
This time I will bring you angularjs code analysis to implement shopping amount calculation, what are the precautions for angularjs to implement shopping amount calculation, the following is a practical case, let's take a look.
It will be very troublesome when we use js or jquery to calculate the shopping cart amount. Today, we use angularjs a new method to calculate the shopping cart total amount. The code is as follows:
<!DOCTYPE html>
<html ng-app>
<head>
<meta charset="UTF-8">
<title>angular购物金额计算器</title>
</head>
<body ng-controller="sum">
价格:<input type="text" ng-model="cup.price">
<br/><br/>
数量:<input type="text" ng-model="cup.count">
<p>运费:{{cup.fee|currency:"¥"}}</p>
<p>总金额:{{all()|currency:"¥"}}</p><!-- 过滤器currency -->
</body>
<script src="angular.min.js"></script>
<script>
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script>
<script>
</script>
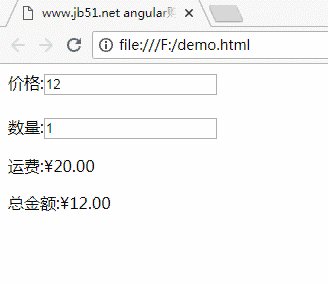
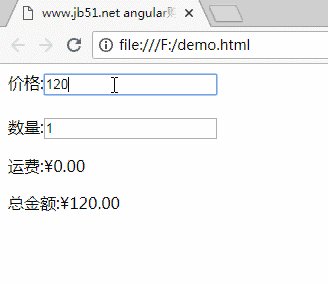
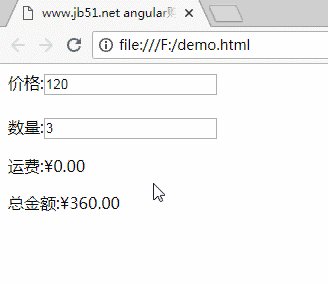
</html>Operation effect:

# I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to use React server efficiently Side rendering
The above is the detailed content of Angularjs implementation of shopping amount calculation code analysis. For more information, please follow other related articles on the PHP Chinese website!




