
This article mainly introduces the relevant information on using postMessage knowledge points in HTML5 to solve the cross-domain problem of POST in Ajax. Friends in need can refer to it
Due to the restriction of the same-origin policy, there is cross-domain communication in Javascript Problems, typical cross-domain problems include communication between iframe and parent, etc. Several common solutions:
(1) document.domain iframe; (2) Dynamically create script; (3) iframe location.hash; (4) flash.
postMessage is a new API introduced by HTML5 to solve js cross-domain problems, allowing multiple iframes/windows to communicate across domains.
HTML5 provides the function of receiving and sending information between web documents. Using this function, as long as the instance of the window object where the web page is located is obtained, not only web web pages with the same origin (domain port number) can communicate with each other, but even cross-domain communication can be achieved.
Browser support: IE8, firefox4, chrome8 opera10
1. First of all, if you want to receive messages from other windows, you must monitor the message event of the window object. The following code:
window.addEventListener(“message”, function(){},false);
2. Secondly, you need to use the postMessage method of the window object to send messages to other windows. The method definition is as follows:
otherWindow.postMessage(message, targetOrigin);
This method uses 2 parameters. The first parameter is the text of the message sent, but it can also be any JavaScript object, the second parameter is the URL address of the object window that receives the message (for example: http:127.0.0.1:8080/), but we can also use the wildcard "*" in the URL address string to specify all domains , but we still recommend using a specific domain name, and otherWindow is the reference to the window object to be sent.
Demo demonstration:
If I am in the hosts file now, bind 2 domain names as follows:
127.0.0.1 abc.example.com
127.0.0.1 longen.example.com
Now if there is an abc.html page under the abc.example.com domain and a def.html page under the longen.example.com domain, now I It is hoped that the pages under these two different domain names can communicate with each other. The abc.html code is as follows:
<form>
<p>
<label for="message" style="color:red;font-size:24px;">给iframe子窗口发一个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" value="submit" id="submit"/>
</p>
</form>
<h4>目标iframe传来的信息:</h4>
<p id="test">暂无信息</p>
<iframe id="iframe"
src="http://longen.example.com/webSocket/def.html" style="display:none"></iframe>The JS code is as follows:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com");
}
window.addEventListener("message",function(e){
e.preventDefault();
document.getElementById("test").innerHTML = "从" + e.origin + "那里传过来的消息:\n" + e.data;
},false);Def.html The code is as follows:
HTML code:
<form>
<p>
<label for="message">给父窗口abc.html发个信息:</label>
<input type="text" name="message" value="send" id="message" />
<input type="submit" />
</p>
</form>
<p id="test2">暂无信息。</p>The JS code is as follows:
var parentwin = window.parent;
window.addEventListener("message",function(e){
document.getElementById("test2").innerHTML = "从父窗口传来的域" +e.origin + ",和内容数据:" + e.data;
parentwin.postMessage('HI!你给我发了"<span>'+e.data+'"</span>。',"http://abc.example.com");
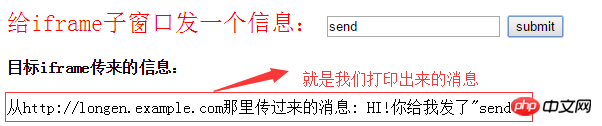
},false);When I click on the abc.html page, I can see the effect as follows, from def .html returns the content. As follows:

We need to know the following information:
You can receive messages by monitoring the message event of the window object.
By accessing the origin attribute of the message event, you can obtain the sending source of the message.
By accessing the data attribute of the message event, the message content can be obtained.
Use the postMessage method to send messages.
By accessing the source attribute of the message event, you can obtain the window object of the message sending source (to be precise, it should be the proxy object of the window).
With the above basic knowledge points, we can extend it to implement ajax POST cross-domain issues.
2: Use postMessage knowledge points to solve POST cross-domain problems in ajax.
Principle: The principle is also very simple. If the abc.html page under our domain name abc.example.com needs to send an ajax request (cross-domain, the domain name is longen.example.com), then We still use the form of cross-page documents first. As above, we can create a page under longen.example.com, for example, called def.html. Then we still embed a hidden domain iframe in the abc.html page and the src path points to longen. Def, html page under the .example.com domain. The process is still similar to cross-document, except that now you can write an ajax request in the window.onmessage event in the def.html page, as follows:
The abc.html page under abc.example.com is as follows:
html code is the same as above, the following is the JS code:
var win = document.getElementById("iframe").contentWindow;
document.getElementById("submit").onclick = function(e){
e.preventDefault();
win.postMessage(document.getElementById("message").value,"http://longen.example.com/");
}
window.addEventListener("message",function(e){
e.preventDefault();
alert(typeof e.data)
var json = JSON.parse(e.data);
console.log(json);
alert(json.url)
},false);def.html code is as follows:
JS code is as follows:
//获取跨域数据
window.onmessage = function(e){
$.ajax({
url: 'http://longen.example.com/webSocket/test.php',
type:'POST',
dataType:'text',
//data: {msg:e.data},
success: function(res) {
var parentwin = window.parent;
parentwin.postMessage(res,"http://abc.example.com");//跨域发送数据
}
});
};test.php code As follows:
<?php $data=array( url =>1, name =>'2', 'xx-xx'=>"xx" ); echo json_encode($data); ?>
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Implementing ajax cross-domain request based on iframe to obtain ajax data in the webpage
Ajax sending and receiving requests
Ajax asynchronous loading image example analysis
The above is the detailed content of Use postMessage knowledge points in HTML5 to solve POST cross-domain problems in Ajax. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 How to use postmessage
How to use postmessage
 The difference between HTML and HTML5
The difference between HTML and HTML5
 0x00000006 What to do if the printer cannot be connected?
0x00000006 What to do if the printer cannot be connected?
 How to solve the problem of missing steam_api.dll
How to solve the problem of missing steam_api.dll
 The difference between null and NULL in c language
The difference between null and NULL in c language
 Solution to failedtofetch error
Solution to failedtofetch error
 What are the methods to download videos from Douyin?
What are the methods to download videos from Douyin?




