
This time I will bring you a detailed explanation of the steps to introduce icon icons in the Vue project. What are the precautions for introducing icon icons into the Vue project. The following is a practical case. Let’s take a look. one time.
1. To download the icon icon, we recommend the icomoon website, which has a large number ofvector images logos, which can also be customized. Of course, you can also go to the Alibaba vector icon library to download what you need. Small icon. Click to enter the icomoon website, click "IcoMoon App" in the upper right corner, find the icon you need, select it and click "Generate Font" in the lower right corner, and then click the second button "Preferences" in the upper left corner to customize your To download the icon information, I usually go in and change the "Font Name", then go back and click "Download" in the lower right corner, so that you download the icon.
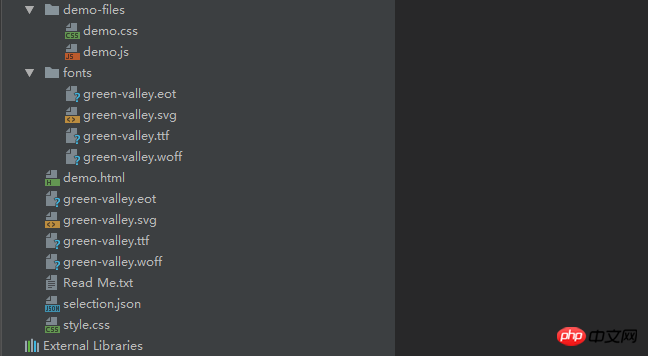
2. Unzip the downloaded icon compressed package and get a file like this:
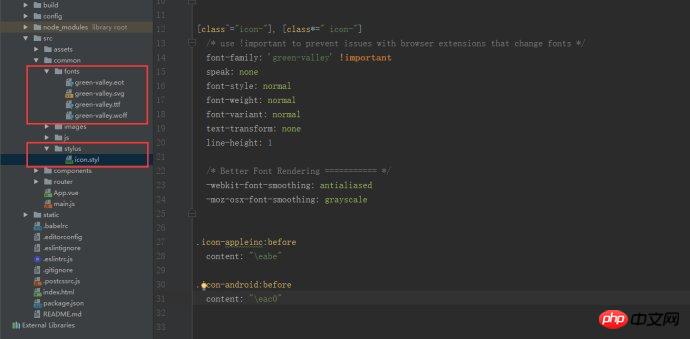
code specification), The folder structure after placing it is as follows:



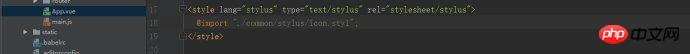
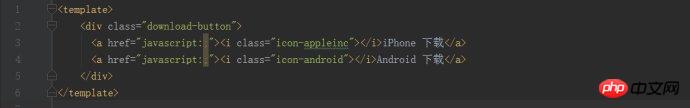
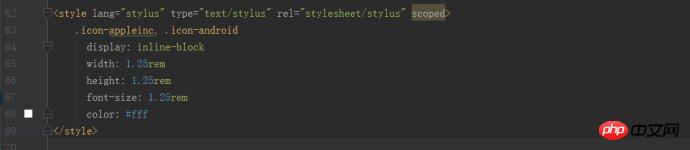
class name on the template and add the style:



How the front-end transmits Json data to the background
Koa2 makes file upload and download functions
The above is the detailed content of Detailed explanation of the steps to introduce icon icon in Vue project. For more information, please follow other related articles on the PHP Chinese website!




