
This time I will show you how to deal with v-show not taking effect. What are the precautions when dealing with v-show not taking effect? Here is a practical case, let’s take a look.
1. Official website concept description
v-if is a 'real' conditional rendering, because it will ensure that the conditional block is in the switching process EventsListeners and subcomponents within are destroyed and recreated appropriately.
v-if is also lazy, if the condition is false on the initial render, then does nothing - until The conditional block will only start rendering when the condition is true for the first time. In contrast, v-show is much simpler - no matter what the initial condition is, the element will always be rendered, and it is simply switched based on css.
Generally speaking, v-if has a higher switching overhead, while v-show has a higher rendering overhead. Therefore, if you need to switch very frequently, it is better to use v-show; if If the conditions are unlikely to change during runtime, it is better to use v-if.
2. Practical results
Excerpt: If you use v -if, the entire dom structure will not appear on the page at all. If v-show is used, it depends on the following conditions. If it is true, it will be displayed. If it is false, style will be added. =”<a href="http://www.php.cn/wiki/927.html" target="_blank">display</a>:none”. So, if it is a large component such as a component, I personally think it is better to use v-if. If it is temporarily hidden, it will be displayed later. Or v-show is more convenient. Comparing v-style and v-show, v-show is equivalent to the shortcut of v-style="display:none" and v-style="display:block" .
1. v-show does not work problem
Recently I am using vue_element-ui to develop multi-page applications. Among them, I encountered the problem that v-show does not work.
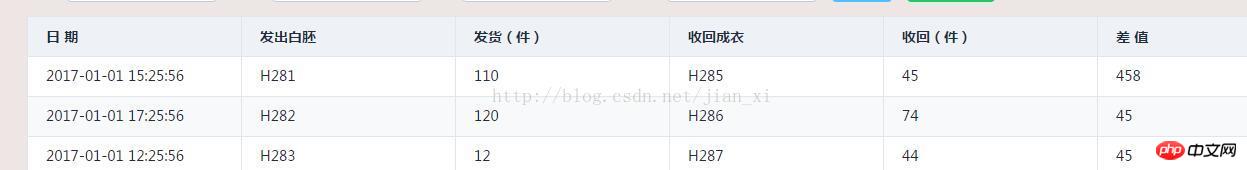
a. The problem description is as shown below (the expected effect), where TableThe data changes dynamically, including the title, which will also change according to the background data. If the title returned by the background is empty, the content of the column will not be displayed. Otherwise, all data of the column will be displayed.

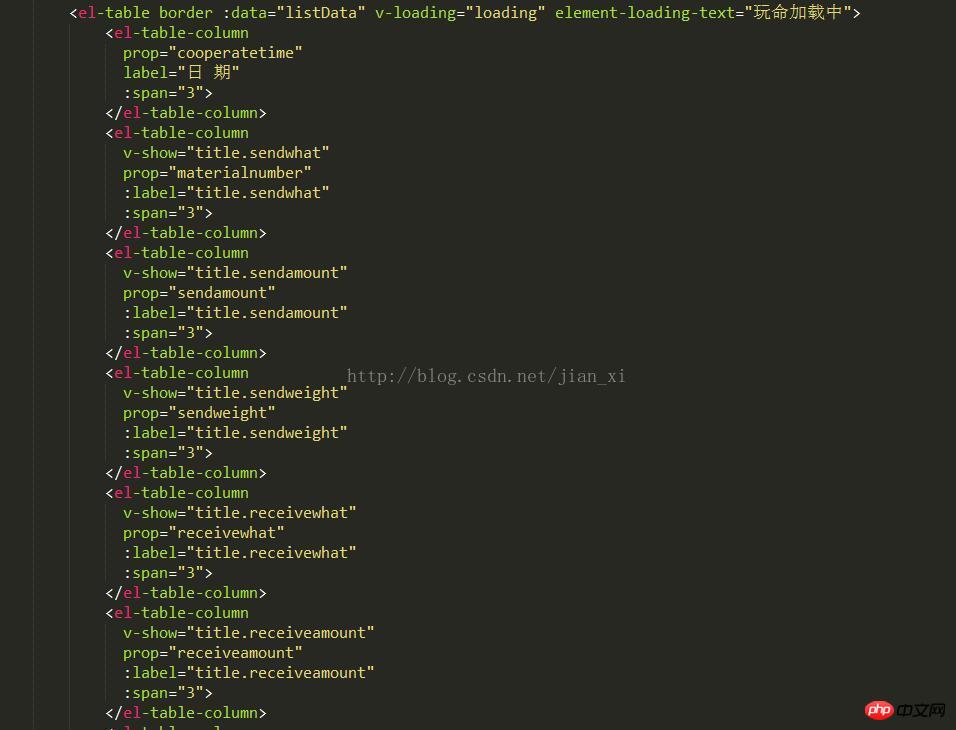
Part of the code is as follows:

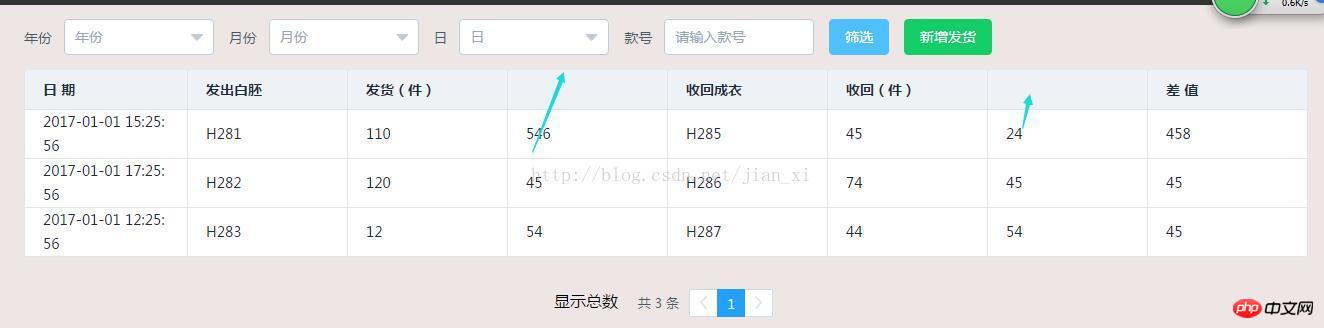
The effect diagram that appears when executing the above picture is as follows:

Then the effect as shown above will appear, that is, v-show failed to hide the column data with the title value being null
b. Solution:
Change v-show to v-if to achieve the effect in Figure 1.
c. Summary (personal opinion):
Since el-table-column will generate multi-line label elements, and v-show does not support template syntax, it can be inferred that v-show cannot display or hide multiple elements? I wonder if
It can be understood this way, I hope God will tell you! So in this case, it can only be achieved with v-if.
In addition, when rendering multiple elements, you can put a < template> element is used as a packaging element, and v-if is used on it to perform conditional judgment. The final rendering will not include this element. At the same time, v-show is not supported <template>Grammar.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the Debug methods in Console
Detailed explanation of the use of Node module module (with code)
The above is the detailed content of What to do if v-show does not take effect. For more information, please follow other related articles on the PHP Chinese website!
 Regular expression usage of arbitrary characters
Regular expression usage of arbitrary characters
 How to buy and sell Bitcoin on Binance
How to buy and sell Bitcoin on Binance
 Is wifi signal amplifier useful?
Is wifi signal amplifier useful?
 The difference between c drive and d drive
The difference between c drive and d drive
 ASUS f83se
ASUS f83se
 Build an Internet server
Build an Internet server
 What are the applications of the Internet of Things?
What are the applications of the Internet of Things?
 How to switch between full-width and half-width
How to switch between full-width and half-width




