This time I will bring you a detailed explanation of the use of js prototypes. What are the precautions when using js prototypes? The following is a practical case, let’s take a look.
What is a prototype?
In javascript, the prototype is an object, and the inheritance of properties can be achieved through the prototype.
let personBase = new Object()
personBase.gender = '男'
let animal = {
eyeNumber: 2
}
let time = function () {
let timeType = 'seconds'
}Copy after login
The three objects created above can be used as the prototype of any function.
function Person (age) {
this.age = age
}
Person.prototype = personBase
let tom = new Person(18)
console.log(tom.age) // 18
console.log(tom.gender) // '男'Copy after login
personBase is the prototype of Person. So ConstructorPerson inherits the gender attribute from personBase
Prototype: Every JavaScript object (assumed to be A , except null) will be associated with another object when it is created. This object is what we call the prototype. Every object will "inherit" properties from the prototype.
A, probably a function in most coding scenarios. Functions inherit from Function by default, that is, Function defaults to the prototype of all functions. When we add a prototype object to the function through the prototype attribute, the prototype object will be added to the near end of the prototype chain. Of course, A can also be other data types (Number, String, Array, Boolean), such as Number type. When we initialize the variable through literal method (var a = 1), it is equivalent to Instantiate a variable through the constructor method (var a = new Number(1)), that is, the variable created through the literal method is also an instance of Number. So we can realize the inheritance of properties and methods through the prototype attribute of Number. (Of course this is not recommended)
The relationship between constructors, instances, and prototypes
The key to understanding the relationship between these three is to understandprototype,# The connection between ##proto<a href="http://www.php.cn/code/8201.html" target="_blank"></a> and constructor:
Attribute | - |
prototype | Function attribute, pointing to the prototype |
proto | Instance attributes, pointing to the prototype |
constructor | Prototype attributes, pointing to the constructor |
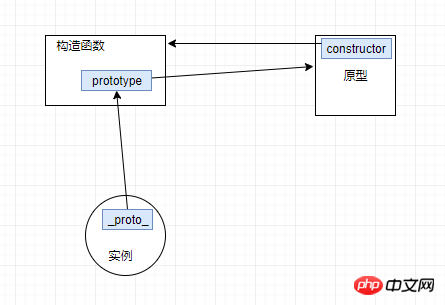
在JavaScript中,每个函数都有一个prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(设置实例的proto属性),也就是说,所有实例的原型引用的是构造函数的prototype属性。同时在原型对象中,包含一个"constructor"属性,这个属性对应创建所有指向该原型的实例的构造函数(有点拗口,就是constructor属性指向构造函数)。这三者的关系可以用下面的示例图表示:

所以构造函数通过 prototype 属性指向自己的原型。 构造函数的实例在创建后通过 proto 属性指向构造函数的 prototype 的对象,即实例函数也指向原型。构造函数和实例都通过属性指向了原形。
代码示例:
function Person () {}
let manPerson = new Person()
manPerson.proto === Person.prototype // true
Person.prototype.constructor === Person // true
manPerson.constructor === Person.prototype.constructor // trueCopy after login
manPerson是构造函数Person的实例
manPerson的proto属性与Person的prototype属性保存的值相等,即他们指向同一个对象原形。
Person 的原形(Person.prototype)通过constructor属性指向 构造函数 Person ,即 Person和他的原形实现了相互引用
实例的constructor属性与原形的constructor属性相等。这里实例的constructor属性是继承自原形的constructor属性。
反过来原型和构造函数是没有指向实例的引用,因为一个构造函数会有N个实例。javascript通过实例的 proto 属性来访问共同的原形。
所有函数都是 Function 构造函数的实例,而且函数也是一个对象
同时函数实例的字面量方式创建 function too(){} 等同于构造函数方式创建 let foo = new Function()
foo instanceof Function // true
too instanceof Function // true
foo.proto === too.proto // true
foo.proto === Function.prototype // true foo是Function的实例
Copy after login
所以too、foo都是Function的实例,他们的_proto指向的是Function构造函数的原型。
通过上面的示例代码分析,这里主要涉及到 prototype 、proto、constructor 这3个属性的关系。
我们再次梳理一下:
对于所有的对象,都有proto属性,这个属性对应该对象的原型
对于函数对象,除了proto属性之外,还有prototype属性,当一个函数被用作构造函数来创建实例时,该函数的prototype属性值将被作为原型赋值给所有对象实例(也就是设置实例的proto属性)
所有的原型对象都有constructor属性,该属性对应创建所有指向该原型的实例的构造函数
函数对象和原型对象通过prototype和constructor属性进行相互关联
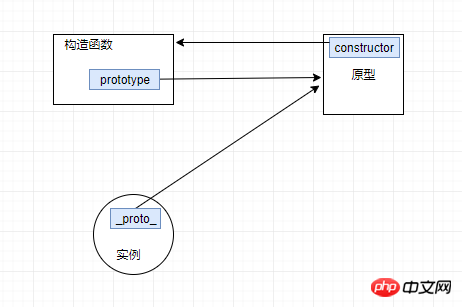
所以上面的关系图其实可以于理解为:

