This time I will show you how to use Vue to implement tree view data, and what are the precautions for using Vue to implement tree view data. The following is a practical case, let's take a look.
This is simulated treemap data
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}Copy after login
The code is as follows
treelist.vue
<template>
<p>
<ul>
<li >
<span @click="isshow()">{{treelist.name}}</span>
<tree v-for="item in treelist.children"
v-if="isFolder"
v-show="open"
:treelist="item"
:keys="item"
></tree>
</li>
</ul>
</p>
</template>
<script>
export default {
name:'tree',
props:['treelist'],
data(){
return{
open:false
}
},computed:{
isFolder:function(){
return this.treelist.children
}
}
,methods:{
isshow(){
if (this.isFolder) {
this.open =!this.open
}
}
}
}
</script>
<style lang="less">
</style>Copy after login
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>树形图</title>
</head>
<body>
<p id="app">
<tree :treelist="treeList"></tree>
</p>
</body>
</html>
Copy after login
index.js
import Vue from 'vue';
import tree from '../components/treelist.vue'
let all={
name:'all',
children:{
A:{
name:'A',
children:{
a1:{
name:'a1',
children:{
a11:{
name:'a11',
children:null
},
a12:{
name:'a12',
children:null
}
}
},
a2:{
name:'a2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
},
B:{
name:'B',
children:{
b1:{
name:'b1',
children:{
b11:{
name:'b11',
children:null
},
b12:{
name:'b12',
children:null
}
}
},
b2:{
name:'b2',
children:{
b21:{
name:'b21',
children:null
}
}
}
}
}
}
}
const app=new Vue({
el:"#app",
components:{
'tree':tree
},
data:{
treeList:all
}
})Copy after login
After going through the pitfalls, I found that there was a similar case on the Vue official website. Link → Portal
After referring to the method on the official website, I tried I realized it
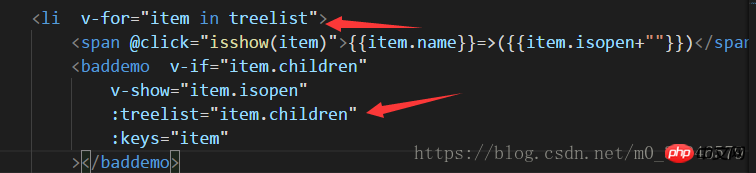
The difference between writing like this and my idea when I stepped on the trap is that such a component is only responsible for one object, traverses the objects in each children, and passes them into the component one by one for processing. My first attempt was to pass the entire children into itself. It is a component that processes multiple objects. (The failure case of the first attempt, please see the bottom if you are interested)
Such a component processes one object What are the benefits of writing?
I can customize the switch in the component
I defined the variableopen in data. Because the component is recursive, it is equivalent to every Each component has its own open

So why can’t I use this method when I step into the pit for the first time? Because it’s my first time. One attempt is for a component to process multiple objects, which is equivalent to a switch controlling all objects in children. When the switch is turned on, it will cause all objects of the same level to be expanded.
Traverse children and pass in the component itself one by one Use v-show to control whether to display

defines a calculation attribute , and determines whether to continue execution based on children

Bound a custom event on the span tag
Change the value of open
<span @click="isshow()">{{treelist.name}}</span>Copy after login

