AJAX beginner tutorial: First introduction to AJAX
This article is the first part of the ajax basic tutorial. This series of tutorials will start from a practical perspective, allowing readers to master basic AJAX applications as quickly as possible, and display AJAX technology in the most direct way. This article explains the basic knowledge of AJAX
I have heard about AJAX technology since I first came into contact with B/S development, but I have always been in an ambiguous state.
AJAX seems to be an unfathomable technology, becoming a shadow in the B/S learning process.
It wasn’t until a few days ago that Xiaocai really started to practice AJAX. When he really started to do it, he discovered that AJAX is not that difficult. If you don’t consider the variant applications of AJAX and only consider the basic application of AJAX, it is still quite simple. Overly complex theories hinder our enthusiasm for action.
Therefore, this series of tutorials will start from a practical perspective, allowing readers to master basic AJAX applications as quickly as possible, and demonstrate AJAX technology in the most direct way.
In order to better read this series of tutorials, readers have the following requirements:
l Be familiar with HTML.
l Be familiar with HTTP protocol.
l Familiar with javascript.
l Be familiar with XML.
l Familiar with XML DOM.
AJAX is not a new technology, it is just a new standard. According to Xiaocai's personal understanding, the so-called AJAX technology is to realize the background interaction between the client and the server, using xml as the information carrier, using javascript for control, and interacting through the HTTP protocol to achieve the effect of partially refreshing the html interface.
Let’s talk about these technologies briefly.
HTML has nothing to say.
The HTTP protocol has more content. In AJAX practice, it will involve POST and GET method request data, the construction of HTTP header information, data parsing format, etc. These are mainly these three items. See which ones you are not familiar with, and hurry up and learn more! But it's all simple, don't stress.
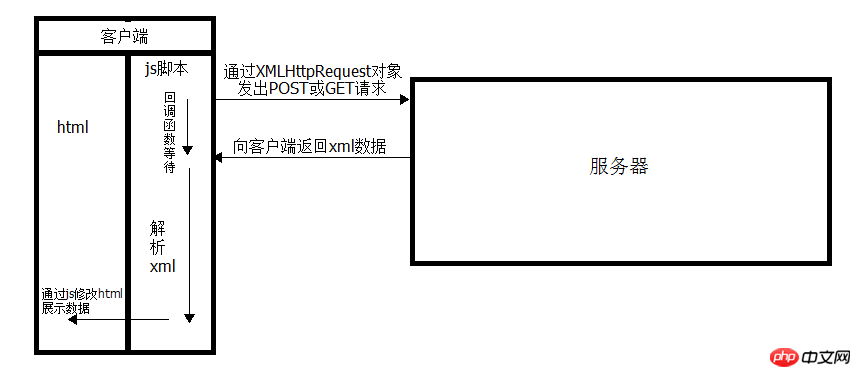
Xiaocai feels that AJAX is writing Javascript scripts. JavaScript is responsible for declaring a crucial XMLHttpRequest object. This object sends a request to the server through the POST or GET method, obtains the return data in xml format, and then parses the xml. , displayed on the interface, this is the AJAX execution process.
xml is nothing more than a data specification, which can make the data have a certain structure, which facilitates data organization and data expansion.
The basic components of xml are elements, which are tags often mentioned in HTML, for example:
In this way, xml can represent very rich and flexible information, and can even be used as a small database.
Here, I would like to mention that it is recommended to use the sub-element method to extend the element, for example:
If you want to use Javascript to operate xml, you must understand basic DOM (Document Object Model) knowledge. In order to facilitate readers' learning, Xiaocai briefly introduces XML DOM.
According to DOM definition, each component in xml is a node. According to Xiaocai's understanding, the meaning of ingredients is the component of xml.
The details are as follows:
l The entire document is a document node.
l Each xml tag is an element node. For example,
l The text contained in the xml element is a text node. For example,
l The attributes of xml elements are called attribute nodes. For example,
Nodes have three very important attributes, namely: nodeName (node name), nodeValue (node value), nodeType (node type). Among them, nodeName and nodeValue are very commonly used and must be clarified.
