
This time I will show you how to implement the Vue page skeleton screen, and what are the precautions for implementing the Vue page skeleton screen. The following is a practical case, let's take a look.
When developing webapps, they are always affected by the long loading time of the first screen. The mainstream solution is to display the loading image effect before the loading is completed, and some large companies will configure a set of server-side rendering. architecture to solve this problem. Considering the series of problems that SSR needs to solve, more and more APPs adopt the "skeleton screen" method to improve user experience. Xiaomi Mall:
1. Analyze the content loading process of the Vue page## The entry index.html in the #vue project has only simple content:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Document</title> </head> <body> <p id="root"> </p> <script type="text/javascript" src="bundle.js"></script></body> </body> </html>
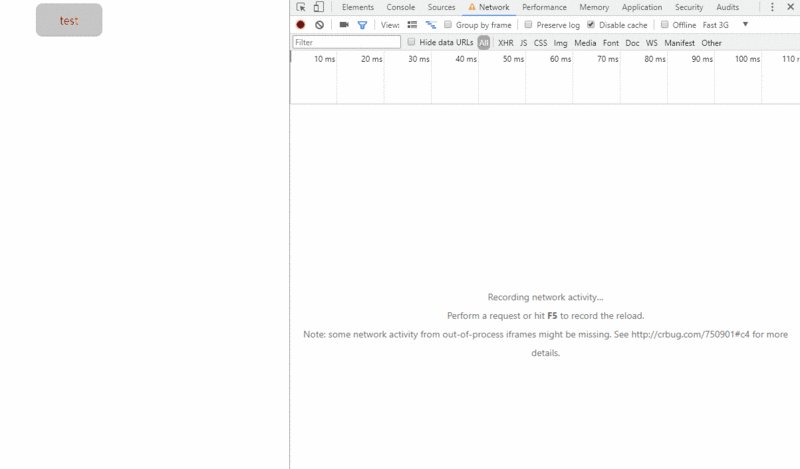
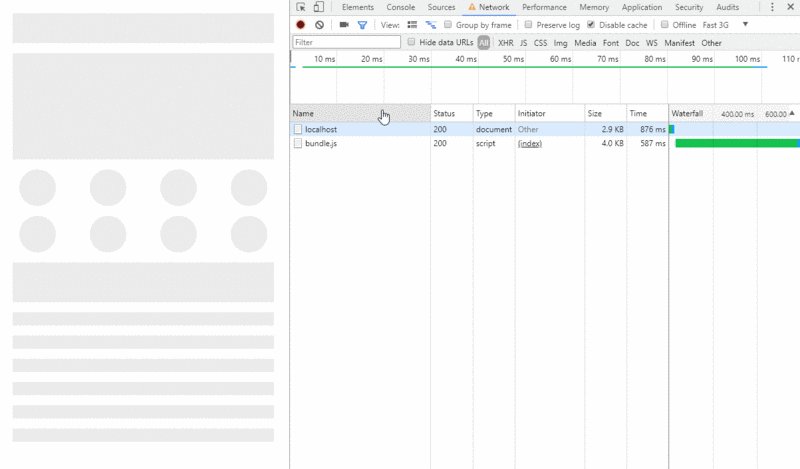
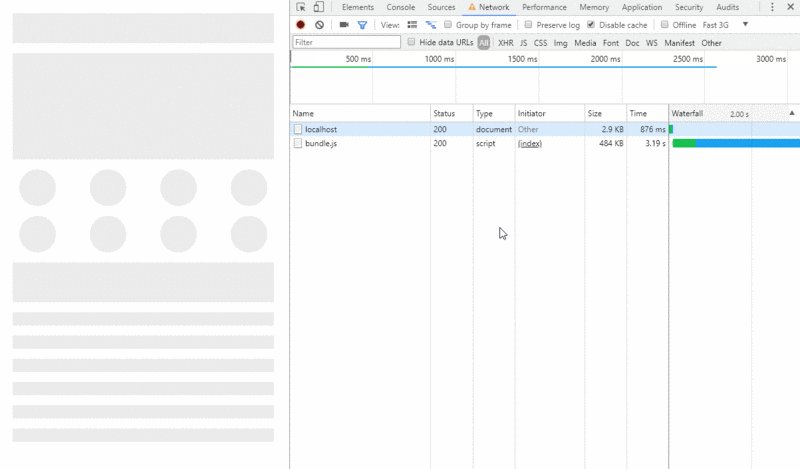
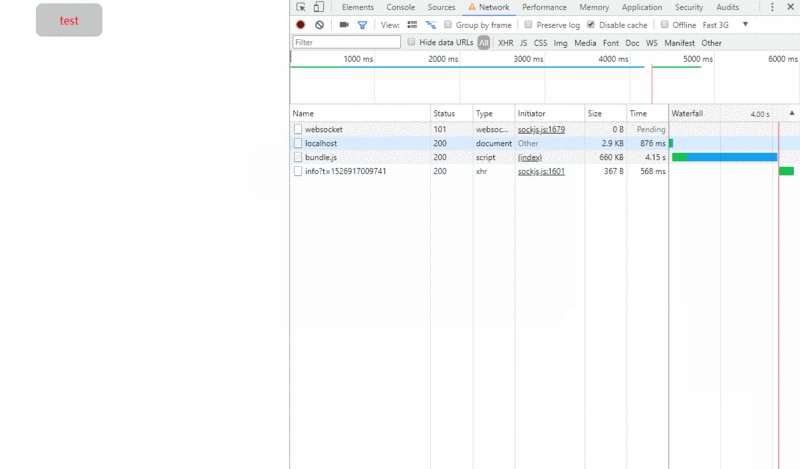
After the js is executed,
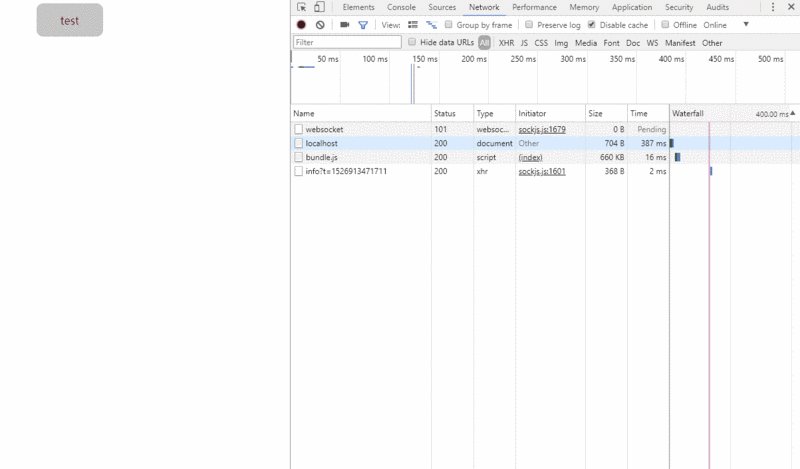
