
This time I bring to you, what are the precautions, the following is a practical case, let's take a look.
A tagged string is passed from the background The front end can be directly converted into html format, but what to do in vue

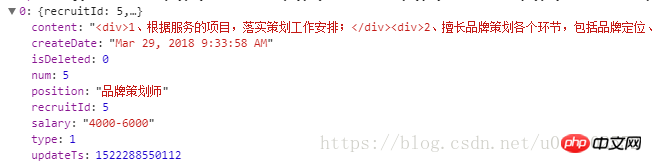
In this DEMO, the string contained in item.content will be converted into HTML code.
Note: The content in the tag using v-html will be replaced by item.content:
<p class="item" v-for="item in socialArray">
<dl v-html="item.content">
{{item.content}}
</dl>
</p>I believe you have mastered the method after reading the case in this article. For more exciting content, please pay attention to php Chinese Other related articles online!
Recommended reading:
How to use Koa2 file upload and download
How to use vue axios for request interception
The above is the detailed content of How to implement Vue to convert the background transmission html field string into HTML. For more information, please follow other related articles on the PHP Chinese website!