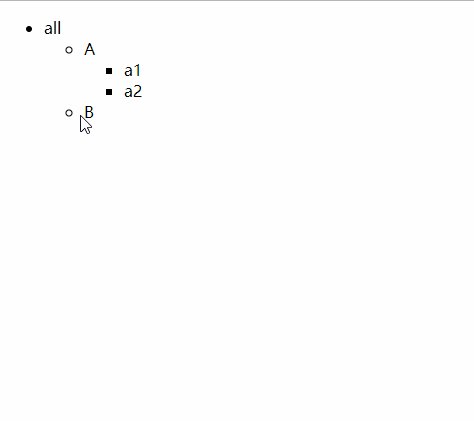
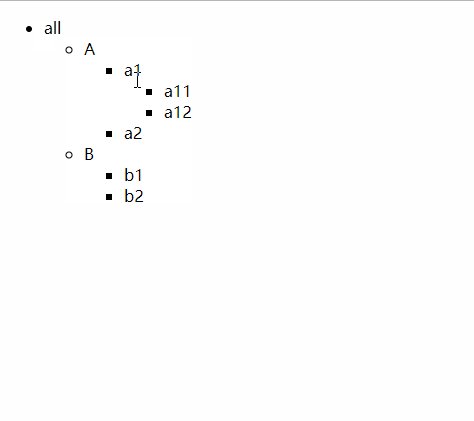
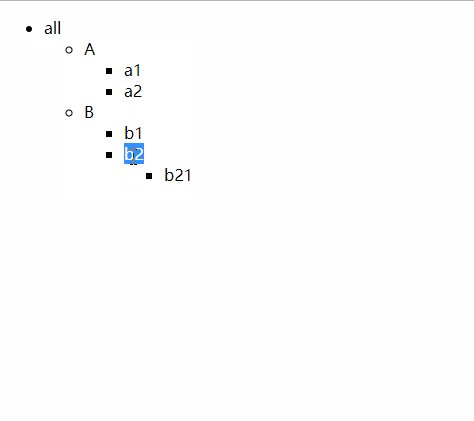
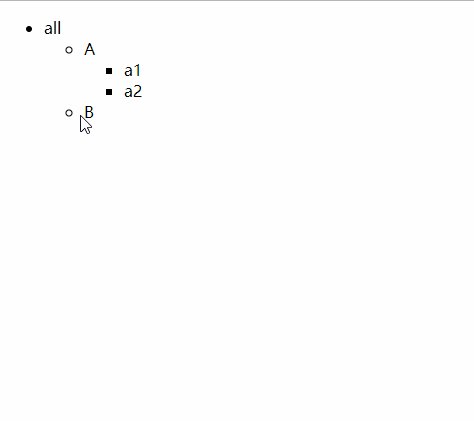
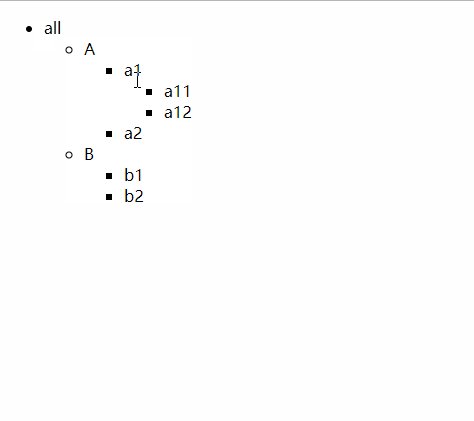
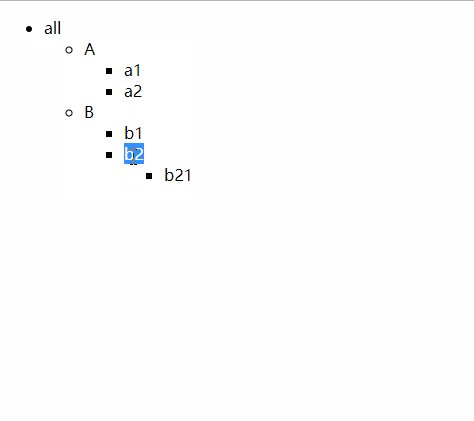
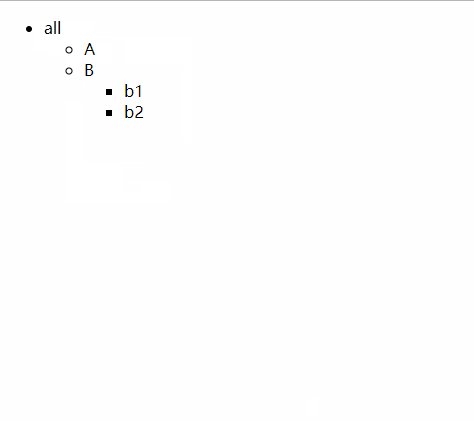
Achieve the effect

