The combination pattern generally combines a series of similar small objects into a large object. This large object provides an interface to operate the small objects inside. Let's take a detailed look at the combination pattern in the design pattern. The use of
in JavaScript program construction
Definition
Composition, as the name suggests, refers to creating a single entity from objects containing multiple components. This single entity will serve as the access point for all of these parts, and while this greatly simplifies things, it can also be quite deceptive, as there is no implicit way of making it clear how many parts the combination contains.
The goal of the combination pattern is to decouple the client program from the internal architecture of complex elements so that the client program treats all sub-elements equally.
Each child node can make complex existence. For the parent node, there is no need to know the complexity of the child node or the complexity of implementing the child node. You only need to pay attention to the specific methods of the child node and you can use it. child node. Simplified relationship between father and son.
The same is true for child nodes. Excessive interface exposure is sometimes an abuse, and it also reduces external dependence.
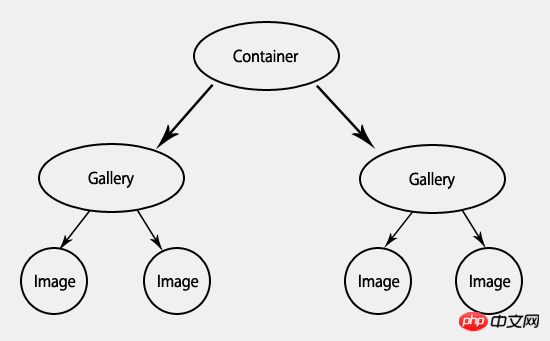
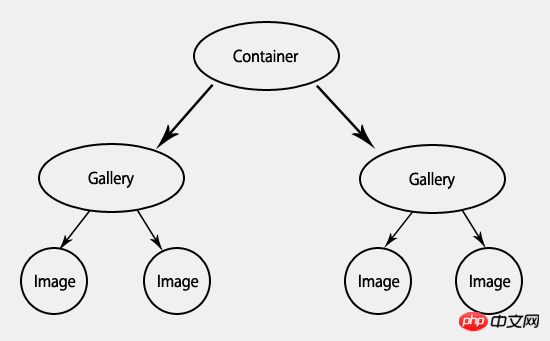
Examples It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example.
It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example.
This example creates a gallery of images as a combined mode example. There are only three levels: albums, libraries and images. Albums and libraries will be as groups, and the images will be the leaves, as shown in the picture above. This is a more explicit structure than the composition itself requires, but for this example it makes sense to limit these layers to just compositions or blades. Standard composition does not limit which structural levels can have blades, nor does it limit the number of blades.
To get started, you should first create the GalleryComposite "class" for albums and libraries. Note that I'm using jQuery to perform the DOM manipulation to simplify the process.
var GalleryComposite = function (heading, id) {
this.children = [];
this.element = $('<p id="' + id + '" class="composite-gallery"></p>')
.append('<h2>' + heading + '</h2>');
}
GalleryComposite.prototype = {
add: function (child) {
this.children.push(child);
this.element.append(child.getElement());
},
remove: function (child) {
for (var node, i = 0; node = this.getChild(i); i++) {
if (node == child) {
this.children.splice(i, 1);
this.element.detach(child.getElement());
return true;
}
if (node.remove(child)) {
return true;
}
}
return false;
},
getChild: function (i) {
return this.children[i];
},
hide: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.hide();
}
this.element.hide(0);
},
show: function () {
for (var node, i = 0; node = this.getChild(i); i++) {
node.show();
}
this.element.show(0);
},
getElement: function () {
return this.element;
}
}Copy after login
This position is a bit tricky, can you allow me to explain more? We build this combination using both the add, remove, and getChild getChild methods. This example won't actually use remove and getChild, but they are useful for creating dynamic combinations. The hide, show, and getElement methods are used to manipulate the DOM. The composition is intended to be displayed to the user on the page as a representation of the library. This combination controls these library elements via hide and show. If you call hide on an album, the entire album will disappear, or you can just call it on a single image so that only that image will disappear.
Now, create a GalleryImage class. Note that it uses exactly the same approach as GalleryComposite. In other words, they implement the same interface, except that the image is a leaf and therefore doesn't actually do anything to the child related methods, just like it doesn't have any children. The composition must be run using the same interface because the composition element does not know whether it is adding another composition element or a leaf, so if you try to call these methods on its children, it needs to run completely fine without any errors.
var GalleryImage = function (src, id) {
this.children = [];
this.element = $('<img />')
.attr('id', id)
.attr('src', src);
}
GalleryImage.prototype = {
// Due to this being a leaf, it doesn't use these methods,
// but must implement them to count as implementing the
// Composite interface
add: function () { },
remove: function () { },
getChild: function () { },
hide: function () {
this.element.hide(0);
},
show: function () {
this.element.show(0);
},
getElement: function () {
return this.element;
}
}Copy after login
var container = new GalleryComposite('', 'allgalleries');
var gallery1 = new GalleryComposite('Gallery 1', 'gallery1');
var gallery2 = new GalleryComposite('Gallery 2', 'gallery2');
var image1 = new GalleryImage('image1.jpg', 'img1');
var image2 = new GalleryImage('image2.jpg', 'img2');
var image3 = new GalleryImage('image3.jpg', 'img3');
var image4 = new GalleryImage('image4.jpg', 'img4');
gallery1.add(image1);
gallery1.add(image2);
gallery2.add(image3);
gallery2.add(image4);
container.add(gallery1);
container.add(gallery2);
// Make sure to add the top container to the body,
// otherwise it'll never show up.
container.getElement().appendTo('body');
container.show();
Copy after login
Benefits of the combination mode:
Simple operations can also produce complex results. You only need to perform operations on the top-level object and let each sub-object pass the operation by itself. This is especially useful for operations that are performed over and over again.
In the composite pattern, the coupling between various objects is very loose. As long as they implement the same interface then changing their location or swapping them is a breeze. This promotes code reuse and also facilitates code refactoring.
Whenever an operation is performed on a top-level composite object, a depth-first search of the entire structure is performed to find nodes, and the programmer who created the composite object has no knowledge of these details. It is very easy to add, delete and find nodes in this hierarchy.
Disadvantages of the combination pattern:
The ease of use of the combination object may mask the cost of each operation it supports. Since any operation called by a composite object will be passed to all its child objects, if the hierarchy is large, the performance of the system will be affected. Proper operation of the composition pattern requires the use of some form of interface.
When composite objects and node classes are used as packaging tools for HTML elements, the composite object must comply with the usage rules of HTML. For example, a table is difficult to convert into a composite object.
The stricter the interface check, the more reliable the combined object class will be.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
###Tutorial on using combination patterns in JavaScript design pattern development (advanced)######
The application of facade appearance pattern in design pattern in JavaScript development (advanced part)
Detailed explanation of the method of implementing the adapter pattern in design pattern in JavaScript ( Graphic tutorial)
The above is the detailed content of The use of combination patterns in design patterns in JavaScript program construction (advanced). For more information, please follow other related articles on the PHP Chinese website!















 It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example.
It is best to use examples to explain combinations. In the image below you can see two different types of objects: containers and libraries are compositions, and images are leaves. A composition can host children, but generally does not implement further behavior. Leaves contain most behaviors, but cannot host children, at least not in the traditional composition example. 














![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



