州">贵州</option>
<option value="海南">海南</option>
<option value="河北">河北</option>
<option value="黑龙江">黑龙江</option>
</select>
</td>
<td width="20%" align="center">
<input type="button" value="添加" onclick="moveOption(document.myform.list1, document.myform.list2)"><br/>
<br/>
<input type="button" value="删除" onclick="moveOption(document.myform.list2, document.myform.list1)">
</td>
<td width="40%">
<select style="WIDTH:100%" multiple name="list2" size="12" ondblclick="moveOption(document.myform.list2, document.myform.list1)">
</select>
</td>
<td>
<button onclick="changepos(list2,-1)" type="button">上移</button>
<br/>
<button onclick="changepos(list2,1)" type="button">下移</button>
</td>
</tr>
</table>
值:<input type="text" name="city" size="40">
</form>
<script language="JavaScript">
<!--
function moveOption(e1, e2){
try{
for(var i=0;i<e1.options.length;i++){
if(e1.options[i].selected){
var e = e1.options[i];
e2.options.add(new Option(e.text, e.value));
e1.remove(i);
ii=i-1
}
}
document.myform.city.value=getvalue(document.myform.list2);
}
catch(e){}
}
function getvalue(geto){
var allvalue = "";
for(var i=0;i<geto.options.length;i++){
allvalue +=geto.options[i].value + ",";
}
return allvalue;
}
function changepos(obj,index)
{
if(index==-1){
if (obj.selectedIndex>0){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex-1))
}
}
else if(index==1){
if (obj.selectedIndex<obj.options.length-1){
obj.options(obj.selectedIndex).swapNode(obj.options(obj.selectedIndex+1))
}
}
}
//-->
</script>
</BODY>
</HTML>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the use of Vue custom dynamic componentsJump back to the homepage after sharing the pageThe above is the detailed content of JS makes the left and right lists move to each other. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive?
Feb 18, 2024 pm 01:20 PM
Can the appdata folder be moved to the D drive? With the increasing popularity of computer use, more and more users' personal data and applications are stored on the computer. In Windows operating system, there is a specific folder called appdata folder, which is used to store user's application data. Many users wonder whether this folder can be moved to the D drive or other disks for data management and security considerations. In this article, we will discuss this problem and provide some solutions. First, let me
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
6000 mAh silicon negative battery! Xiaomi 15Pro upgrade leaked again
Jul 24, 2024 pm 12:45 PM
According to news on July 23, blogger Digital Chat Station broke the news that the battery capacity of Xiaomi 15 Pro has been increased to 6000mAh and supports 90W wired flash charging. This will be the Pro model with the largest battery in Xiaomi’s digital series. Digital Chat Station previously revealed that the battery of Xiaomi 15Pro has ultra-high energy density and the silicon content is much higher than that of competing products. After silicon-based batteries are tested on a large scale in 2023, second-generation silicon anode batteries have been identified as the future development direction of the industry. This year will usher in the peak of direct competition. 1. The theoretical gram capacity of silicon can reach 4200mAh/g, which is more than 10 times the gram capacity of graphite (the theoretical gram capacity of graphite is 372mAh/g). For the negative electrode, the capacity when the lithium ion insertion amount reaches the maximum is the theoretical gram capacity, which means that under the same weight
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Stop or allow this PC to access your mobile device on Windows 11
Feb 19, 2024 am 11:45 AM
Microsoft changed the name of PhoneLink to MobileDevice in the latest Windows 11 version. This change allows users to control computer access to mobile devices through prompts. This article explains how to manage settings on your computer that allow or deny access from mobile devices. This feature allows you to configure your mobile device and connect it to your computer to send and receive text messages, control mobile applications, view contacts, make phone calls, view galleries, and more. Is it a good idea to connect your phone to your PC? Connecting your phone to your Windows PC is a convenient option, making it easy to transfer functions and media. This is useful for those who need to use their computer when their mobile device is unavailable
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
The new king of domestic FPS! 'Operation Delta' Battlefield Exceeds Expectations
Mar 07, 2024 am 09:37 AM
"Operation Delta" will launch a large-scale PC test called "Codename: ZERO" today (March 7). Last weekend, this game held an offline flash mob experience event in Shanghai, and 17173 was also fortunate to be invited to participate. This test is only more than four months away from the last time, which makes us curious, what new highlights and surprises will "Operation Delta" bring in such a short period of time? More than four months ago, I experienced "Operation Delta" in an offline tasting session and the first beta version. At that time, the game only opened the "Dangerous Action" mode. However, Operation Delta was already impressive for its time. In the context of major manufacturers flocking to the mobile game market, such an FPS that is comparable to international standards






