
This time I will bring you why you cannot use IP to access the webpack local development environment and solve the problem of IP being unable to access the webpack local development environment. What are the precautions?The following is a practical case, let's take a look.
Problem description:
You can only use http://localhost:8080 to access the project, but you cannot use http://localhost:8080 to access the project
Solution:
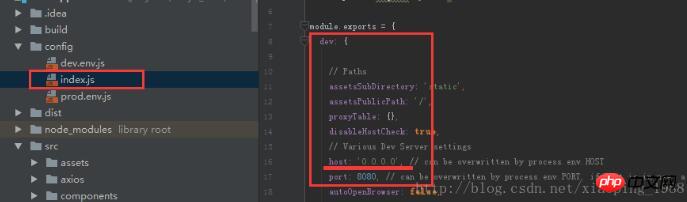
webpack dev Add
host:'0.0.0.0'# to the configuration file

Vue.js Flask to build a single-page App (with code)
How to customize Set the vue project to turn on and off eslint verification
The above is the detailed content of Why can't I use IP to access the webpack local development environment?. For more information, please follow other related articles on the PHP Chinese website!




