 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the steps to uninstall npm global modules and modify the default installation directory
Detailed explanation of the steps to uninstall npm global modules and modify the default installation directory
Detailed explanation of the steps to uninstall npm global modules and modify the default installation directory
This time I will bring you a detailed explanation of the steps for uninstalling npm global modules and modifying the default installation directory. What are the precautions for uninstalling npm global modules and modifying the default installation directory? The following are Let’s take a look at practical cases.
Uninstall the globally installed module npm uninstall -g
After uninstalling, you can go to the /node_modules/ directory to check whether the package still exists, or Use the following command to view: npm ls
For npm instructions, you still need to read more English documents, such as https://docs.npmjs.com/.
View all globally installed modules npm ls -g
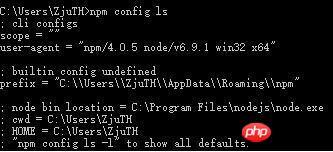
View npm default settings (part) npm config ls
View npm default settings (all) npm config ls -l
As shown in the figure, you can see that global modules are installed by default in the prefix directory C :\Users\ZjuTH\AppData\Roaming\npm

So how to modify the path?
Use the command npm config set prefix "D:\Program Files\npm_global_modules\node_modules"
I believe you have mastered the method after reading the case in this article, please come for more exciting information Pay attention to other related articles on php Chinese website!
Recommended reading:
vue:src file path error problem how to deal with it
Tomcat refreshes when Vue project webpack is packaged and deployed How to deal with 404 errors
The above is the detailed content of Detailed explanation of the steps to uninstall npm global modules and modify the default installation directory. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack
Mar 09, 2024 am 09:48 AM
Solution to the problem that Win11 system cannot install Chinese language pack With the launch of Windows 11 system, many users began to upgrade their operating system to experience new functions and interfaces. However, some users found that they were unable to install the Chinese language pack after upgrading, which troubled their experience. In this article, we will discuss the reasons why Win11 system cannot install the Chinese language pack and provide some solutions to help users solve this problem. Cause Analysis First, let us analyze the inability of Win11 system to
 How to uninstall wps document
Mar 20, 2024 pm 02:01 PM
How to uninstall wps document
Mar 20, 2024 pm 02:01 PM
How to uninstall WPS documents: Go to the control panel and find wpsoffic to uninstall WPS. WPS has the most favorite office functions of working people. Commonly used documents, forms, presentations and other functions can be used directly, which can provide a lot of work efficiency. But many friends don’t know how to uninstall wps files, so how to uninstall wps files? Let me explain it to you below. Uninstallation is the process of removing program files, folders, and related data from a computer to free up disk space and remove software from the system. In addition, uninstallation involves deleting the device driver and related registry information from the hard disk and then removing the device from the computer's physical device. The following are the steps to uninstall WPS documents, which are suitable for uninstalling any software.
 Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
Unable to install guest additions in VirtualBox
Mar 10, 2024 am 09:34 AM
You may not be able to install guest additions to a virtual machine in OracleVirtualBox. When we click on Devices>InstallGuestAdditionsCDImage, it just throws an error as shown below: VirtualBox - Error: Unable to insert virtual disc C: Programming FilesOracleVirtualBoxVBoxGuestAdditions.iso into ubuntu machine In this post we will understand what happens when you What to do when you can't install guest additions in VirtualBox. Unable to install guest additions in VirtualBox If you can't install it in Virtua
 What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
What should I do if Baidu Netdisk is downloaded successfully but cannot be installed?
Mar 13, 2024 pm 10:22 PM
If you have successfully downloaded the installation file of Baidu Netdisk, but cannot install it normally, it may be that there is an error in the integrity of the software file or there is a problem with the residual files and registry entries. Let this site take care of it for users. Let’s introduce the analysis of the problem that Baidu Netdisk is successfully downloaded but cannot be installed. Analysis of the problem that Baidu Netdisk downloaded successfully but could not be installed 1. Check the integrity of the installation file: Make sure that the downloaded installation file is complete and not damaged. You can download it again, or try to download the installation file from another trusted source. 2. Turn off anti-virus software and firewall: Some anti-virus software or firewall programs may prevent the installation program from running properly. Try disabling or exiting the anti-virus software and firewall, then re-run the installation
 How to uninstall Quark Network Disk? How to completely uninstall Quark Network Disk
Mar 14, 2024 am 08:52 AM
How to uninstall Quark Network Disk? How to completely uninstall Quark Network Disk
Mar 14, 2024 am 08:52 AM
There are many easy-to-use network disk software on the market, such as Baidu Cloud Disk, Quark Cloud Disk, Alibaba Cloud Disk, etc. Some users have transferred the resources in Quark Network Disk to another disk and want to uninstall Quark Network Disk but find that they cannot uninstall. What is going on? This tutorial will show you how to completely uninstall Quark Network Disk. How to uninstall Quark Network Disk? 1. First open the control panel. 2. Then select “Uninstall a program”. 3. Finally, right-click and select "Uninstall" to uninstall cleanly. PS: After uninstalling, you can also use the software to scan again to see if there is any remaining garbage.
 How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
How to install Android apps on Linux?
Mar 19, 2024 am 11:15 AM
Installing Android applications on Linux has always been a concern for many users. Especially for Linux users who like to use Android applications, it is very important to master how to install Android applications on Linux systems. Although running Android applications directly on Linux is not as simple as on the Android platform, by using emulators or third-party tools, we can still happily enjoy Android applications on Linux. The following will introduce how to install Android applications on Linux systems.
 How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
How to install Podman on Ubuntu 24.04
Mar 22, 2024 am 11:26 AM
If you have used Docker, you must understand daemons, containers, and their functions. A daemon is a service that runs in the background when a container is already in use in any system. Podman is a free management tool for managing and creating containers without relying on any daemon such as Docker. Therefore, it has advantages in managing containers without the need for long-term backend services. Additionally, Podman does not require root-level permissions to be used. This guide discusses in detail how to install Podman on Ubuntu24. To update the system, we first need to update the system and open the Terminal shell of Ubuntu24. During both installation and upgrade processes, we need to use the command line. a simple
 Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer
Mar 27, 2024 pm 02:00 PM
Detailed steps to install Go language on Win7 computer Go (also known as Golang) is an open source programming language developed by Google. It is simple, efficient and has excellent concurrency performance. It is suitable for the development of cloud services, network applications and back-end systems. . Installing the Go language on a Win7 computer allows you to quickly get started with the language and start writing Go programs. The following will introduce in detail the steps to install the Go language on a Win7 computer, and attach specific code examples. Step 1: Download the Go language installation package and visit the Go official website