p#root will be completely replaced with the dom rendered by vue. We added a simulated skeleton screen to
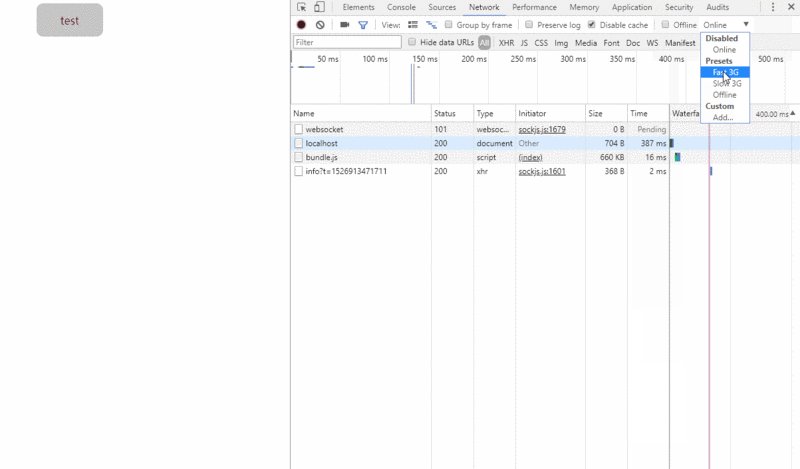
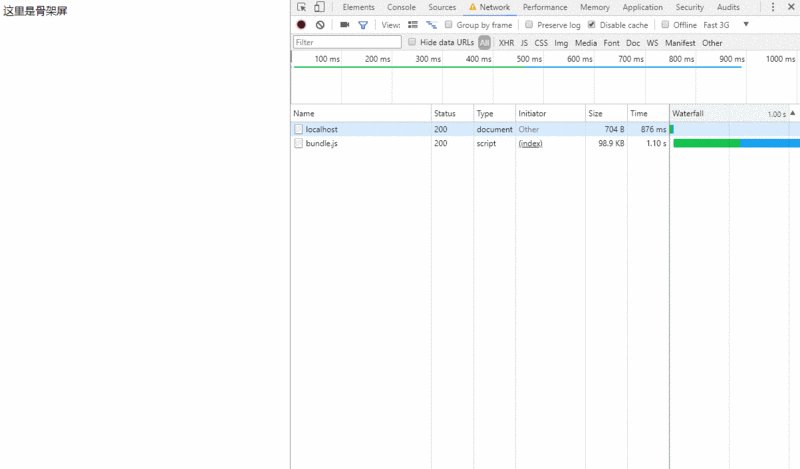
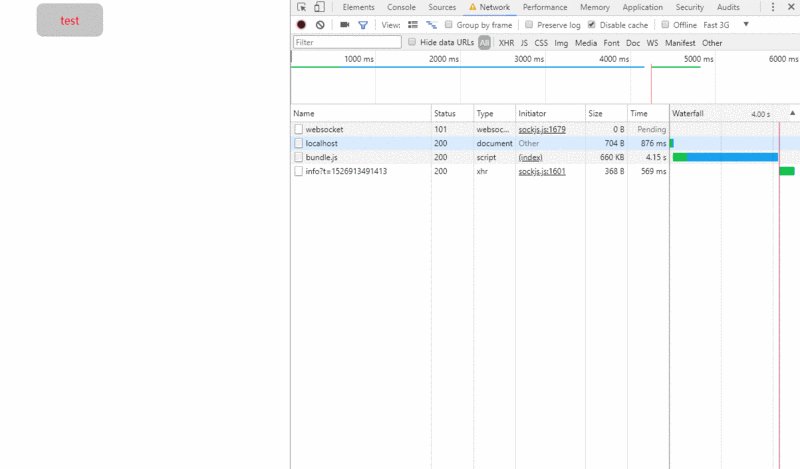
and adjusted the network speed in Chrome developer tools: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><p id="root">
这里是骨架屏
</p></pre><div class="contentsignin">Copy after login</div></div>
 From this It can be seen that the skeleton screen can be realized by directly inserting the skeleton screen content into
From this It can be seen that the skeleton screen can be realized by directly inserting the skeleton screen content into
.