题外话:
Function.prototype === Function.proto
Copy after login
先有鸡还是先有蛋?怎么 Function 作为构造函数 与 Function 作为实例对象的原型相等
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?Function构造函数的prototype属性和proto属性都指向同一个原型,是否可以说Function对象是由Function构造函数创建的一个实例?
相关问题
JavaScript 里 Function 也算一种基本类型?
在JavaScript中,Function构造函数本身也算是Function类型的实例吗?
对于这类问题也可以不用深究。
constructor
原型的constructor属性指向对应的构造函数
function Person() {
}
console.log(Person === Person.prototype.constructor); // trueCopy after login
原型链
当理解了原形的概念后,原形链就比较好理解了。
Because every object and prototype has a prototype, the prototype of the object points to the parent of the object, and the prototype of the parent points to the parent of the parent. These prototypes are connected layer by layer to form a prototype chain. .JavaScript objects point to chains of prototype objects through proto. The concept of the prototype chain is not difficult to understand. When accessing the properties of an object, it not only searches on the object, but also searches for the prototype of the object and the prototype of the prototype of the object. It searches upwards layer by layer until it finds a If the attribute whose name matches reaches the end of the prototype chain, the value of the attribute is returned if found. Otherwise, undefind is returned (the end of the prototype chain is null).
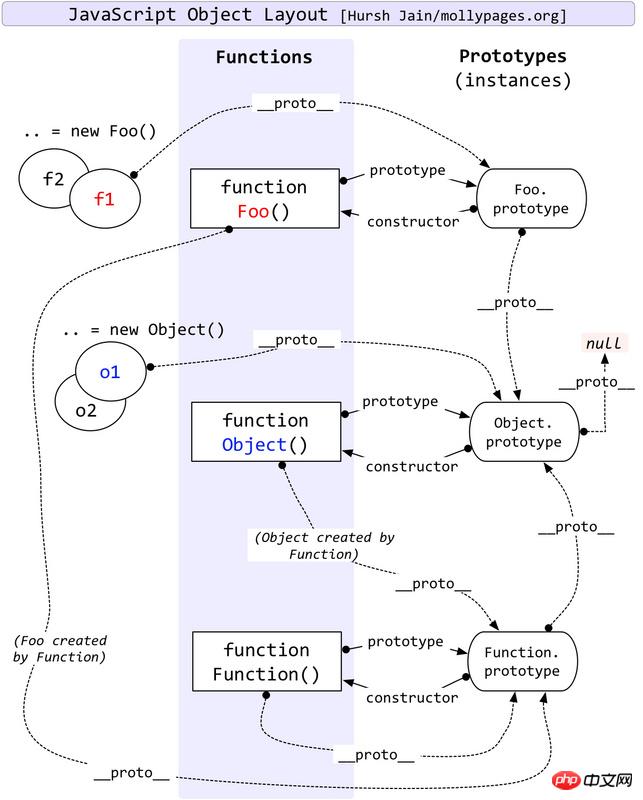
Regarding the relationship between the prototypes of various data types in JavaScript, you can refer to the following figure to understand:

I believe you have mastered the method after reading the case in this article, and more How exciting, please pay attention to other related articles on php Chinese website!
Recommended reading:
Detailed explanation of the steps to use React-router v4
detailed explanation of the steps for nodejs express to configure a self-signed https server
The above is the detailed content of Detailed explanation of js prototype usage. For more information, please follow other related articles on the PHP Chinese website!





