
Razor is very powerful, but it cannot refresh itself, so it needs to be used with ajax. This article uses an example to introduce the use of Ajax to partially update the Razor page. Friends who need it can refer to it
Razor is very powerful, but it cannot achieve no refresh, so it needs to be used with ajax
This article will give a simple example to implement partial refresh with Razor and ajax.
First, we create an MVC project

Let us create a simple Controller Book

Then add a view to it and add some simple Html code
@{
ViewBag.Title = "Index";
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
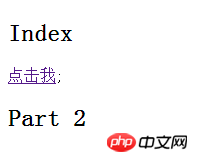
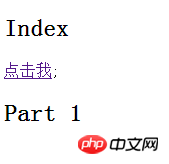
<h2>Index</h2>
@Html.ActionLink("点击我", "Part","Book");
<p id="partial" ></p>
@Scripts.Render("~/bundles/jquery")
<script type="text/javascript">
$("a").click(function () {
$.ajax({
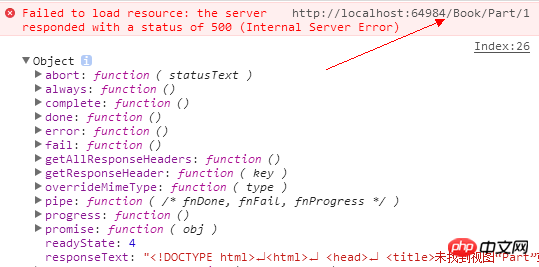
url: "/Test/Book/Part/1",
success: function (result) {
console.log(result);
$("#partial").html(result);
},
error: function (msg) {
console.log(msg);
}
})
return false;
});
</script>
</body>
</html>Here I added a
and gave it an id ="partial", when I click @Html.ActionLink, the method in javascript will be triggered, and I will use ajax to access the path /Test/Book/Part/1. After the request is successful, the Html I requested will be built in
,This is actually the principle of partial refresh

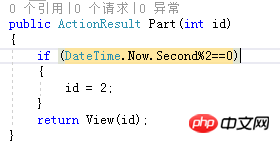
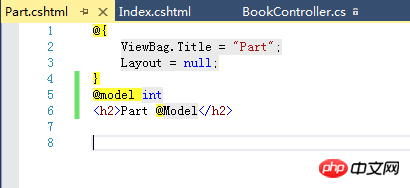
This is the code of Part, and then we also add a view to Part




Struts2 and Ajax data interaction (graphic tutorial)
The above is the detailed content of Using Ajax to Partially Update Razor Pages (Graphic Tutorial). For more information, please follow other related articles on the PHP Chinese website!




