 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analysis of vue nested routing and 404 redirection implementation methods
Analysis of vue nested routing and 404 redirection implementation methods
Analysis of vue nested routing and 404 redirection implementation methods
This article mainly introduces the implementation method of vue nested routing and 404 redirection, and analyzes the concepts, principles, implementation steps and related operation skills of vue.js nested routing and 404 redirection in the form of examples. Friends in need You can refer to the following
The example of this article describes the implementation method of vue nested routing and 404 redirection. Share it with everyone for your reference, the details are as follows:
Part 1: vue nested routing
What is nested routing?
Nested routing means that you can continue to use routing under a routed page. Nesting means routing in routing. For example, in vue, if we do not use nested routing, there will only be one <router-view>, but if we use it, then there will be <router-view> in a component. , this also constitutes nesting.
Why use nested routing?
For example, in a page, there are three buttons in the upper part of the page, and the lower part displays different content based on clicking different buttons, then we can use this component The lower part is regarded as a nested route, which means that there needs to be another <router-view> below this component. When I click on different buttons, their The components pointed to by router-link will be rendered into this <router-view>.
How is the official website introduced?
Every time we talk about the official website, we have to talk about Baidu. Never use Baidu search. .

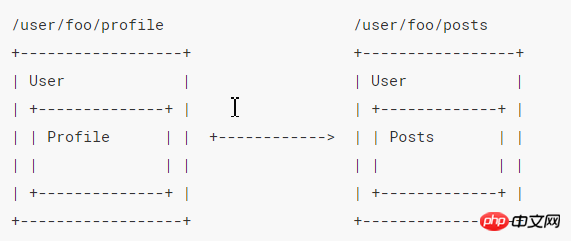
# The official website cited this picture, the intention is good, but the description is too cumbersome. Make a complaint. .
This is a good application interface in real life, usually composed of multiple layers of nested components. Similarly, each dynamic path segment in the URL also corresponds to each layer of nested components according to a certain structure. As shown above.
That is, user represents the user page, and user can be regarded as a single page in vue. For a user, there must be a user. The foo (Xiao Ming, Xiao Hong) here represents a User, the profile here can be understood as a personal homepage, and the posts here can be understood as articles published by this person, and the title may not change, for example, whether you switch to the articles published by this person, or switch to this person's personal homepage , we all want to display the same thing at the top, and what we change when switching is the lower part. We can use <router-view> to write this part, then this is nested routing.
With the help of vue-router, this relationship can be easily expressed using nested routing configuration.
<p id="app"> <router-view></router-view> </p>
const User = {
template: `
<p class="user">
<h2>User {{ $route.params.id }}</h2>
<router-view></router-view>
</p>
`
}
const router = new VueRouter({
routes: [
{ path: '/user/:id', component: User,
children: [
{
// 当 /user/:id/profile 匹配成功,
// UserProfile 会被渲染在 User 的 <router-view> 中
path: 'profile',
component: UserProfile
},
{
// 当 /user/:id/posts 匹配成功
// UserPosts 会被渲染在 User 的 <router-view> 中
path: 'posts',
component: UserPosts
},
// 当 /user/:id 匹配成功,
// UserHome 会被渲染在 User 的 <router-view> 中
{
path: '',
component: UserHome
},
// ...其他子路由
]
}
]
})OK! This is roughly nested routing! Among them, the first piece of code is to put <router-view> in the file. This is the top-level exit, which renders the components matched by the advanced route.
From the routing configuration, we can see: When the path is /user/Xiaoming or /user/小红, the User will be rendered into the page, and this rendering is the top-level route. (:id is Xiao Ming and Xiao Hong,). Then there is a nested route in this page. Of course, if the URL is /user/Xiao Ming, then this secondary route will not display anything. If we want even if it is just /user/Xiao Ming, we have to render something. , then we can set the route corresponding to path: "", so that even /user/Xiao Ming can display more.
If we want to see Xiao Ming's personal homepage, it is /user/Xiao Ming/profile. Then the UserProfile component will be rendered into this secondary route.
If we want to read the articles published by Xiao Ming, it is /user/Xiao Ming/posts. At this time, the UserPost component will be rendered into this secondary route, which is also the secondary route.
In fact, there are only so many concepts, isn’t it very simple!
But you also need to pay attention to the following points:
1. As can be seen from the above code: In the component, we can pass $route.params .id to get Xiao Ming in user/Xiao Ming/post, so that we can make personalized settings.
2. Nested paths starting with / will be regarded as the root path, which allows you to fully use nested components without setting nested paths.
That is to say: In the above code, we write path: "profile" under children, which is equivalent to splicing it into /user/:id/profile. Of course, We can also write it directly as path: "/user/:id/profile". The final result is the same, but I personally think that the latter representation method can clearly observe the structure. If there are too many nesting levels, errors may occur.
Part 2: 404 Redirect
有时,我们可能会输入错的 url, 或者不再存在等各种原因导致其不再能被访问,那么我们就可以对于这种情况进行重定向。 很简单,只要在路由中添加下面的代码就可以了:
{
path: "*",
redirect: "/"
}即对于所有的(*代表所有)错误页面,我们都可以重定向到 "/" 中。
相关推荐:
The above is the detailed content of Analysis of vue nested routing and 404 redirection implementation methods. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.