2. Use vue-server-renderer to implement the skeleton screenWe need the skeleton screen to be a separate
.vue file, so we need to use vue-server-renderer. Students who know something about Vue server-side rendering must know that this plug-in can package the Vue project into a bundle on the node side, and then generate the corresponding HTML from the bundle. The first is to generate the project:
. ├── build │ ├── webpack.config.client.js │ └── webpack.config.server.js ├── src │ └── views │ ├── index │ │ └── index.vue │ ├── skeleton │ │ └── skeleton.vue │ ├── app.vue │ ├── index.js │ └── skeleton-entry.js ├── index.html └── skeleton.js └── package.json
to package the entire project into a bundle on the node side, and here we only need one There is html with skeleton screen, so there will be a separate skeleton screenentry fileskeleton-entry.js, and a skeleton screen packaged webpack configurationwebpack.config.server. js, and skeleton.js is used to write the bundle packaged by webpack into index.html. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//skeleton-entry.js
import Vue from 'vue'
import Skeleton from './views/skeleton/skeleton.vue'
export default new Vue({
components: {
Skeleton
},
template: '<skeleton />'
})</pre><div class="contentsignin">Copy after login</div></div>
<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//webpack.config.server.js
const path = require('path')
const { VueLoaderPlugin } = require('vue-loader')
const VueSSRServerPlugin = require('vue-server-renderer/server-plugin')
module.exports = {
mode: process.env.NODE_ENV,
target: 'node',
entry: path.join(dirname, '../src/skeleton-entry.js'),
output: {
path: path.join(dirname, '../server-dist'),
filename: 'server.bundle.js',
libraryTarget: 'commonjs2'
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
},
{
test: /\.css$/,
use: [
'vue-style-loader',
'css-loader'
]
}
]
},
externals: Object.keys(require('../package.json').dependencies),
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
plugins: [
new VueLoaderPlugin(),
new VueSSRServerPlugin({
filename: 'skeleton.json'
})
]
}</pre><div class="contentsignin">Copy after login</div></div>Because the webpack configuration of the skeleton screen is on the node side, it requires
libraryTarget: 'commonjs2'. In VueSSSRerverPlugin, the json file name of its output is specified. When webpack is executed, a skeleton.json file will be generated in the /server-dist directory. This file records the content and style of the skeleton screen and will be provided to vue-server-renderer for use. . <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">//skeleton.js
const fs = require('fs')
const path = require('path')
const createBundleRenderer = require('vue-server-renderer').createBundleRenderer
// 读取`skeleton.json`,以`index.html`为模板写入内容
const renderer = createBundleRenderer(path.join(dirname, './server-dist/skeleton.json'), {
template: fs.readFileSync(path.join(dirname, './index.html'), 'utf-8')
})
// 把上一步模板完成的内容写入(替换)`index.html`
renderer.renderToString({}, (err, html) => {
fs.writeFileSync('index.html', html, 'utf-8')
})</pre><div class="contentsignin">Copy after login</div></div> Note that the html file as a template needs to add the placeholder at the location where the content is written. This example is written in p#root Enter:
<p id="root"> <!--vue-ssr-outlet--> </p>
Finally execute
node skeleton to realize the skeleton screen of vue. Final
:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false"><!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<title>Document</title>
<style data-vue-ssr-id="a7049cb4:0">
.skeleton[data-v-61761ff8] {
position: relative;
height: 100%;
overflow: hidden;
padding: 15px;
box-sizing: border-box;
background: #fff;
}
.skeleton-nav[data-v-61761ff8] {
height: 45px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-swiper[data-v-61761ff8] {
height: 160px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-tabs[data-v-61761ff8] {
list-style: none;
padding: 0;
margin: 0 -15px;
display: flex;
flex-wrap: wrap;
}
.skeleton-tabs-item[data-v-61761ff8] {
width: 25%;
height: 55px;
box-sizing: border-box;
text-align: center;
margin-bottom: 15px;
}
.skeleton-tabs-item span[data-v-61761ff8] {
display: inline-block;
width: 55px;
height: 55px;
border-radius: 55px;
background: #eee;
}
.skeleton-banner[data-v-61761ff8] {
height: 60px;
background: #eee;
margin-bottom: 15px;
}
.skeleton-productions[data-v-61761ff8] {
height: 20px;
margin-bottom: 15px;
background: #eee;
}
</style></head>
<body>
<p id="root">
<p data-server-rendered="true" class="skeleton page" data-v-61761ff8><p class="skeleton-nav" data-v-61761ff8></p> <p class="skeleton-swiper" data-v-61761ff8></p> <ul class="skeleton-tabs" data-v-61761ff8><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li><li class="skeleton-tabs-item" data-v-61761ff8><span data-v-61761ff8></span></li></ul> <p class="skeleton-banner" data-v-61761ff8></p> <p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p><p class="skeleton-productions" data-v-61761ff8></p></p>
</p>
</body>
</html></pre><div class="contentsignin">Copy after login</div></div>Look at the effect:
 I believe you will read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
I believe you will read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to build an mpvue applet projectChart.js lightweight chart library usage steps Detailed explanationThe above is the detailed content of How to implement Vue page skeleton screen. For more information, please follow other related articles on the PHP Chinese website!




