Ajax implements intelligent prompt search function
This article mainly introduces the intelligent prompt search function of Ajax in detail, which has certain reference value. Interested friends can refer to it
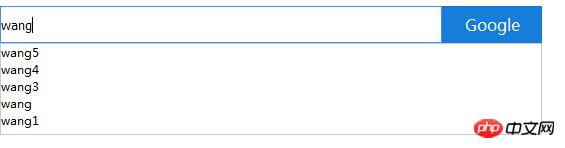
1. Rendering:

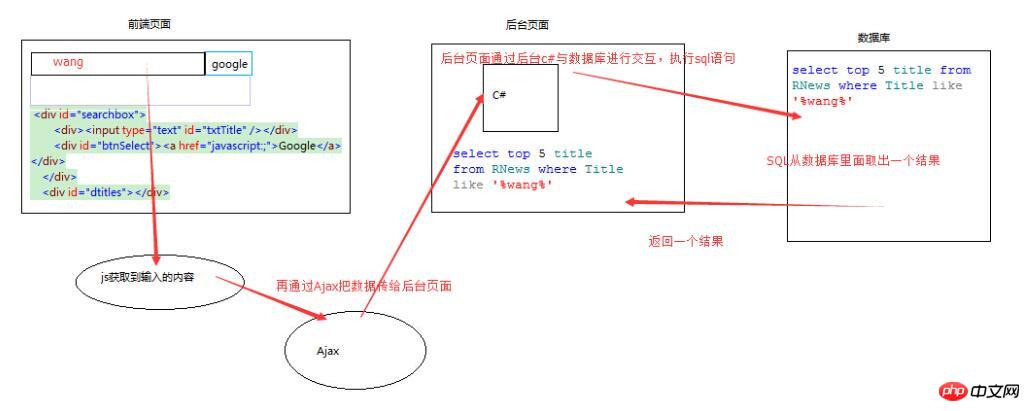
2. Implementation process:
Ideas:


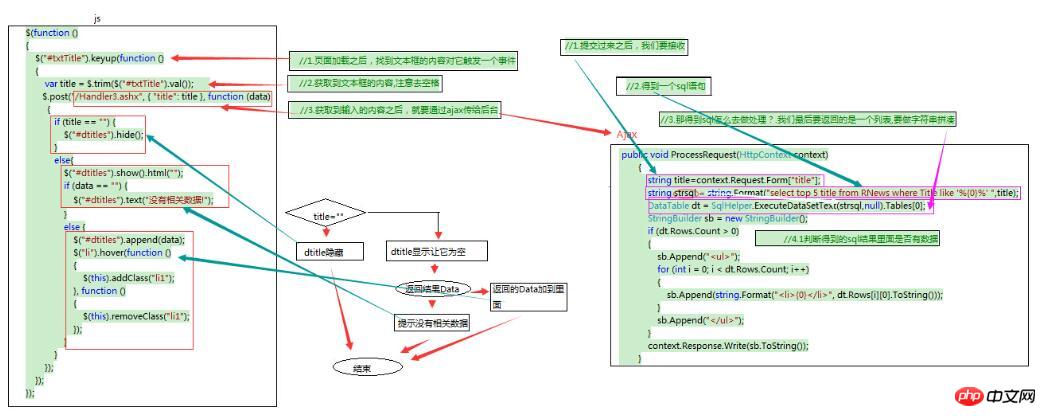
3. Part of the code:
html:
##
<p id="searchbox"> <p><input type="text" id="txtTitle" /></p> <p id="btnSelect"><a href="javascript:;">Google</a></p> </p> <p id="dtitles"></p>
* {
padding:0px;
margin:0px;
}
#searchbox {
margin-top:10px;
height:37px;
width:550px;
}
#searchbox p {
float:left;
}
#txtTitle {
height:35px;
width:440px;
line-height:35px;
border:solid 1px #4791FF;
}
#btnSelect a{
width:100px;
height:37px;
background:#167ED9;
display:block;
line-height:37px;
color:#ffffff;
text-align:center;
}
a:link {
text-decoration:none;
}
a:hover {
cursor:pointer;
}
#dtitles {
width:540px;
height:90px;
border:solid 1px #CCCCCC;
display:none;
font-size:12px;
}
.li1 {
background:#F0F0F0;
}js code:
$(function ()
{
//1.页面加载之后,找到文本框的内容对它触发一个事件
$("#txtTitle").keyup(function ()
{
//2.获取到文本框的内容,注意去空格
var title = $.trim($("#txtTitle").val());
//3.获取到输入的内容之后,就要通过ajax传给后台
$.post("/Handler3.ashx", { "title": title }, function (data)
{
if (title == "") {
$("#dtitles").hide();
}
else
{
//显示展示p,把它清空
$("#dtitles").show().html("");
if (data == "") {
$("#dtitles").text("没有相关数据!");
}
else {
$("#dtitles").append(data);
//4.鼠标移上去之后,加一个背景
$("li").hover(function ()
{
$(this).addClass("li1");
}, function ()
{
$(this).removeClass("li1");
});
}
}
});
});
});ajax:
public void ProcessRequest(HttpContext context)
{
//1.提交过来之后,我们要接收
string title=context.Request.Form["title"];
//2.得到一个sql语句
string strsql = string.Format("select top 5 title from RNews where Title like '%{0}%' ",title);
//3.那得到sql怎么去做处理?
