
During development, when a list page is loaded, I need to go to the server to obtain the corresponding data based on the id of each item in the list, and then assign the obtained data to the label corresponding to the current id. How to achieve this? Now let me introduce to you the loop scheme in ajax. Friends who are interested can learn together
Ajax Introduction
Ajax is composed of HTML and JavaScript ™ technology, DHTML and DOM, this brilliant approach can transform clumsy Web interfaces into interactive Ajax applications. The author of this article, an Ajax expert, demonstrates how these technologies work together—from a general overview to a detailed discussion—to make efficient Web development a reality. He also demystifies core Ajax concepts, including the XMLHttpRequest object.
Five years ago, if you didn't know XML, you were an ugly duckling that no one took seriously. Eighteen months ago, Ruby became the center of attention, and programmers who didn't know Ruby had to sit on the bench. Today, if you want to keep up with the latest technology fads, your destination is Ajax.
But Ajax is more than just a fad, it's a powerful way to build websites that isn't as difficult as learning a whole new language.
1. Business requirements
In development, when a list page is loaded, I need to go to the id of each item in the list The server side obtains the corresponding data and then assigns the obtained data to the label corresponding to the current id.
For example, the following table:

I have a series of product numbers. I need to get the corresponding names of the products from the server through ajax based on the product numbers, and then use js update interface (the actual business is of course not as simple as getting the product name)
2. Implementation plan
2.1 Error plan
Under normal circumstances, we will directly think of writing a for loop directly, initiate an ajax request to obtain data within the loop, and then update the obtained data to the label corresponding to the corresponding id,
is as follows:
We use an array to simulate some series of ids:
var array = [1, 3, 2, 5, 3];
Loop ajax request method:
function foreach_ajax() {
for (var i = 0; i < array.length; i++) {
$.get("/home/loop_ajax", { value: array[i] }, function (data) {
console.log(array[i]+","+data);
});
}
}Call:
$(function () {
foreach_ajax();
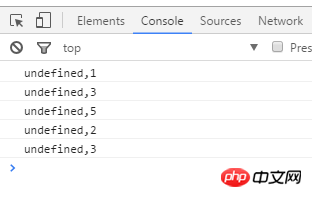
});Test The result is as follows:

#We can see that inside the loop we cannot get the value of array[i] at all.
The reason for this result is: ajax is executed asynchronously. At the end of the loop, the first ajax has not returned the server data, and when the loop ends, the variable i in for has been released. So array[i]=undefined
2.2 Correct solution
The correct way is to loop ajax recursively.
is as follows:
We use an array to simulate some series of ids:
var array = [1, 3, 2, 5, 3];
Recursive ajax request method:
function Loop_ajax(index, array) {
if (index < array.length) {
var value = array[index];
$.get("/home/loop_ajax", { value: value }, function (data) {
console.log(array[index] + "," + data);
if (index < array.length) {
Loop_ajax(index + 1, array);
}
});
}
}Call:
$(function () {
Loop_ajax(0, array);
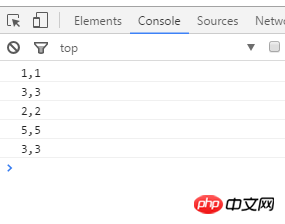
});The test results are as follows:

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
AJAX is used to determine whether the user is registered
ajax implements asynchronous file or image upload function
The above is the detailed content of Loop scheme in Ajax. For more information, please follow other related articles on the PHP Chinese website!




