
This time I will give you a detailed explanation of the steps to install Node.js and start the local service. What are the precautions for installing Node.js and starting the local service? The following is a practical case, let's take a look.
1. Download the installation package:
Download address:2. Check whether the installation is successful
After the installation is completed, open the command line window and check whether the installation is successful, as shown in the figure below, type node -v displays the node.js version, and typing npm -v displays the npm version, indicating that both have been installed successfully.
3. Configure environment variables
Since my computer has installed node.js before, so You need to check whether the environment variables are configured. Open the command line and enter the command "path". You can see in the output that the environment variables already include E:\nodejs\
4. Create an application
Before creating the application "Hello World", first understand what parts the node.js application consists of: Introductionrequired module: We can use the require directive to load the Node.js module.
Create server: The server can listen to client requests. ReceiveRequest and responseRequest: The server is easy to create. The client can use a browser or terminal to send an HTTP request. The server returns the response data after receiving the request.
Let’s start creating the node.js application:
(1) Introduce the require module
We use the require directive to load the http module and assign the instantiated HTTP value to the variable http. The example is as follows:var http = require("http");(2) Create the server
Next We use the http.creatServer() method to create a server and use the listen() method to bind port 8080. The function receives and responds to data through request and response parameters. The example is as follows:var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
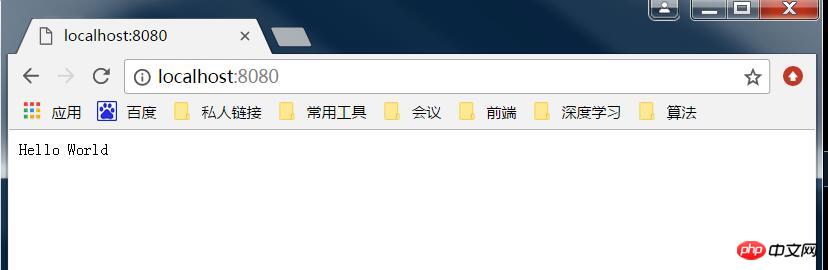
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
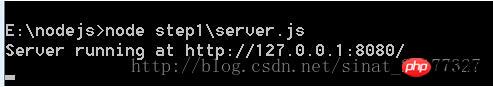
console.log('Server running at http://127.0.0.1:8080/');

Detailed explanation of the steps to write js async function
Detailed explanation of the steps of jQuery to achieve seamless carousel and left and right clicks
The above is the detailed content of Detailed steps to install Node.js and start local service. For more information, please follow other related articles on the PHP Chinese website!




