
This time I will bring you the precautions for calling the Baidu map plug-in in Vue. What are the
precautionsfor calling the Baidu map plug-in in Vue? The following is a practical case, let's take a look.
In a recent project, it was necessary to convert a specific address into the latitude and longitude of the Baidu coordinate system. The requirements were relatively simple, so the Baidu Vue plug-in in GitHub was not used.
Don’t talk nonsense, just post the code:
Introduction: Directly introduce
export default {
methods: {
loadBMapScript () {
let script = document.createElement('script');
script.src = 'http://api.map.baidu.com/api?v=3.0&ak=你的akKey&callback=bMapInit';
document.body.appendChild(script);
},
qeuryLocation () {
let myGeo = new BMap.Geocoder();
// 地址转换成坐标系
myGeo.getPoint('北京市海淀区上地10街10号', function (point) {
if (point) {
console.log(point);
}
},
'北京市');
}
},
mouted () {
this.loadBMapScript();
window['bMapInit'] = () => {
this.qeuryLocation();
};
}
}into the components that need to use Baidu Maps. At this point, you can start using Baidu normally. Map.
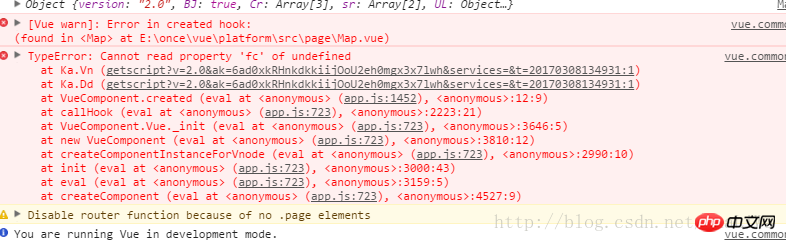
According to the code written in the official documentation, the following error was reported: 
After many investigations, it was finally discovered that the cause of this was the page loading sequence. , there are also tips on the official website. Please check the official documentation for details.
Since I am using vue2.0, I called the following two methods in the mounted method:
var map = new BMap.Map("container"); //创建地图实例,注意在调用此构造函数时应确保容器元素已经添加到地图上
var point = new BMap.Point(116.404, 39.915); //创建点坐标, 地图必须经过初始化才可以执行其他操作I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of the steps for switching skins on jQuery Cookie
Place the mouse on the text to pop up the floating layer
The above is the detailed content of Calling Baidu map plug-in in Vue. For more information, please follow other related articles on the PHP Chinese website!
 What are the jquery plug-ins?
What are the jquery plug-ins?
 What directory search engines are there?
What directory search engines are there?
 Baidu SEO keyword ranking optimization method
Baidu SEO keyword ranking optimization method
 Introduction to the plug-ins required for vscode to run java
Introduction to the plug-ins required for vscode to run java
 Can BAGS coins be held for a long time?
Can BAGS coins be held for a long time?
 Word single page changes paper orientation
Word single page changes paper orientation
 Build your own git server
Build your own git server
 How to use php sleep
How to use php sleep




