How to use vue-cli to quickly build a project
This time I will show you how to use vue-cli to quickly build a project. What are the precautions for using vue-cli to quickly build a project. The following is a practical case, let's take a look.
1. Preface to avoid pitfalls
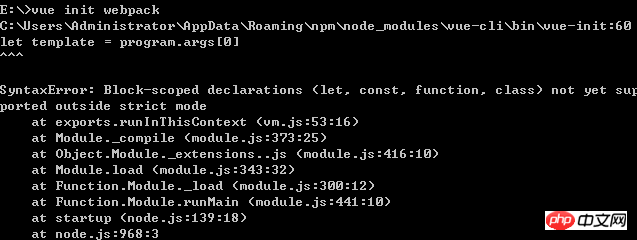
In fact, the process of using vue-cli this time was not smooth. I tried several times and encountered the following This error:

Error when creating a vue-cli project
After checking a lot of information on the Internet, I found out that the problem was that the node version was too low. Although there is no official explanation for this "too low" problem, according to the experience of foreign netizens, at least node6 should be used. After I updated node4 to node8, there was indeed no error and the setup was successful. Related Q&A post: https://github.com/vuejs/vue-cli/issues/618

Confirm the version of node and npm
Replace this I put it at the top because I hope everyone should make sure to update node to 6 or above before building it, so as to avoid some detours. Let's start with a formal introduction to the entire construction process.
2. Use vue-cli to build the project
The entire process below is based on the installation of node.js and cnpm, node. I won’t go into details here about how to install js. How to install cnpm globally, here is a brief mention:
npm install cnpm -g --registry=https://registry.npm.taobao.org
In fact, for installing vue-cli, you can use both the npm command and the cnpm command. Personally, I feel that using npm to install is slower, and it is likely to cause problems. The error occurred due to network problems, so I still feel that using cnpm is more stable.
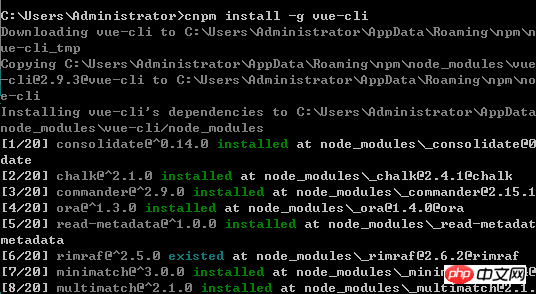
(1) Install vue-cli globally and execute in the command prompt window:
cnpm install -g vue-cli

Install vue-cli
The above prompt appears Indicates that vue-cli has been installed successfully and the vue-cli project can be officially created.
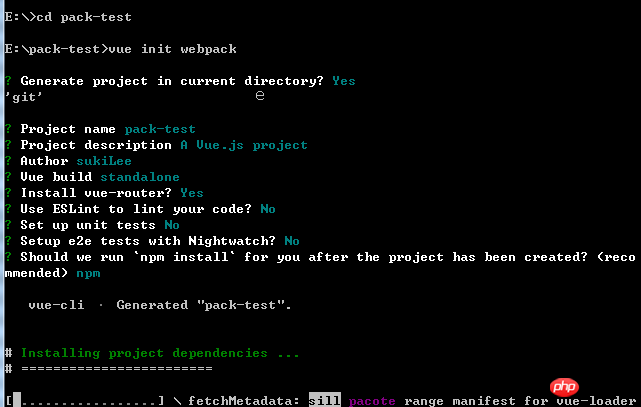
(2) After successfully installing vue-cli, use the cd command to enter the folder where you want to place the project, and execute the command to create the vue-cli project in the command prompt window:
vue init webpack

Create vue-cli project
ConfirmCreate projectAfter that, you need to enter the project name, project description, author, packaging method, and whether to use ESLint Specification codes, etc., see the picture above for details. After the installation is successfully executed, the following file directory will be generated:

Generate file directory
(3) After generating the file directory, use cnpm to install dependencies:
cnpm install

Installation dependencies
(4) Finally, you need to execute the command: npm run dev to start the project. After the startup is completed, the default will pop up automatically. Web page:

Start project

Start project

3.Directory structure and their corresponding functions
Building a vue project through vue-cli will automatically generate a series of files. You can take a look at the specific structure of these files and the corresponding functions of the files. The following explanation:├── build/ # webpack 编译任务配置文件: 开发环境与生产环境 │ └── ... ├── config/ │ ├── index.js # 项目核心配置 │ └── ... ├ ── node_module/ #项目中安装的依赖模块 ── src/ │ ├── main.js # 程序入口文件 │ ├── App.vue # 程序入口vue组件 │ ├── components/ # 组件 │ │ └── ... │ └── assets/ # 资源文件夹,一般放一些静态资源文件 │ └── ... ├── static/ # 纯静态资源 (直接拷贝到dist/static/里面) ├── test/ │ └── unit/ # 单元测试 │ │ ├── specs/ # 测试规范 │ │ ├── index.js # 测试入口文件 │ │ └── karma.conf.js # 测试运行配置文件 │ └── e2e/ # 端到端测试 │ │ ├── specs/ # 测试规范 │ │ ├── custom-assertions/ # 端到端测试自定义断言 │ │ ├── runner.js # 运行测试的脚本 │ │ └── nightwatch.conf.js # 运行测试的配置文件 ├── .babelrc # babel 配置文件 ├── .editorconfig # 编辑配置文件 ├── .gitignore # 用来过滤一些版本控制的文件,比如node_modules文件夹 ├── index.html # index.html 入口模板文件 └── package.json # 项目文件,记载着一些命令和依赖还有简要的项目描述信息 └── README.md #介绍自己这个项目的,可参照github上star多的项目。 build/
Recommended reading:
JS implements the simplest search, sorting, and deduplication algorithm
How to use jQuery to obtain random colors
The above is the detailed content of How to use vue-cli to quickly build a project. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework
Aug 21, 2023 pm 05:48 PM
How to quickly build a statistical chart system under the Vue framework. In modern web applications, statistical charts are an essential component. As a popular front-end framework, Vue.js provides many convenient tools and components that can help us quickly build a statistical chart system. This article will introduce how to use the Vue framework and some plug-ins to build a simple statistical chart system. First, we need to prepare a Vue.js development environment, including installing Vue scaffolding and some related plug-ins. Execute the following command in the command line
 Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Understand the differences and comparisons between SpringBoot and SpringMVC
Dec 29, 2023 am 09:20 AM
Compare SpringBoot and SpringMVC and understand their differences. With the continuous development of Java development, the Spring framework has become the first choice for many developers and enterprises. In the Spring ecosystem, SpringBoot and SpringMVC are two very important components. Although they are both based on the Spring framework, there are some differences in functions and usage. This article will focus on comparing SpringBoot and Spring
 What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the 'My Computer' path in Win11? Quick way to find it!
Mar 29, 2024 pm 12:33 PM
What is the difference in the "My Computer" path in Win11? Quick way to find it! As the Windows system is constantly updated, the latest Windows 11 system also brings some new changes and functions. One of the common problems is that users cannot find the path to "My Computer" in Win11 system. This was usually a simple operation in previous Windows systems. This article will introduce how the paths of "My Computer" are different in Win11 system, and how to quickly find them. In Windows1
 Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Lifecycle functions in Vue3: Quickly master the lifecycle of Vue3
Jun 18, 2023 am 08:20 AM
Vue3 is currently one of the most popular frameworks in the front-end world, and the life cycle function of Vue3 is a very important part of Vue3. Vue3's life cycle function allows us to trigger specific events at specific times, enhancing the high degree of controllability of components. This article will explore and explain in detail the basic concepts of Vue3's life cycle functions, the roles and usage of each life cycle function, and implementation cases, to help readers quickly master Vue3's life cycle functions. 1. Vue3’s life cycle function
 WordPress Website Building Guide: Quickly Build a Personal Website
Mar 04, 2024 pm 04:39 PM
WordPress Website Building Guide: Quickly Build a Personal Website
Mar 04, 2024 pm 04:39 PM
WordPress Website Building Guide: Quickly Build a Personal Website With the advent of the digital age, having a personal website has become fashionable and necessary. As the most popular website building tool, WordPress makes it easier and more convenient to build a personal website. This article will provide you with a guide to quickly build a personal website, including specific code examples. I hope it can help friends who want to have their own website. Step 1: Purchase a domain name and hosting. Before starting to build a personal website, you must first purchase your own
 Can buildings be built in the wild in Mistlock Kingdom?
Mar 07, 2024 pm 08:28 PM
Can buildings be built in the wild in Mistlock Kingdom?
Mar 07, 2024 pm 08:28 PM
Players can collect different materials to build buildings when playing in the Mistlock Kingdom. Many players want to know whether to build buildings in the wild. Buildings cannot be built in the wild in the Mistlock Kingdom. They must be within the scope of the altar. . Can buildings be built in the wild in Mistlock Kingdom? Answer: No. 1. Buildings cannot be built in the wild areas of the Mist Lock Kingdom. 2. The building must be built within the scope of the altar. 3. Players can place the Spirit Fire Altar by themselves, but once they leave the range, they will not be able to construct buildings. 4. We can also directly dig a hole in the mountain as our home, so we don’t need to consume building materials. 5. There is a comfort mechanism in the buildings built by players themselves, that is to say, the better the interior, the higher the comfort. 6. High comfort will bring attribute bonuses to players, such as
 How to quickly cut the screen on win10 computer
Jul 10, 2023 am 08:21 AM
How to quickly cut the screen on win10 computer
Jul 10, 2023 am 08:21 AM
How to cut the computer screen? When using a computer, some friends will use two or even three displays, but when using it, they will encounter the problem of needing to switch screens. So how do you switch screens on a computer? Some friends don’t know how to quickly switch screens on a computer, so this issue will teach you how to quickly switch screens on a win10 computer. How to quickly switch screens on a win10 computer? The specific method is as follows: 1. After connecting the external display, press [Fn] + [F4] or [win] + [P] at the same time to select the external display. 2. The second method is to right-click a blank area of the desktop and select [Screen Resolution]. 3. Then in [Multiple Monitors], you can switch screens. The above is all the information brought by the editor on how to quickly cut the screen on a win10 computer.
 How to quickly take a screenshot in win7
Jun 29, 2023 am 11:19 AM
How to quickly take a screenshot in win7
Jun 29, 2023 am 11:19 AM
How to quickly take a screenshot in win7? There are many convenient operating functions in the win7 system, which can provide you with very diverse and convenient services. Many users of the win7 system want to take screenshots through the shortcut keys in the win7 system when using the computer, but they do not know what the specific shortcut keys are, so they cannot use them normally. So, what are these shortcut screenshot keys? Woolen cloth? The editor below will introduce to you the quick screenshot key of win7. Introduction to win7 quick screenshot key 1. Press the Prtsc key to take a screenshot. This will capture the content of the entire computer screen. After pressing the Prtsc key, you can directly open the drawing tool and paste it for use. You can also paste it in the QQ chat box or Word document, and then choose to save it. 2




