
This time I will show you how BubbleTransition implements the page switching function. What are the precautions for BubbleTransition to implement the page switching function. The following is a practical case, let's take a look.

CodePen Address
After using SPA on the front end, you can gain more control, such as page switching animations. We may not be able to do the above using back-end pages. The effect will be obvious, or there will be an obvious splash screen. Because all resources need to be reloaded.
Today we use vue, vue-router, and animationjs to explain how to achieve the above effect.
Steps
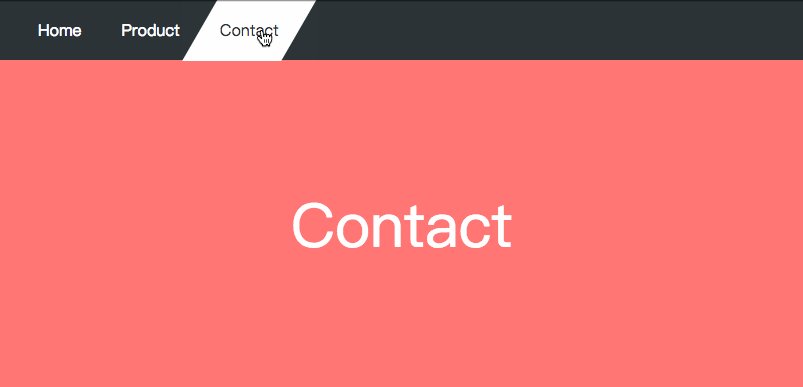
Click on the menu to generate Bubble and start the entry animation
Page jump
Execute exit animation
##Functional calling component
I hope the effect is to be called through an object, rather than instructions such as v-show, v-if, and to maintain uniformity, still use Vue to write components. I usually implement this with a new Vue root node to keep the effect independent of the business components.let instance = null
function createServices (Comp) {
// ...
return new Vue({
// ...
}).$children[0]
}
function getInstance () {
instance = instance || createServices(BubbleTransitionComponent)
return instance
}
const BubbleTransition = {
scaleIn: () => {
return getInstance().animate('scaleIn')
},
fadeOut: () => {
return getInstance().animate('fadeOut')
}
}<template>
<p class="transition-bubble">
<span v-show="animating" class="bubble" id="bubble">
</span>
</p>
</template>
<script>
import anime from 'animejs'
export default {
name: 'transition-bubble',
data () {
return {
animating: false,
animeObjs: []
}
},
methods: {
scaleIn (selector = '#bubble', {duration = 800, easing = 'linear'} = {}) {
// this.animeObjs.push(anime().finished)
},
fadeOut (selector = '#bubble', {duration = 300, easing = 'linear'} = {}) {
// ...
},
resetAnimeObjs () {
this.animeObjs.reset()
this.animeObjs = []
},
animate (action, thenReset) {
return this[action]().then(() => {
this.resetAnimeObjs()
})
}
}
}<router-link class="router-link" to="/#bubbletransition">Home</router-link>
const BUBBLE_TRANSITION_IDENTIFIER = 'bubbletransition'
router.beforeEach((to, from, next) => {
if (to.hash.indexOf(BUBBLE_TRANSITION_IDENTIFIER) > 0) {
const redirectTo = Object.assign({}, to)
redirectTo.hash = ''
BubbleTransition.scaleIn()
.then(() => next(redirectTo))
} else {
next()
}
})
router.afterEach((to, from) => {
BubbleTransition.fadeOut()
})Vue infinite loading vue-infinite-loading usage detailed explanation
vue-infinite-loading2.0 Instructions for use
The above is the detailed content of How BubbleTransition implements page switching function. For more information, please follow other related articles on the PHP Chinese website!
 What to do if an error occurs in the script of the current page
What to do if an error occurs in the script of the current page
 What are the components of a linux system?
What are the components of a linux system?
 parseint function usage
parseint function usage
 Introduction to the three core components of hadoop
Introduction to the three core components of hadoop
 How to use postmessage
How to use postmessage
 Domestic free ChatGPT encyclopedia
Domestic free ChatGPT encyclopedia
 Bitcoin Halving
Bitcoin Halving
 The meaning of today's headline display volume
The meaning of today's headline display volume
 no such file solution
no such file solution




