
This time I will bring you a case sharing of building a local server environment with nodeJs anywhere. What are the precautions for building a local server environment with nodeJs anywhere? Here are the actual cases, let’s take a look.
The company has a WeChat project that requires the front-end to view the web page at any time on the mobile phone, so I used Node to build a local server environment, send the web page address to QQ and open it with the mobile phone to view.
First go to the nodeJs official website to download the latest version of nodeJs https://nodejs.org/en/
InstallationAfter successful win r open cmd input node -help or node -v check whether the installation is successful

After installation, enter npm install anywhere -g to install anywhere. Note that if it is a Mac system, you will be prompted that you have insufficient permissions. You need to add sudo before the code to obtain administrator permissions. That is sudo npm install anywhere -g.

As shown in the picture after installation.
Then find the web page folder you need to open and use the CD command on the command line to drag the folder into the corresponding directory

As shown in the picture, I entered There is a folder on the desktop called canvasGobangqi
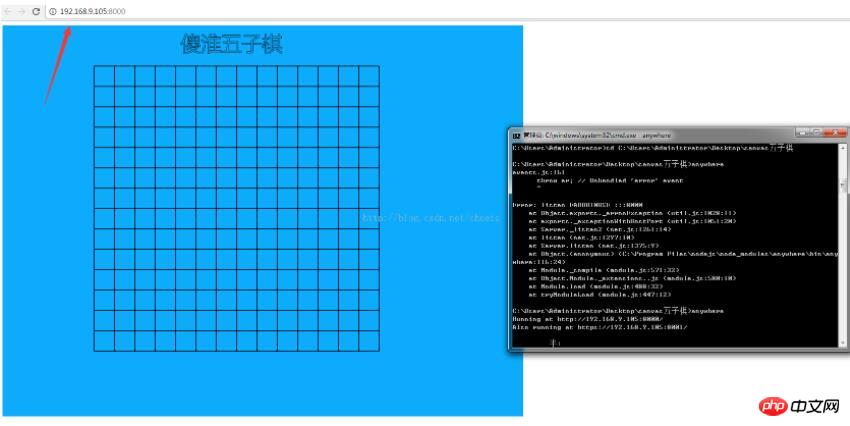
and then enter the anywhere command

to create a local server. Send the address 192.168.9.105:8000 in the picture above to your mobile phone and you can view your webpage on the mobile phone. You can also send it to other colleagues on the same intranet so that they can see your web page. At this time, you can modify the JS CSS HTML in Editor. After saving, it will be reflected to this address synchronously. Isn't it very convenient?
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
The above is the detailed content of NodeJs anywhere builds a local server environment case sharing. For more information, please follow other related articles on the PHP Chinese website!




