
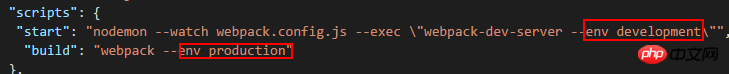
This time I will show you how to hot replace the webpack module, and what are the precautions for hot replacement of the webpack module. The following is a practical case, let's take a look.
The full name is Hot Module Replacement (HMR), which can be understood as hot module replacement or module hot replacement. It has the same meaning as hot swap in .net, which is to update the program module during operation. This function is mainly used in the development process and does not help in the production environment (this is different from .net hot swap). The effect is a refresh-free update of the interface. HMR is based on WDS, and style-loader can use it to update styles without refreshing. But for theconst path = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin');
const webpack = require('webpack');
const PATHS = {
app: path.join(dirname, 'app'),
build: path.join(dirname, 'build'),
};
const commonConfig={
entry: {
app: PATHS.app,
},
output: {
path: PATHS.build,
filename: '[name].js',
},
plugins: [
new HtmlWebpackPlugin({
title: 'Webpack demo',
}),
],
}
function developmentConfig(){
const config ={
devServer:{
//使能历史记录api
historyApiFallback:true,
hotOnly:true,//关闭热替换 注释掉这行就行
stats:'errors-only',
host:process.env.Host,
port:process.env.PORT,
overlay:{
errors:true,
warnings:true,
}
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
],
};
return Object.assign(
{},
commonConfig,
config,
{
plugins: commonConfig.plugins.concat(config.plugins),
}
);
}
module.exports = function(env){
console.log("env",env);
if(env=='development'){
return developmentConfig();
}
return commonConfig;
};


plugins: [ new webpack.HotModuleReplacementPlugin(), new webpack.NamedModulesPlugin(), ],

import component from './component';
let demoComponent=component();
document.body.appendChild(demoComponent);
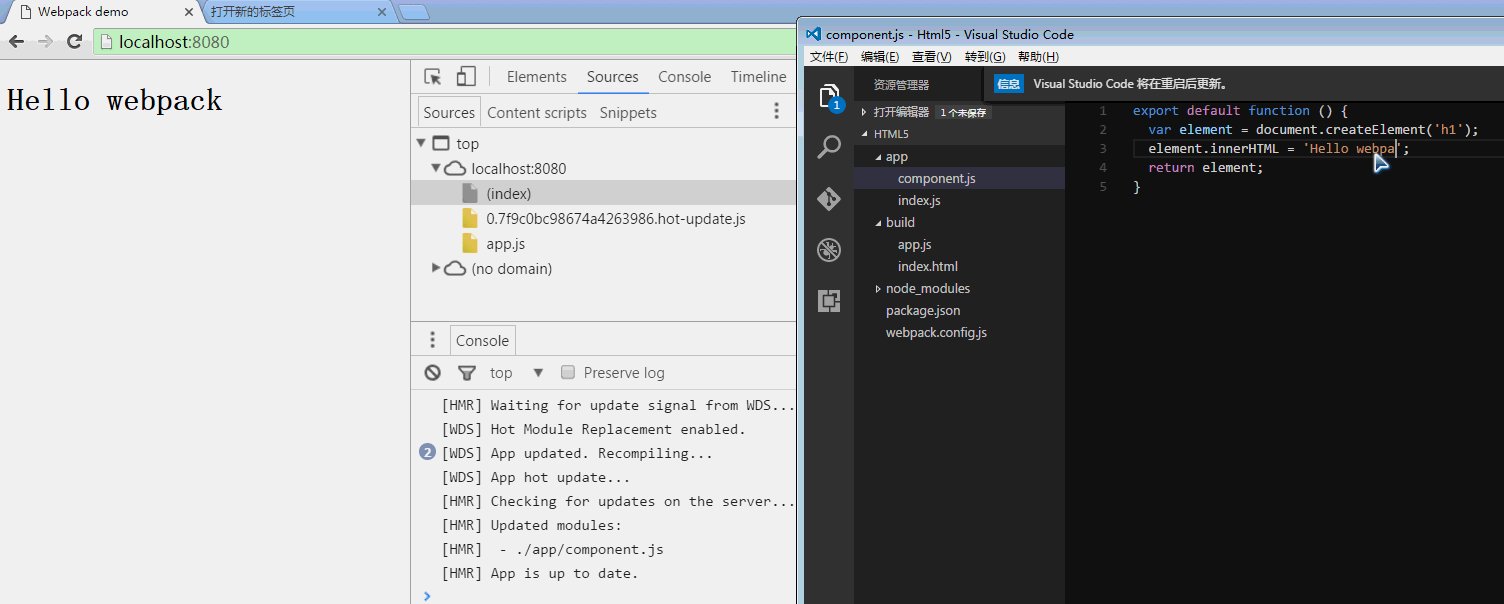
//HMR 接口
if(module.hot){
module.hot.accept('./component',()=>{
const nextComponent=component();
