
Now I will share with you a brief discussion on how Postman solves the problem of token parameter transfer. It has a good reference value and I hope it will be helpful to everyone.
Problem description:
There is a login interface to obtain the token, and you must bring the token when accessing other interfaces again
Solution:
1. Set the Postman environment variable (Environment) after accessing the login interface. For example, set the environment variable name: token, and the value is successful access to the login interface. Finally, for the token value in responseBody, please see the detailed description below for how to set it.
2. When accessing other interfaces, the token value can be directly read from the variable. The syntax for obtaining variables in Postman is: {{variable name}}
Specific steps:
1. Introduction to the login interface

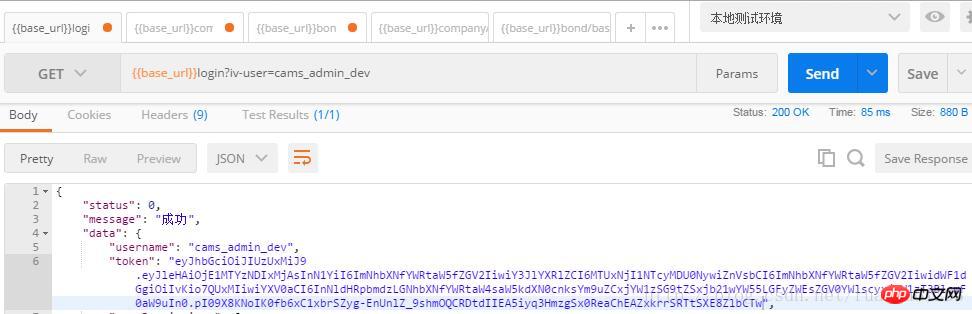
As shown in the figure, the JSON format of the login interface return value is roughly:
{
"status": 0,
"message": "成功",
"data": {
"username": "cams_admin_dev",
"token": "eyJhbGciOiJIUzUxMiJ9.eyJleHAiOjE1MTYzNDIxMjAsInN1YiI6ImNhbXNfYWRtaW5fZGV2IiwiY3JlYXRlZCI6MTUxNjI1NTcyMDU0NywiZnVsbCI6ImNhbXNfYWRtaW5fZGV2IiwidWF1dGgiOiIvKio7QUxMIiwiYXV0aCI6InNldHRpbmdzLGNhbXNfYWRtaW4saW5kdXN0cnksYm9uZCxjYW1zSG9tZSxjb21wYW55LGFyZWEsZGV0YWlscyxjYW1zT3BlcmF0aW9uIn0.pI09X8KNoIK0fb6xC1xbrSZyg-EnUnlZ_9shmOQCRDtdIIEA5iyq3HmzgSx0ReaChEAZxkrrSRTtSXE8ZlbCTw"
}
}There is a token value in the return value. How can this value be automatically set as a Postman environment variable after accessing the login interface?
2. After accessing the login interface, it is automatically set to the Postman environment variable
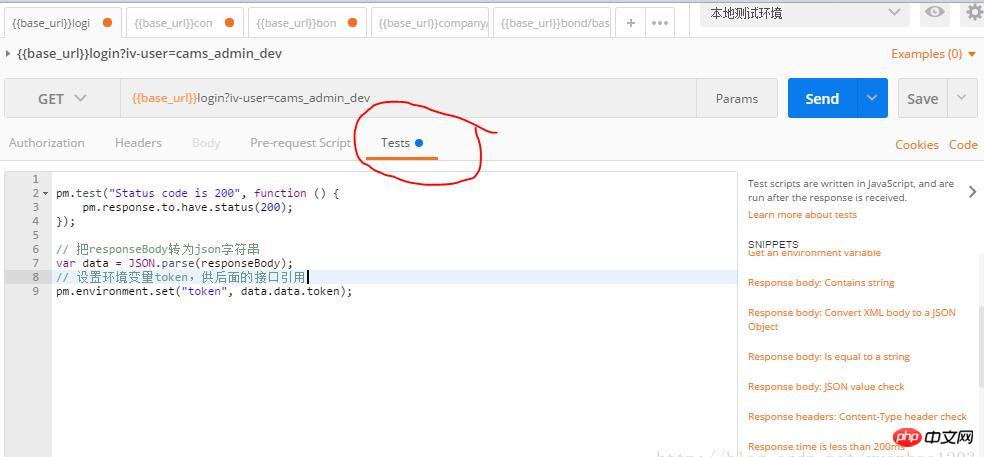
Write the following code in the Tests of the Postman software to set the environment variable
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 把responseBody转为json字符串
var data = JSON.parse(responseBody);
// 设置环境变量token,供后面的接口引用
pm.environment.set("token", data.data.token);As shown in the figure below:

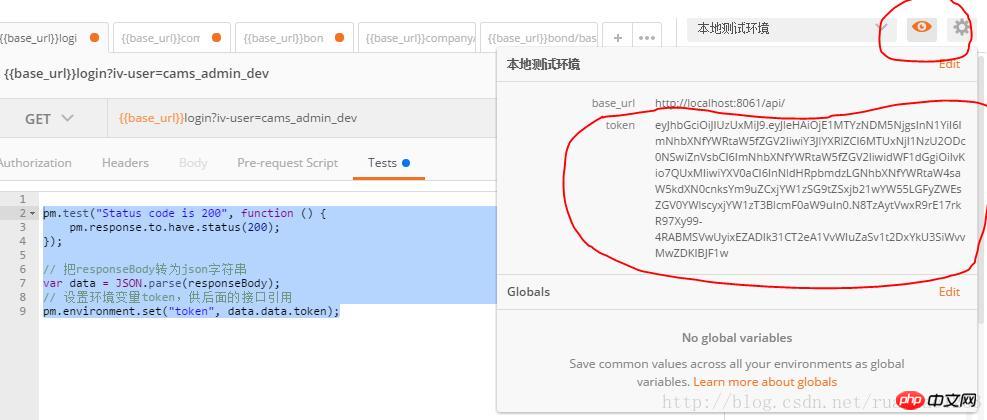
After clicking the Send button to send the request, you can dynamically set the environment variable name token. A variable whose value is the token value.
After the setting is successful, click the eye icon and view the variables as shown in the figure:

3. Access other interfaces, environment variable token

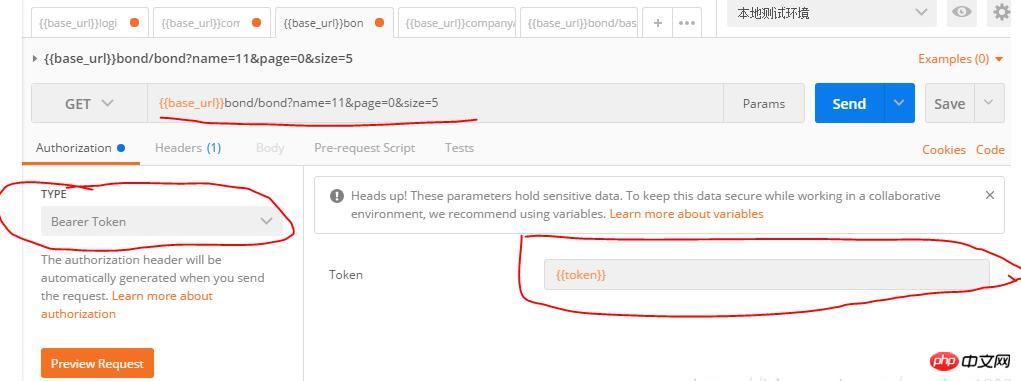
As shown in red marked
1. Another interface
2. Select the token type in TYPE. What I use here is Bearer Token
3. Set the token value in the red marked part on the right. The format is: {{token}} to get the previous login interface. If the token is dynamically set during access, then this interface can be used.
Click Send and the access will be successful.
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
jquery filter() method usage tutorial
Solution to using WebUploader in Bootstrap blur box Question
The above is the detailed content of A brief discussion on how Postman solves the problem of token parameter transfer. For more information, please follow other related articles on the PHP Chinese website!