The following are the pitfalls I encountered when I first started trying
Record it here and leave an impression when encountering similar problems in the future
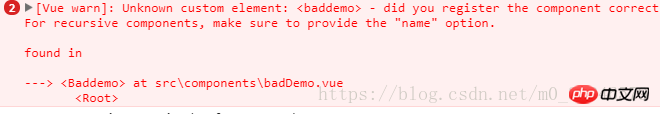
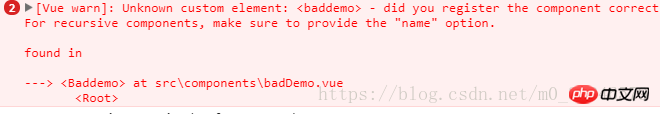
I encountered such an error when I first came up

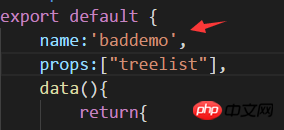
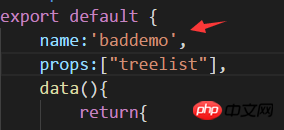
After looking for the problem for a long time, I found that it was because I forgot to write the name in the component. When using it, I must fill in the name and make it consistent with the tag name

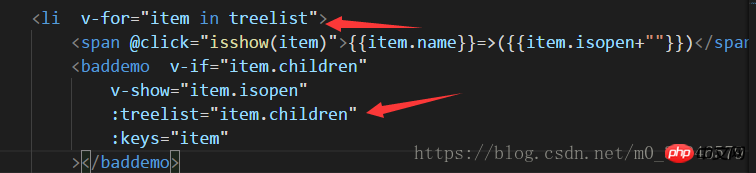
## The initial implementation method uses component recursion to display the name of the current level and render it, and passes all the objects in the children to itself and then performs the same operation until the children have no data. It is worth mentioning that

, if v-if is not added here, it will become an infinite loop and will continue to be executed, so we need to determine whether the currently executed object is still Is there a next level?

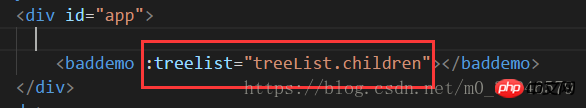
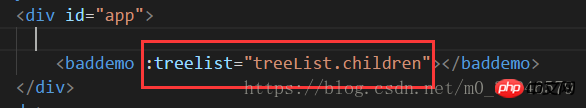
#My data has been slightly changed here, so the data I passed in for the first time is (index.html page)

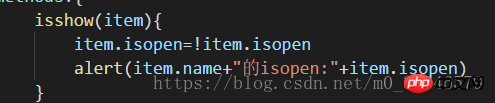
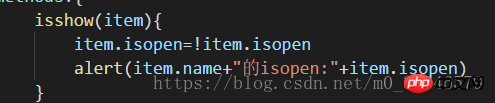
Then I defined an event to handle the closing and opening of each layer. I used the pop-up box to see whether the value of Isopen was changed

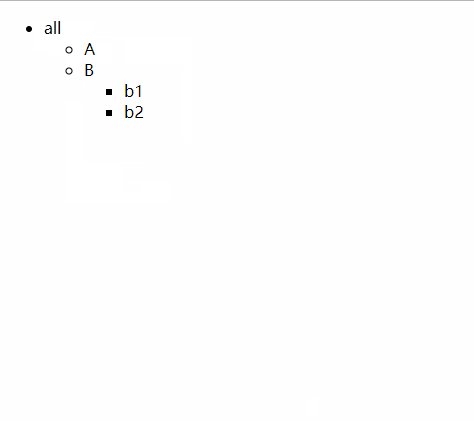
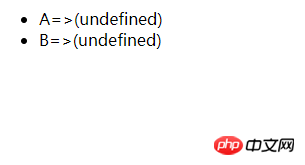
Let’s take a look at the results
When you first enter the page, the undefined in the brackets is the current value of Isopen. Because it is not defined at this time, it is undefined

Then I clicked A

Because isopen has been inverted at this time, so isopen is true at this time

But the page still has no change, not to mention the expansion function, even undefined has not changed

After some Baidu, It turns out that Vue itself no longer allows direct changes to the values accepted by Props
After Vue2.0, sub-components cannot change the value of the parent component, only through the sub-component $emit(), parent Component $on() responds to changes
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the PHP Chinese website!
Recommended reading:
How to use Angular to implement data request function
How to use Vue better-scroll to implement alphabetical index navigation
The above is the detailed content of How to use Vue to implement tree view data. For more information, please follow other related articles on the PHP Chinese website!













































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