document.body.replaceChild(nextComponent,demoComponent);
demoComponent=nextComponent;
})
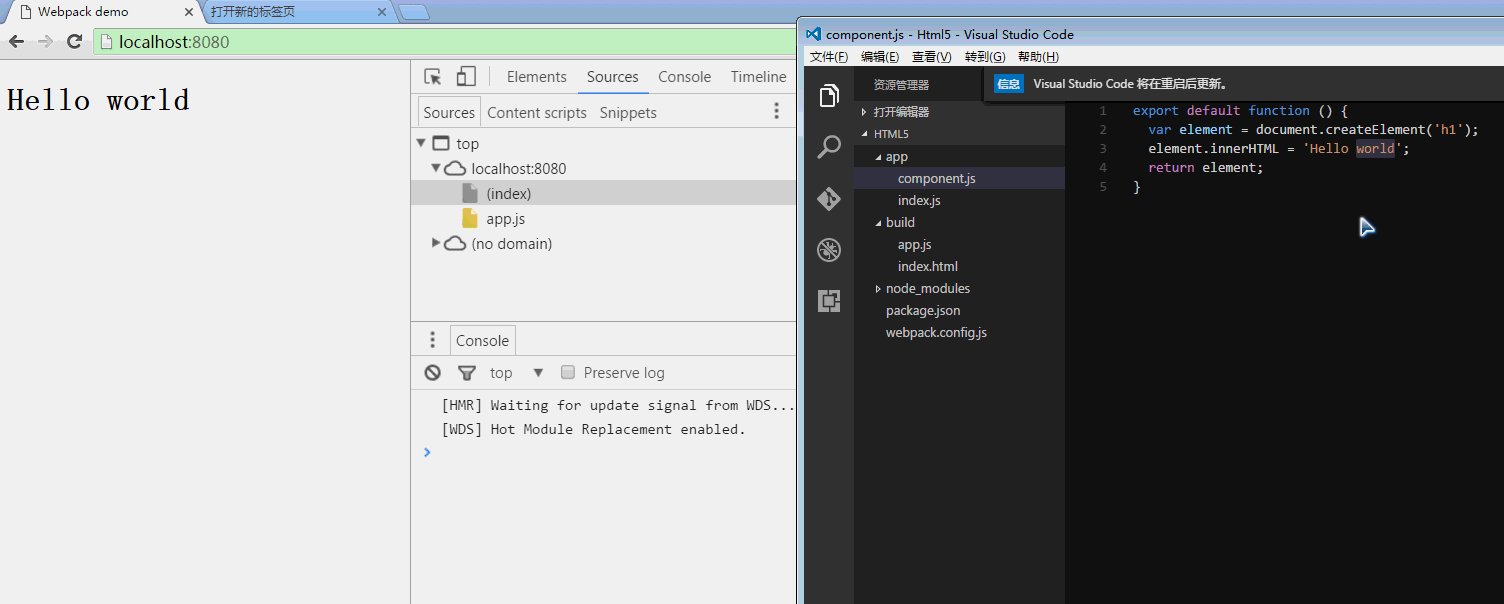
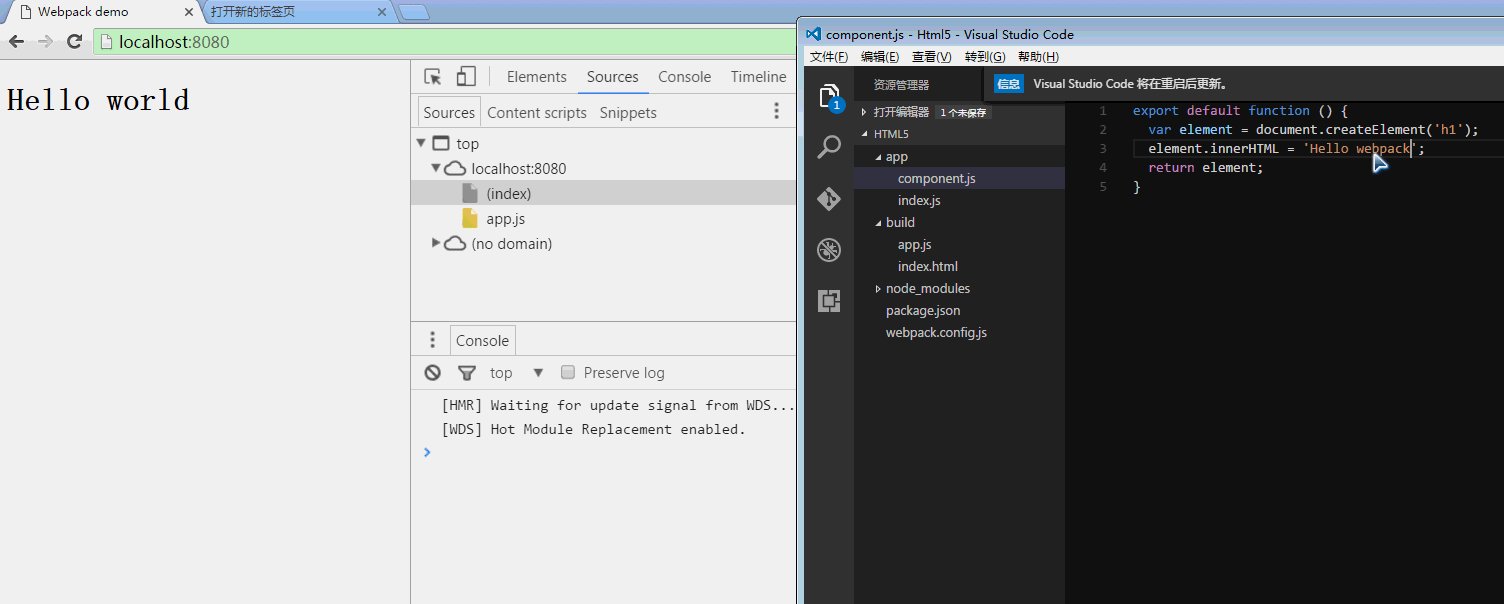
}export default function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello webpack';
return element;
}
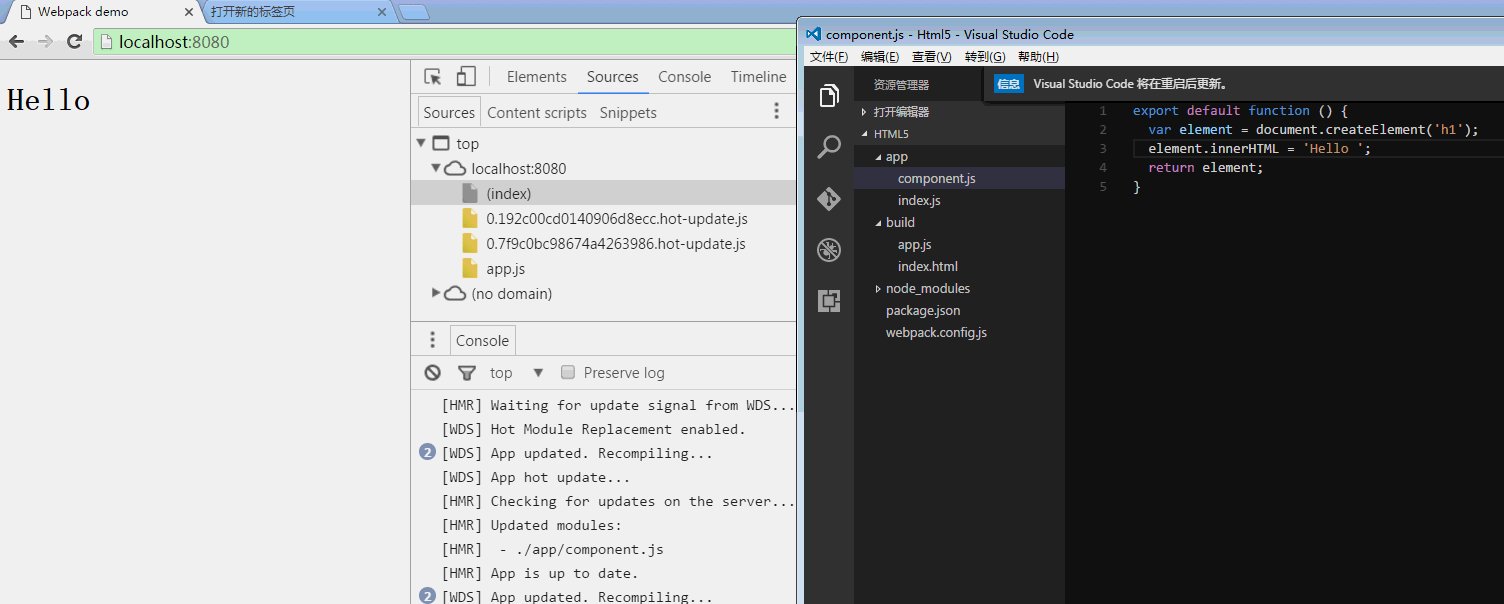
webpackHotUpdate(0,{
/***/ "./app/component.js":
/***/ (function(module, webpack_exports, webpack_require) {
"use strict";
Object.defineProperty(webpack_exports, "esModule", { value: true });
/* harmony default export */ webpack_exports["default"] = function () {
var element = document.createElement('h1');
element.innerHTML = 'Hello web ';
element.className='box';
return element;
};
/***/ })
})this["webpackHotUpdate"] =
function webpackHotUpdateCallback(chunkId, moreModules) { // eslint-disable-line no-unused-vars
hotAddUpdateChunk(chunkId, moreModules);
if(parentHotUpdateCallback) parentHotUpdateCallback(chunkId, moreModules);
} ;How to build a vue2.0 boostrap project
How to use vue to set proxyTable parameters across domains
Angular entry component and declarative component case comparison
The above is the detailed content of How to hot replace webpack modules. For more information, please follow other related articles on the PHP Chinese website!
 How to find the maximum and minimum value of array elements in Java
How to find the maximum and minimum value of array elements in Java
 What are the PHP visual Chinese development tools?
What are the PHP visual Chinese development tools?
 How to insert video in html
How to insert video in html
 The running environment of java program
The running environment of java program
 Yiou Exchange app official website download address
Yiou Exchange app official website download address
 How to modify the text in the picture
How to modify the text in the picture
 Introduction to xmpp protocol
Introduction to xmpp protocol
 What are the levels of mobile user star ratings?
What are the levels of mobile user star ratings?




