
We use an ASP.NET MVC application to reproduce IE's caching of Ajax request results. In an empty ASP.NET MVC application we define a default HomeController as follows, which contains an Action method GetCurrentTime that returns the current time.
By default, IE caches the results of Ajax requests based on the request address. In other words, before the cache expires, only the first time of multiple Ajax requests initiated for the same address will actually be sent to the server. In some cases, this default caching mechanism is not what we want (such as obtaining real-time data). This article will briefly discuss this problem and introduce several solutions.
Directory
1. Reproduce the problem
2. Pass the URL Solving the problem by adding a suffix to the address
3. Solving the problem through JQuery’s Ajax settings
4. Through customization Response to solve the problem
1. Problem reproduction
We use an ASP.NET MVC application to reproduce IE's caching of Ajax request results. In an empty ASP.NET MVC application we define a default HomeController as follows, which contains an Action method GetCurrentTime that returns the current time.
public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}The View corresponding to the default Action method Index is defined as follows. We use the JQuery method to call the GetCurrentTime operation in Ajax every 5 seconds and display the returned results.
<!DOCTYPE html>
<html>
<head>
<title>@ViewBag.Title</title>
<script type="text/javascript" src="@Url.Coutent(“~/Scripts/jquery-...min.js”)"></script>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
<body>
<ul></ul>
</body>
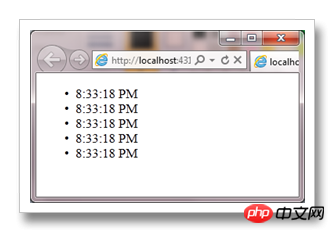
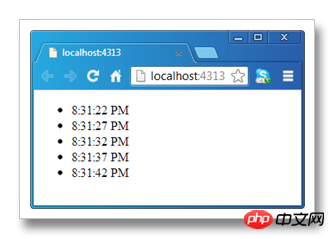
</html>Running this program in different browsers will get different output results. As shown in the figure below, the real-time time can be displayed in the Chrome browser, but The time displayed in IE is the same.


##2. Solve the problem by adding a suffix to the URL address
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")?'+ new Date().toTimeString() ,
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>3. Solve the problem through jQuery’s Ajax settings
In fact, jQuery has an Ajax setting for this. We only need to call the $.ajaxSetup method as follows to disable Ajaz's caching mechanism.
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript">
$(function () {
$.ajaxSetup({ cache false });
window.setInterval(function () {
$.ajax({
url'@Url.Action("GetCurrentTime")',
success function (result) {
$("ul").append("<li>" + result + "</li>");
}
});
}, );
});
</script>
</head>
</html>
4. Solve the problem through customized responses
We can control the browser’s caching of results through the requested response, for So we define the following ActionFilter named NoCacheAttribute. In the implemented OnActionExecuted method, we call the SetCacheability method of the current HttpResponse to set the cache option to NoCache. After the NoCacheAttribute attribute is applied to the GetCurrentTime method, we can still get the real-time time when running our program in IE.public class HomeController Controller
{
public ActionResult Index()
{
return View();
}
[NoCache]
public string GetCurrentTime()
{
return DateTime.Now.ToLongTimeString();
}
}
public class NoCacheAttribute FilterAttribute, IActionFilter
{
public void OnActionExecuted(ActionExecutedContext filterContext)
{
filterContext.HttpContext.Response.Cache.SetCacheability(HttpCacheability.NoCache);
}
public void OnActionExecuting(ActionExecutingContext filterContext)
{}
}HTTP/. OK Server ASP.NET Development Server/... Date Thu, Jan GMT X-AspNet-Version .. X-AspNetMvc-Version . Cache-Control no-cache Pragma no-cache Expires - Content-Type text/html; charset=utf- Content-Length Connection Close PM
Writing lightweight ajax components 02--A brief analysis of AjaxPro
The above is the detailed content of A brief analysis of IE's caching problem for Ajax request results. For more information, please follow other related articles on the PHP Chinese website!
 ajax tutorial
ajax tutorial
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What to do if ajax transmits Chinese garbled characters
What to do if ajax transmits Chinese garbled characters
 ie shortcut cannot be deleted
ie shortcut cannot be deleted
 How to solve the problem that IE shortcut cannot be deleted
How to solve the problem that IE shortcut cannot be deleted
 What should I do if the matching result of the vlookup function is N/A?
What should I do if the matching result of the vlookup function is N/A?
 How to shut down your computer quickly
How to shut down your computer quickly
 How to set dreamweaver font
How to set dreamweaver font




