
This time I will bring you how to use selectpicker to implement the drop-down box in bootstrap, and what are the precautions for using selectpicker to implement the drop-down box in bootstrap. The following is a practical case, one Get up and take a look.
Preface
I have been using bootstrap recently and wrote a few blogs to record it. . . .
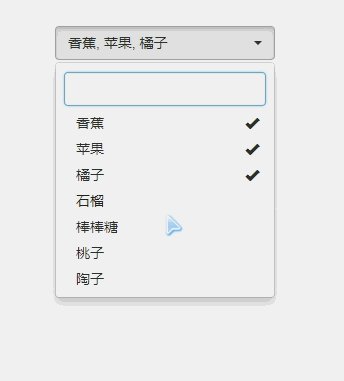
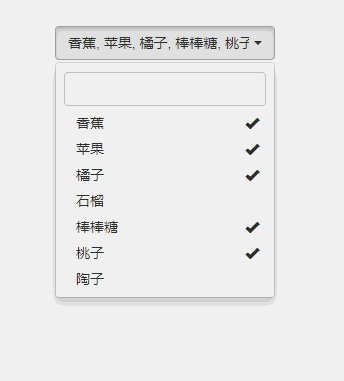
bootstrap selectpicker is a relatively simple drop-down box component in bootstrap. The effect is as follows:

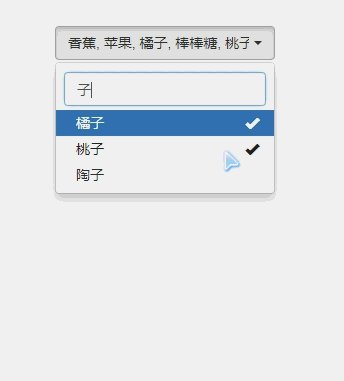
search, dynamic assignment, etc. Let’s see how Usage:
The usage method is as follows
1. The css and js that need to be introduced first:
bootstrap.cssbootstrap-select.min.css
jquery-1.11.3.min.js bootstrap.min.js
bootstrap-select. min.js
2. The js code is as follows:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. jsp content:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
4. Other methods:
Get the selected item:var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});5. Attached is my source code. The drop-down data is obtained from the background through ajax:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});How to use the keep-alive cache function
beforeEach to implement route jump verification function
The above is the detailed content of Use selectpicker to implement drop-down box in bootstrap. For more information, please follow other related articles on the PHP Chinese website!




