
This time I will bring you the instructions for using the Vue data monitoring watch. What are the precautions for using the Vue data monitoring watch? The following is a practical case, let's take a look.
When the data in the Vue view changes, the associated function will be executed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>监听方法watch的使用</title>
<script src="https://cdn.bootcss.com/vue/2.5.16/vue.js"></script>
</head>
<body>
<p id="root"></p>
<script>
var vm = new Vue({
el: "#root",
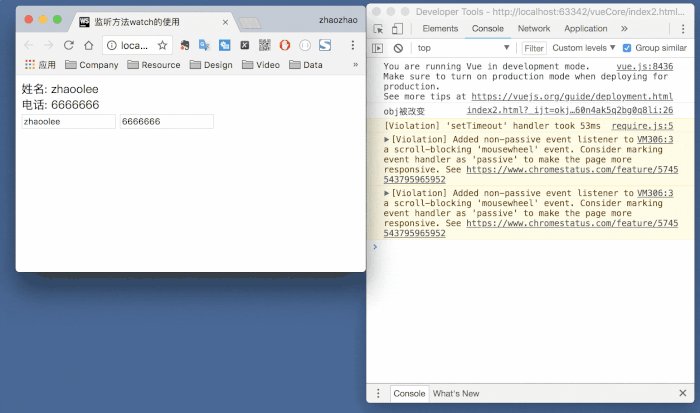
data: { obj: {name: "zhaoolee", age: 12} , tel:6666666},
template: `<p><p>姓名: {{obj.name}}</p>
<p>电话: {{tel}}</p>
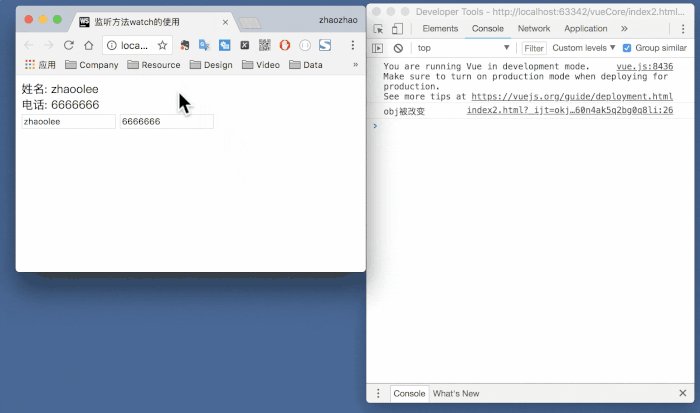
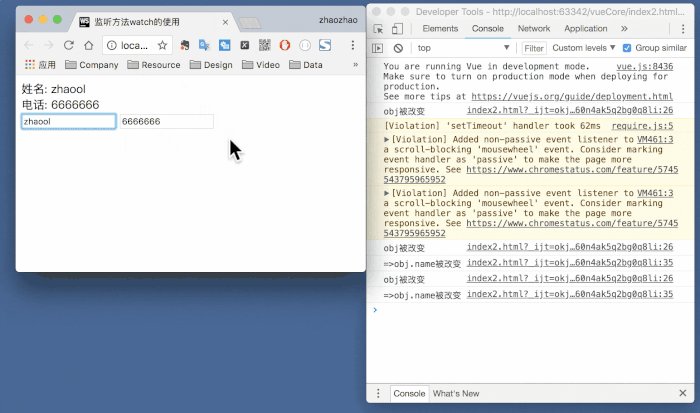
<input type="text" v-model="obj.name">
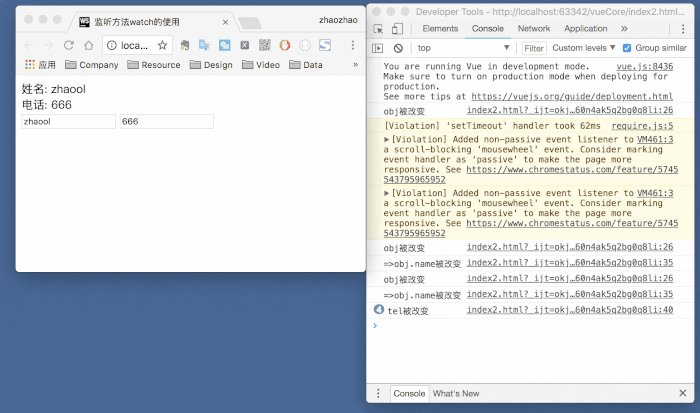
<input type="text" v-model="tel"></p>`,
watch: {
obj: {
handler(){
console.log("obj被改变");
},
// 页面加载之初先执行一次handle
immediate: true,
// 深度检查属性,即使对象内部的属性值改变, 也能检测到(比较消耗性能)
deep: true
},
"obj.name": {
handler(){
console.log("=>obj.name被改变");
}
},
tel:{
handler(){
console.log("tel被改变");
}
}
}
})
</script>
</body>
</html>//使用官方vue-cli脚手架书写
<template>
//观察数据为字符串或数组
<input v-model="example0"/>
<input v-model="example1"/>
/当单观察数据examples2为对象时,如果键值发生变化,为了监听到数据变化,需要添加deep:true参数
<input v-model="example2.inner0"/>
</template>
<script>
export default {
data(){
return {
example0:"",
example1:"",
example2:{
inner0:1,
innner1:2
}
}
},
watch:{
example0(curVal,oldVal){
console.log(curVal,oldVal);
},
example1:'a',//值可以为methods的方法名
example2:{
//注意:当观察的数据为对象或数组时,curVal和oldVal是相等的,因为这两个形参指向的是同一个数据对象
handler(curVal,oldVal){
conosle.log(curVal,oldVal)
},
deep:true
}
},
methods:{
a(curVal,oldVal){
conosle.log(curVal,oldVal)
}
}
}
</script>js implements front-end and back-end transfer of Json code to each other
How does Vue operate the html field string and convert it to HTML tag
The above is the detailed content of Vue data monitoring watch usage instructions. For more information, please follow other related articles on the PHP Chinese website!




