Case study on using selectpicker drop-down box
This time I will bring you a case analysis of using the selectpicker drop-down box. What are the precautions when using the selectpicker drop-down box? The following is a practical case, let's take a look.
Preface
I have been using some things from bootstrap recently and wrote a few blogs to record them. . . .
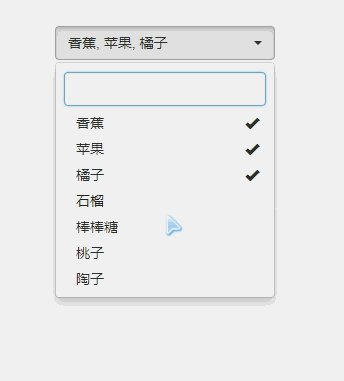
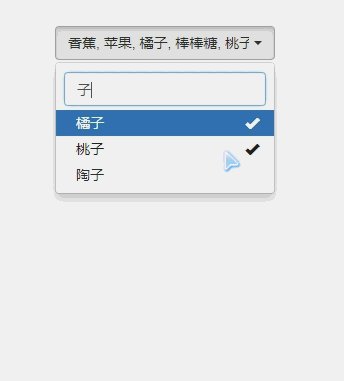
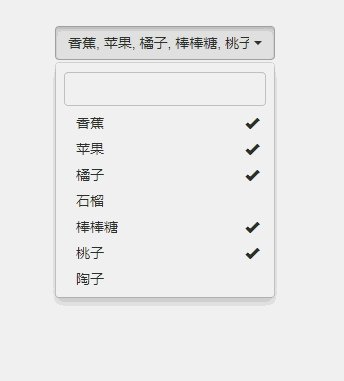
bootstrap selectpicker is a relatively simple drop-down box component in bootstrap. The effect is as follows:

search, dynamic assignment, etc. Let’s see how Usage:
The usage method is as follows
1. The css and js that need to be introduced first:
bootstrap.cssbootstrap-select.min.css
jquery-1.11.3.min.js bootstrap.min.js
bootstrap-select. min.js
2. The js code is as follows:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'//默认显示内容
});//数据赋值
var select = $("#slpk");
select.append("<option value='1'>香蕉</option>");
select.append("<option value='2'>苹果</option>");
select.append("<option value='3'>橘子</option>");
select.append("<option value='4'>石榴</option>");
select.append("<option value='5'>棒棒糖</option>");
select.append("<option value='6'>桃子</option>");
select.append("<option value='7'>陶子</option>");//初始化刷新数据
$(window).on('load', function() {
$('.selectpicker').selectpicker('refresh');
});
});3. jsp content:
<select id="slpk" class="selectpicker" data-live-search="true" multiple></select>
4. Other methods:
Get the selected item:var selectedValues = [];
slpk:selected").each(function(){
selectedValues.push($(this).val());
});5. Attached is my source code. The drop-down data is obtained from the background through ajax:
$(function() {
$(".selectpicker").selectpicker({
noneSelectedText : '请选择'
});
$(window).on('load', function() {
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
});
//下拉数据加载
$.ajax({
type : 'get',
url : basePath + "/lictran/tranStation/loadRoadForTranStationDetail",
dataType : 'json',
success : function(datas) {//返回list数据并循环获取
var select = $("#slpk");
for (var i = 0; i < datas.length; i++) {
select.append("<option value='"+datas[i].ROAD_CODE+"'>"
+ datas[i].ROAD_NAME + "</option>");
}
$('.selectpicker').selectpicker('val', '');
$('.selectpicker').selectpicker('refresh');
}
});
});How does JS store original values and reference values
Detailed explanation of the use of common JS functions
The above is the detailed content of Case study on using selectpicker drop-down box. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Practical tips and case studies for data type conversion using numpy
Jan 26, 2024 am 08:21 AM
Practical tips and case studies for data type conversion using numpy
Jan 26, 2024 am 08:21 AM
Practical skills and case analysis of numpy data type conversion Introduction: In the process of data analysis and scientific computing, it is often necessary to type conversion of data to adapt to different computing needs. As a commonly used scientific computing library in Python, numpy provides a wealth of data type conversion functions and methods. This article will introduce the practical skills of data type conversion in numpy and demonstrate its specific application through case analysis. 1. Background and significance of data type conversion When performing data analysis and scientific calculations, different types of data may require
 Why does the Excel input 1 drop-down list contain all 1s? Excel serial number drop-down does not increment and is all 1 solution
Mar 13, 2024 pm 09:01 PM
Why does the Excel input 1 drop-down list contain all 1s? Excel serial number drop-down does not increment and is all 1 solution
Mar 13, 2024 pm 09:01 PM
Why does the Excel input 1 drop-down list contain all 1s? Excel tables are software that we use in our daily work. I believe that when many users use auto-fill, the first one is 1, and when you pull down, it is also 1. So what is going on? Let this site introduce to users in detail the solution to the problem that the Excel serial number drop-down does not increment and is all 1. Solution to Excel serial number drop-down not incrementing and all numbers are 1. 1. After we enter 1 in the drop-down list in Excel, we find that all numbers are 1. At this time, we can click the "Autofill option icon". 2. Because the automatic filling method is to copy cells, there will be a situation where the drop-down is all 1. 3. We check “Fill in sequence”
 Advanced applications and case analysis of PHP arrays
