
This time I will bring you vue custom filtersFilterdetailed steps, what are the notes of vue custom filters filter, the following is a practical case, let’s take a look one time.
Officially given
Vue.filters(id , [definition])
//id {string}
//definition {function}View details
If we have multiple filters in the project, how can I register them at once and make them available globally? We create a new filter in the project folder, as follows, index.js is the export file, readMore is a filter that processes string

File directory
Paste the code below:
//index.js
// 引入所有的过滤函数
import readMore from './readMore';
// 导出在一个对象上
export default {
readMore
};
//readMore.js
//查看更多文字显示'...'
let readMore = (text,length,suffix) => {
if(text) {
if(text.length <= length) return text;
return text.substring(0,length) + suffix;
}
return text;
};
export default readMore;Then do the following processing in main.js:

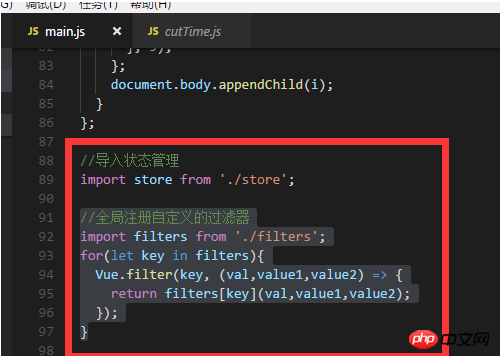
main. js does global registration
//全局注册自定义的过滤器
import filters from './filters';
for(let key in filters){
Vue.filter(key, (val,value1,value2) => {
return filters[key](val,value1,value2);
});
}and you can use it globally
//在test.vue里面使用
<p html="readMore('文字文字' ,60,`...<font style='color:rgba(25,123,207,1);'>全文</font>`)"></p>
<span>#<span class="add">{{'文字文字' | readMore(15,'...')}}</span>#</span>I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
Detailed explanation of how to compile and deploy Vue projects in non-website root directories
Use VuePress to build a personal Detailed blog steps (with code)
The above is the detailed content of Detailed explanation of vue custom filters steps. For more information, please follow other related articles on the PHP Chinese website!




