Detailed explanation of the steps to call Baidu map in Vue
This time I will bring you a detailed explanation of the steps for calling Baidu map in Vue, and what are the precautions for calling Baidu map in Vue. Here is a practical case, let’s take a look.
I would like to share with you a simple method of using Baidu Maps under Vue. The details are as follows:
In a recent project, it is necessary to convert a specific address into the longitude and latitude of Baidu coordinate system. The requirements are relatively simple. , so the Baidu Vue plug-in in GitHub is not used.
Don’t talk nonsense, just post the code:
Introduction: Directly introduce
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}into the components that need to use Baidu Maps. At this point, you can start using Baidu normally. Map.
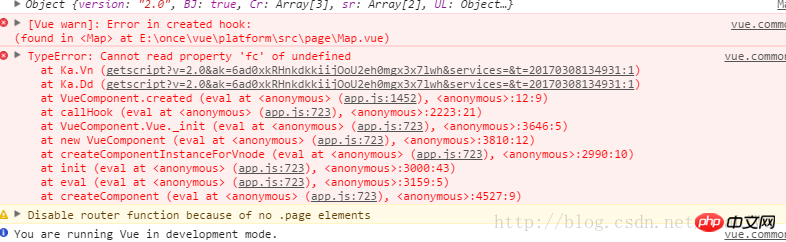
According to the code written in the official documentation, the following error was reported:

After many investigations, it was finally discovered that the cause of this was the page loading sequence. , there are also tips on the official website. Please check the official documentation for details.
Since I am using vue2.0, I called the following two methods in the mounted method:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of unit testing and E2E testing steps with Angular CLI
##The difference between computed and methods in Vue
The above is the detailed content of Detailed explanation of the steps to call Baidu map in Vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
How to make Google Maps the default map in iPhone
Apr 17, 2024 pm 07:34 PM
The default map on the iPhone is Maps, Apple's proprietary geolocation provider. Although the map is getting better, it doesn't work well outside the United States. It has nothing to offer compared to Google Maps. In this article, we discuss the feasible steps to use Google Maps to become the default map on your iPhone. How to Make Google Maps the Default Map in iPhone Setting Google Maps as the default map app on your phone is easier than you think. Follow the steps below – Prerequisite steps – You must have Gmail installed on your phone. Step 1 – Open the AppStore. Step 2 – Search for “Gmail”. Step 3 – Click next to Gmail app
 Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
Steps to upgrade to the latest version of WeChat (Easily master the upgrade method to the latest version of WeChat)
Jun 01, 2024 pm 10:24 PM
WeChat is one of the social media platforms in China that continuously launches new versions to provide a better user experience. Upgrading WeChat to the latest version is very important to keep in touch with family and colleagues, to stay in touch with friends, and to keep abreast of the latest developments. 1. Understand the features and improvements of the latest version. It is very important to understand the features and improvements of the latest version before upgrading WeChat. For performance improvements and bug fixes, you can learn about the various new features brought by the new version by checking the update notes on the WeChat official website or app store. 2. Check the current WeChat version We need to check the WeChat version currently installed on the mobile phone before upgrading WeChat. Click to open the WeChat application "Me" and then select the menu "About" where you can see the current WeChat version number. 3. Open the app
 This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
This Apple ID is not yet in use in the iTunes Store: Fix
Jun 10, 2024 pm 05:42 PM
When logging into iTunesStore using AppleID, this error saying "This AppleID has not been used in iTunesStore" may be thrown on the screen. There are no error messages to worry about, you can fix them by following these solution sets. Fix 1 – Change Shipping Address The main reason why this prompt appears in iTunes Store is that you don’t have the correct address in your AppleID profile. Step 1 – First, open iPhone Settings on your iPhone. Step 2 – AppleID should be on top of all other settings. So, open it. Step 3 – Once there, open the “Payment & Shipping” option. Step 4 – Verify your access using Face ID. step
 Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Shazam app not working in iPhone: Fix
Jun 08, 2024 pm 12:36 PM
Having issues with the Shazam app on iPhone? Shazam helps you find songs by listening to them. However, if Shazam isn't working properly or doesn't recognize the song, you'll have to troubleshoot it manually. Repairing the Shazam app won't take long. So, without wasting any more time, follow the steps below to resolve issues with Shazam app. Fix 1 – Disable Bold Text Feature Bold text on iPhone may be the reason why Shazam is not working properly. Step 1 – You can only do this from your iPhone settings. So, open it. Step 2 – Next, open the “Display & Brightness” settings there. Step 3 – If you find that “Bold Text” is enabled
 Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Clock app missing in iPhone: How to fix it
May 03, 2024 pm 09:19 PM
Is the clock app missing from your phone? The date and time will still appear on your iPhone's status bar. However, without the Clock app, you won’t be able to use world clock, stopwatch, alarm clock, and many other features. Therefore, fixing missing clock app should be at the top of your to-do list. These solutions can help you resolve this issue. Fix 1 – Place the Clock App If you mistakenly removed the Clock app from your home screen, you can put the Clock app back in its place. Step 1 – Unlock your iPhone and start swiping to the left until you reach the App Library page. Step 2 – Next, search for “clock” in the search box. Step 3 – When you see “Clock” below in the search results, press and hold it and
 Detailed explanation of the steps to obtain Win11 system administrator permissions
Mar 08, 2024 pm 09:09 PM
Detailed explanation of the steps to obtain Win11 system administrator permissions
Mar 08, 2024 pm 09:09 PM
Windows 11, as the latest operating system launched by Microsoft, is deeply loved by users. In the process of using Windows 11, sometimes we need to obtain system administrator rights in order to perform some operations that require permissions. Next, we will introduce in detail the steps to obtain system administrator rights in Windows 11. The first step is to click "Start Menu". You can see the Windows icon in the lower left corner. Click the icon to open the "Start Menu". In the second step, find and click "
 iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
iPhone screenshots not working: How to fix it
May 03, 2024 pm 09:16 PM
Screenshot feature not working on your iPhone? Taking a screenshot is very easy as you just need to hold down the Volume Up button and the Power button at the same time to grab your phone screen. However, there are other ways to capture frames on the device. Fix 1 – Using Assistive Touch Take a screenshot using the Assistive Touch feature. Step 1 – Go to your phone settings. Step 2 – Next, tap to open Accessibility settings. Step 3 – Open Touch settings. Step 4 – Next, open the Assistive Touch settings. Step 5 – Turn on Assistive Touch on your phone. Step 6 – Open “Customize Top Menu” to access it. Step 7 – Now you just need to link any of these functions to your screen capture. So click on the first
 Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Slow Cellular Data Internet Speeds on iPhone: Fixes
May 03, 2024 pm 09:01 PM
Facing lag, slow mobile data connection on iPhone? Typically, the strength of cellular internet on your phone depends on several factors such as region, cellular network type, roaming type, etc. There are some things you can do to get a faster, more reliable cellular Internet connection. Fix 1 – Force Restart iPhone Sometimes, force restarting your device just resets a lot of things, including the cellular connection. Step 1 – Just press the volume up key once and release. Next, press the Volume Down key and release it again. Step 2 – The next part of the process is to hold the button on the right side. Let the iPhone finish restarting. Enable cellular data and check network speed. Check again Fix 2 – Change data mode While 5G offers better network speeds, it works better when the signal is weaker