Jul 15, 2023 pm 10:22 PM
Advanced applications and case analysis of PHP arrays
Jul 15, 2023 pm 10:22 PM
Preface to Advanced Applications and Case Analysis of PHP Arrays In PHP, arrays are a very important and commonly used data structure. It can store multiple values and quickly access and manipulate data through key-value pairs. However, in addition to basic add, delete, modify and query operations, PHP arrays also have many advanced applications and functions. This article will introduce these applications through case analysis. Multidimensionality and association of arrays In PHP, arrays can be multidimensional, that is, one array can be nested within another array to form a multi-level data structure. Such arrays are often used to store complex
 Practical case analysis of Kafka tools: Quick start guide
Feb 01, 2024 am 09:16 AM
Practical case analysis of Kafka tools: Quick start guide
Feb 01, 2024 am 09:16 AM
Title: Practical Guide: Practical Case Analysis for Quickly Getting Started with Kafka Tools 1. Introduction Apache Kafka is a distributed publish-subscribe messaging system that can process large amounts of data and provide high throughput, low latency, and fault tolerance. Kafka has been widely used in various fields, such as log collection, real-time analysis, data stream processing, etc. 2. Overview of Kafka tools Kafka provides a series of tools for managing and operating Kafka clusters. These tools include: Kafka command line tools: used to create
 Case studies of popular libraries and frameworks in the C++ ecosystem in real projects
Jun 03, 2024 pm 07:40 PM
Case studies of popular libraries and frameworks in the C++ ecosystem in real projects
Jun 03, 2024 pm 07:40 PM
In the C++ ecosystem, Qt is an ideal library for cross-platform GUI development, Boost.Asio simplifies network communication, and TensorFlow improves machine learning development efficiency. Using these libraries and frameworks can simplify software development, improve efficiency and code quality.
 In-depth understanding of common usage and case analysis of numpy transpose function
Jan 26, 2024 am 09:21 AM
In-depth understanding of common usage and case analysis of numpy transpose function
Jan 26, 2024 am 09:21 AM
Common usage and case analysis of numpy transpose function In the fields of data processing, scientific computing and machine learning, it is often necessary to transpose arrays or matrices. The transpose operation is the operation of exchanging the rows and columns of an array, which can be achieved through the transpose function of the numpy library. This article will introduce the common usage of the numpy transpose function and further understand its application through case analysis. 1. Common usage of numpy transpose function numpy.transpose() function numpy.transp
 Discuss best practices and case studies on website performance optimization design
Feb 02, 2024 pm 05:33 PM
Discuss best practices and case studies on website performance optimization design
Feb 02, 2024 pm 05:33 PM
Best Practices and Case Analysis of Website Performance Optimization Design With the rapid development of network technology, more and more companies and individuals have their own websites. However, problems such as slower web page loading speed and longer response time followed, which had a negative impact on the user experience. Therefore, optimizing the design of website performance has become an urgent task. Website performance optimization design can be divided into two aspects: front-end optimization and back-end optimization. Front-end optimization is mainly to optimize the page layout of the website, the loading of static resources and the response to user operations.
 Application and case analysis of fixed positioning attributes in CSS
Dec 28, 2023 am 11:57 AM
Application and case analysis of fixed positioning attributes in CSS
Dec 28, 2023 am 11:57 AM
The application and case analysis of fixed positioning attributes in CSS In web development, the fixed positioning attributes of CSS are a very commonly used technology. By setting the element's position to fixed, we can fix the element to a certain position on the page so that it is not affected by scrolling. This article will introduce the basic usage of fixed positioning attributes and provide some case studies to help readers better understand and apply this technology. 1. Basic usage In CSS, fixedly positioned elements are relative to the browser window. When an element is set




