
This article mainly introduces some details in the use of vue components. There are probably two major details. This article introduces you in great detail through basic examples. Friends who need it can refer to it
Details 1
Basic example

Running results:

Everyone knows the above, so I won’t go into details here. Back to the code, sometimes we need each line in the tbody to be a sub-component. So how can we write the code? We can write like this and define a global component as follows:

Then we can call it like this in the body:

Run results:

#You can see that row is printed, but it actually does not contain task content. So where is our problem? Back to the code, we found that we did not specify the point to be mounted when creating the vue instance, so we used el to specify the Dom that vue took over, as follows:

Running results :

It feels like there is no problem, but is it really the case? We check the DOM structure by checking the elements:

Can you see the error? The normal three tr should be in tbody, but now they are on the same layer as tbody. What's going on?
In the H5 specification, we are required to have a tbody in the table, and tr must be placed in the tbody. Now we use the subcomponent to write row, so our browser will have problems when parsing.
So how should we solve the bug once we encounter this situation? At this time we can solve this problem with the help of the is attribute provided by vue. It's very simple. Only tr can be written in tbody, so we all write tr. But in fact, if we want to display tr, we don't really only display the empty content of tr. We need to display the content of the row component, so what should we do?
We can add an additional attribute is in tr to make it equal to row, as follows:

The meaning of this code is: I want to use a component, but I can't write this component directly, so we wrote a tr. We use is to mean that although I wrote tr, it means it is a row component. This can not only comply with the H5 specifications but also display the content of our component. The program will There will be no more bugs.
Running results:

Everything is normal.
Similarly, we can also use this method when using ul and select tags.
Detail 2
Basic example

We define a The component row contains a piece of text. If we want to extract this piece of text separately and use it to represent it as a variable, then you will most likely write like this:

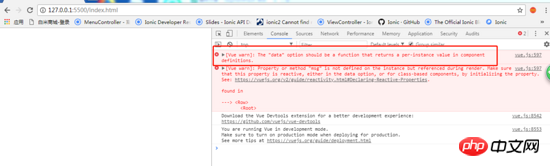
seems perfect. When you open the browser and run it, you will find that bugs are waving at you:

The main meaning is that data is a function, not an object. In any case, in the root component, which is the instance of the outermost vue, it is ok for us to define it through the object, but in non- It is not possible to define subcomponents of the root component in this way. The data definition is required to be a function, and this function is required to return an object, as follows:

Running result:

This solves the problem.
The reason why this is defined is that unlike the root component which is only called once, a sub-component can be called multiple times, so we do not want the data of each sub-component to be the same as <a href="http://www.php.cn/java/java-alibaba-qita.html" target="_blank"> other </a>'s sub-components conflict or each sub-component should have its own data field. This requirement can be achieved by returning an object from the function.
Detail 3
Basic example

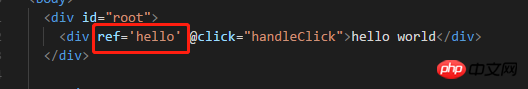
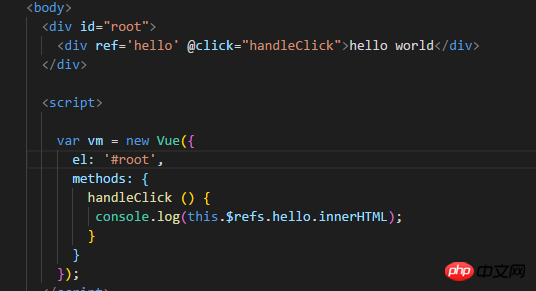
Run it, click and a pop-up click will appear, no problem. Vue does not recommend that we operate Dom in code, but when dealing with some extremely complex animation effects, we really have to operate Dom. So how to operate Dom in vue? We can reference through ref , as follows:

At this time we have a need, which is to print out the content when p is clicked. , we can get the p node by reference, and then print the content inside p:

Running result:

I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
Detailed explanation of the steps to build a personal blog using VuePress (with code)
The above is the detailed content of Some details in using vue components_vue.js. For more information, please follow other related articles on the PHP Chinese website!