For nodeName (read-only):
l The nodeName of the element node is the same as the tag name of the element. For example, the element
l The nodeName of the attribute node is the attribute name. For example,
l The nodeName of the text node is a fixed #text string. For example,
For nodeValue (read/write):
l The nodeValue of the element node returns undefind. For example, the
l The nodeValue of the attribute node is the value of the attribute. For example,
l The nodeValue of a text node is the content of the text itself. For example,
To sum up, AJAX technology can be summarized in one picture:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Ajax verification form example with prompts
Detailed explanation of ajax synchronization and asynchronous in jquery
Implement drop-down box linkage display data based on Ajax
The above is the detailed content of AJAX beginner tutorial: First introduction to AJAX. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
PHP and Ajax: Building an autocomplete suggestion engine
Jun 02, 2024 pm 08:39 PM
Build an autocomplete suggestion engine using PHP and Ajax: Server-side script: handles Ajax requests and returns suggestions (autocomplete.php). Client script: Send Ajax request and display suggestions (autocomplete.js). Practical case: Include script in HTML page and specify search-input element identifier.
 How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
How to solve the 403 error encountered by jQuery AJAX request
Feb 20, 2024 am 10:07 AM
Title: Methods and code examples to resolve 403 errors in jQuery AJAX requests. The 403 error refers to a request that the server prohibits access to a resource. This error usually occurs because the request lacks permissions or is rejected by the server. When making jQueryAJAX requests, you sometimes encounter this situation. This article will introduce how to solve this problem and provide code examples. Solution: Check permissions: First ensure that the requested URL address is correct and verify that you have sufficient permissions to access the resource.
 How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
How to solve jQuery AJAX request 403 error
Feb 19, 2024 pm 05:55 PM
jQuery is a popular JavaScript library used to simplify client-side development. AJAX is a technology that sends asynchronous requests and interacts with the server without reloading the entire web page. However, when using jQuery to make AJAX requests, you sometimes encounter 403 errors. 403 errors are usually server-denied access errors, possibly due to security policy or permission issues. In this article, we will discuss how to resolve jQueryAJAX request encountering 403 error
 How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQuery AJAX error 403?
Feb 23, 2024 pm 04:27 PM
How to solve the problem of jQueryAJAX error 403? When developing web applications, jQuery is often used to send asynchronous requests. However, sometimes you may encounter error code 403 when using jQueryAJAX, indicating that access is forbidden by the server. This is usually caused by server-side security settings, but there are ways to work around it. This article will introduce how to solve the problem of jQueryAJAX error 403 and provide specific code examples. 1. to make
 How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
How to get variables from PHP method using Ajax?
Mar 09, 2024 pm 05:36 PM
Using Ajax to obtain variables from PHP methods is a common scenario in web development. Through Ajax, the page can be dynamically obtained without refreshing the data. In this article, we will introduce how to use Ajax to get variables from PHP methods, and provide specific code examples. First, we need to write a PHP file to handle the Ajax request and return the required variables. Here is sample code for a simple PHP file getData.php:
 PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
PHP vs. Ajax: Solutions for creating dynamically loaded content
Jun 06, 2024 pm 01:12 PM
Ajax (Asynchronous JavaScript and XML) allows adding dynamic content without reloading the page. Using PHP and Ajax, you can dynamically load a product list: HTML creates a page with a container element, and the Ajax request adds the data to that element after loading it. JavaScript uses Ajax to send a request to the server through XMLHttpRequest to obtain product data in JSON format from the server. PHP uses MySQL to query product data from the database and encode it into JSON format. JavaScript parses the JSON data and displays it in the page container. Clicking the button triggers an Ajax request to load the product list.
 PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
PHP and Ajax: Ways to Improve Ajax Security
Jun 01, 2024 am 09:34 AM
In order to improve Ajax security, there are several methods: CSRF protection: generate a token and send it to the client, add it to the server side in the request for verification. XSS protection: Use htmlspecialchars() to filter input to prevent malicious script injection. Content-Security-Policy header: Restrict the loading of malicious resources and specify the sources from which scripts and style sheets are allowed to be loaded. Validate server-side input: Validate input received from Ajax requests to prevent attackers from exploiting input vulnerabilities. Use secure Ajax libraries: Take advantage of automatic CSRF protection modules provided by libraries such as jQuery.
 What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
What are the ajax versions?
Nov 22, 2023 pm 02:00 PM
Ajax is not a specific version, but a technology that uses a collection of technologies to asynchronously load and update web page content. Ajax does not have a specific version number, but there are some variations or extensions of ajax: 1. jQuery AJAX; 2. Axios; 3. Fetch API; 4. JSONP; 5. XMLHttpRequest Level 2; 6. WebSockets; 7. Server-Sent Events; 8, GraphQL, etc.