DataTable dt = SqlHelper.ExecuteDataSetText(strsql,null).Tables[0];
//4.我们最后要返回的是一个列表,要做字符串拼凑
StringBuilder sb = new StringBuilder();
//4.1判断得到的sql结果里面是否有数据
if (dt.Rows.Count > 0)
{
//4.1.1
sb.Append("<ul>");
for (int i = 0; i < dt.Rows.Count; i++)
{
sb.Append(string.Format("<li>{0}</li>", dt.Rows[i][0].ToString()));
}
sb.Append("</ul>");
}
context.Response.Write(sb.ToString());
}Open a new window address after the Ajax request is successful
Upload files through Ajax Use FormData for Ajax Request
jQuery Ajax method to upload files
The above is the detailed content of Ajax implements intelligent prompt search function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu advanced search
Feb 22, 2024 am 11:09 AM
How to use Baidu Advanced Search Baidu search engine is currently one of the most commonly used search engines in China. It provides a wealth of search functions, one of which is advanced search. Advanced search can help users search for the information they need more accurately and improve search efficiency. So, how to use Baidu advanced search? The first step is to open the Baidu search engine homepage. First, we need to open Baidu’s official website, which is www.baidu.com. This is the entrance to Baidu search. In the second step, click the Advanced Search button. On the right side of the Baidu search box, there is
 How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How to search for users in Xianyu
Feb 24, 2024 am 11:25 AM
How does Xianyu search for users? In the software Xianyu, we can directly find the users we want to communicate with in the software. But I don’t know how to search for users. Just view it among the users after searching. Next is the introduction that the editor brings to users about how to search for users. If you are interested, come and take a look! How to search for users in Xianyu? Answer: View details among the searched users. Introduction: 1. Enter the software and click on the search box. 2. Enter the user name and click Search. 3. Select [User] under the search box to find the corresponding user.
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
WPS table cannot find the data you are searching for, please check the search option location
Mar 19, 2024 pm 10:13 PM
In the era dominated by intelligence, office software has also become popular, and Wps forms are adopted by the majority of office workers due to their flexibility. At work, we are required not only to learn simple form making and text entry, but also to master more operational skills in order to complete the tasks in actual work. Reports with data and using forms are more convenient, clear and accurate. The lesson we bring to you today is: The WPS table cannot find the data you are searching for. Why please check the search option location? 1. First select the Excel table and double-click to open it. Then in this interface, select all cells. 2. Then in this interface, click the "Edit" option in "File" in the top toolbar. 3. Secondly, in this interface, click "
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
How to search for stores on mobile Taobao How to search for store names
Mar 13, 2024 am 11:00 AM
The mobile Taobao app software provides a lot of good products. You can buy them anytime and anywhere, and everything is genuine. The price tag of each product is clear. There are no complicated operations at all, making you enjoy more convenient shopping. . You can search and purchase freely as you like. The product sections of different categories are all open. Add your personal delivery address and contact number to facilitate the courier company to contact you, and check the latest logistics trends in real time. Then some new users are using it for the first time. If you don’t know how to search for products, of course you only need to enter keywords in the search bar to find all the product results. You can’t stop shopping freely. Now the editor will provide detailed online methods for mobile Taobao users to search for store names. 1. First open the Taobao app on your mobile phone,
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error




