
Mint UI is a mobile component library based on Vue.js launched by the Ele.me front-end team. This article mainly introduces the usage examples of mint-ui in vue. Here is a detailed code, if necessary Friends can refer to
This article introduces the use examples of mint-ui in vue and shares it with everyone. The details are as follows:
First put the mint-ui Chinese document
I have been using mint-ui recently and found that the explanations of some plug-ins are not very detailed, and the codes used in some examples cannot be found. The sharing on github contains all markdown files, and the content is the online document
. I happen to be using it. The information I can find online is not very detailed, so I write it myself. Keep updating...emmmmm, it should be okay, I'm so lazy. Hope it can help others.
Introduce the features of mint-ui
Feature introduction
1. How to use cell
Let’s throw a picture first↓
<mt-cell title="开关状态"> <mt-switch v-model="openValue" @change="changeStatus"></mt-switch> </mt-cell>

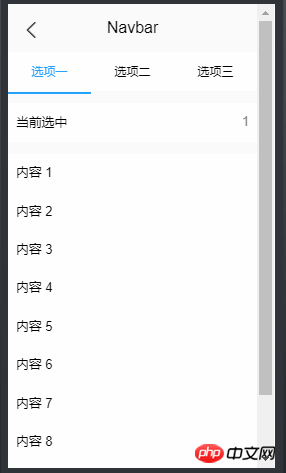
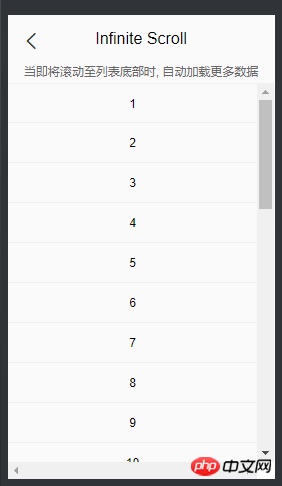
2.Infinite scroll is used in combination with Navbar.
Navbar is like this↓

, and then the effect will be Out.
<mt-navbar v-model="selected" >
<mt-tab-item id="1">选项一</mt-tab-item>
<mt-tab-item id="2">选项二</mt-tab-item>
</mt-navbar>
<mt-tab-container v-model="selected">
<mt-tab-container-item id="1">
<p v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
<mt-tab-container-item id="2">
<p v-infinite-scroll="loadMoreReceive"
infinite-scroll-disabled="loadingReceive"
infinite-scroll-distance="10"
class="content"
>
</p>
</mt-tab-container-item>
</mt-tab-container>
v-if=selected == id, combine Infinite-scroll with the id and selected of the tab, and only when the selected selected corresponds to the id, the corresponding Infinite-Scroll.
<p v-infinite-scroll="loadMore" infinite-scroll-disabled="loading" infinite-scroll-distance="10" class="content" v-if="selected == 1" >
3. Picker, three-level linkage of address
There is a very simple three-level linkage here, but I couldn’t find it when I wanted to use it before. It’s so troublesome to write one myself. Put the picture first
getRegion(){
var root=this;
<!-- 通过/region 接口获取三级地址,然后存入regionArr -->
http.get("/region").then(function (data) {
root.regionArr=data.data.data;
<!-- 存放省 -->
for(var i=0;i<root.regionArr.length;i++){
root.region_province[i]=root.regionArr[i].value;
}
<!-- 存放市 -->
for(var i=0;i<root.regionArr[0].children.length;i++){
root.region_city[i]=root.regionArr[0].children[i].value;
}
<!-- 存放区 -->
for(var i=0;i<root.regionArr[0].children[0].children.length;i++){
root.region_zone[i]=root.regionArr[0].children[0].children[i].value;
}
root.region=[
{
flex: 1,
values: root.region_province,
textAlign: 'left',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_city,
textAlign: 'center',
className:'picker_Slot'
},
{
pider: true,
content: '-',
className: 'slot2'
},
{
flex: 1,
values: root.region_zone,
textAlign: 'right',
className:'picker_Slot'
}
]
});
},onValuesChange(picker, values) {
var root=this;
var str_1=[];
var str_2=[];
for(var i in root.regionArr){
// 获取省,并重置市级名称
if(root.regionArr[i].value == values[0]){
for(var j in root.regionArr[i].children){
str_1.push(root.regionArr[i].children[j].value);
// 获取市级,并重置区级的名称
if(root.regionArr[i].children[j].value == values[1]){
// 当市级下不存在区名市,置空。
if(root.regionArr[i].children[j].children != null){
for(var k in root.regionArr[i].children[j].children){
str_2.push(root.regionArr[i].children[j].children[k].value);
}
}else{
str_2.push(" ");
}
}
}
picker.setSlotValues(1, str_1);
picker.setSlotValues(2, str_2);
}
}
// 赋值,初始时置为上一页返回的值
root.$set(root.printerMessage,'province',values[0] == null ? root.printerMessage.province : values[0]);
root.$set(root.printerMessage,'city',values[1] == null ? root.printerMessage.city : values[1]);
root.$set(root.printerMessage,'area',values[2] == null ? root.printerMessage.area : values[2]);
}Improve ajax list request experience based on h5 history
Briefly talk about AJAX core objects
Detailed explanation of ajax data transmission method examples
The above is the detailed content of Example of using mint-ui in vue. For more information, please follow other related articles on the PHP Chinese website!
 mom.exe initialization error
mom.exe initialization error
 What are the software for learning python?
What are the software for learning python?
 Digital currency quantitative trading
Digital currency quantitative trading
 How to solve the problem that scanf return value is ignored
How to solve the problem that scanf return value is ignored
 nagios configuration method
nagios configuration method
 How to restore videos that have been officially removed from Douyin
How to restore videos that have been officially removed from Douyin
 How to turn on Word safe mode
How to turn on Word safe mode
 Word page number starts from the third page as 1 tutorial
Word page number starts from the third page as 1 tutorial
 The role of c++this pointer
The role of c++this pointer




