
This time I will bring you a detailed explanation of the steps for using the front-end testing pyramid. What are the precautions for using the front-end testing pyramid? The following is a practical case, let’s take a look.
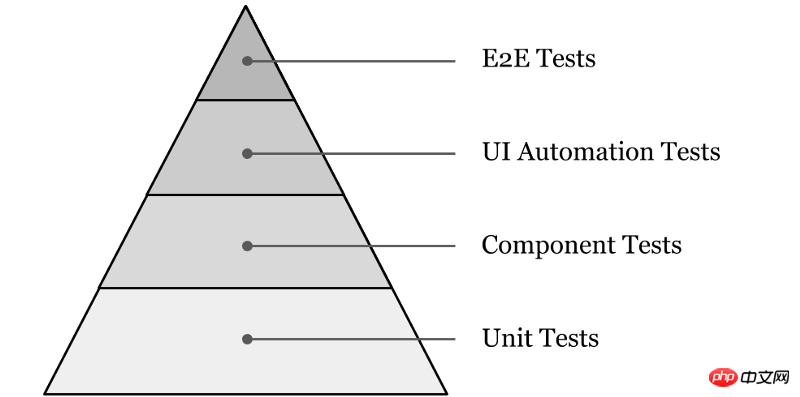
The test pyramid comes from people applying multi-layer structures in the field of front-end testing (Figure 1).

There are different opinions on the structure of the pyramid. Here I adopt the original author’s point of view and attach some technology stacks I used in actual projects:
End-to-end testing: Test the entire app from the outside. Run the app on a real browser or mobile device, using real server-side data. Usually, end-to-end testing is conducted by specialized testers within the group (manual testing). At this time, most apps are in the production stage or quasi-production stage, and the data used are real online data.
UI automated testing: Test the main modules of the app from the outside. Generally run on real equipment, using simulated servers. There are many front-end automated testing frameworks, here is a link: Top 5 Most Rated Node.js Frameworks for End-to-End Web Testing. CasperJS has some problems when rendering React DOM. Protractor is based on Angluar and is a bit troublesome to configure, so I used nightmare.js in the project. It will call the browser virtualized by eletron for automated testing, and in the project We used a specific database for testing.
Component testing: testing from the inside and integrated with UI and business logic. Typically run on node, using a mock server. In our project, since we use Facebook's CRA (create react app), which comes with Jest and its own assertion library, which is very convenient to use out of the box, we use Jest Enzyme for component testing. There are many basic tutorials online, and you can also read them on the official websites of Jest and Enzyme. There are translated versions.
Unit testing: Put aside the UI, divide the project into several units, and test the business logic. Run using Node and use mock data outside of each unit.
The following mainly talks about components and unit testing:
Since it is a single-page application based on react redux saga, the basic structure of each page or component is divided into Four parts: sagas stores business logic, index includes related actions and reducers, component only performs UI rendering, and container is responsible for linking store and component. So the test plan I adopted is as follows:
sagas: Use redux-saga-test-plan to simulate the generate function, use simulated data for testing, and use provider to simulate http request data. withReducer tests related selectors, reducers and actions at the same time.
container: Use redux-mock-store to simulate redux store and corresponding action and state dispatch matching tests.
component: Use enzyme's shallow and mock props to render the component (if it is the lowest component, you can use mount to test the life cycle of the react component), use jest's mock function to simulate clicks, etc. Actions.
index: The main part of the index has been tested in the sagas and container parts. For detailed testing (I think it is not very necessary), you can refer to the official test document of redux.
General development teams in China have dedicated testers, but smaller teams abroad do not. Therefore, it is necessary to continuously update the test code while developing.
This is some personal understanding of testing over the past few months. Please correct me if there is anything wrong or not detailed enough.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
What are the methods for loading modules with Webpack
The above is the detailed content of Detailed explanation of the steps to use the front-end testing pyramid. For more information, please follow other related articles on the PHP Chinese website!
 stripslashes function usage
stripslashes function usage
 The difference between get and post
The difference between get and post
 Ajax Chinese garbled code solution
Ajax Chinese garbled code solution
 What are the registration-free spaces in China?
What are the registration-free spaces in China?
 webstorm changed to Chinese version
webstorm changed to Chinese version
 bootmgr is missing and cannot boot
bootmgr is missing and cannot boot
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 Java performs forced type conversion
Java performs forced type conversion




