
This article introduces you to the relevant knowledge of Vue.js form control operation. This article demonstrates the method of using v-model in input and textarea elements through examples. This article introduces you very well and has reference value. Friends who need it can refer to it
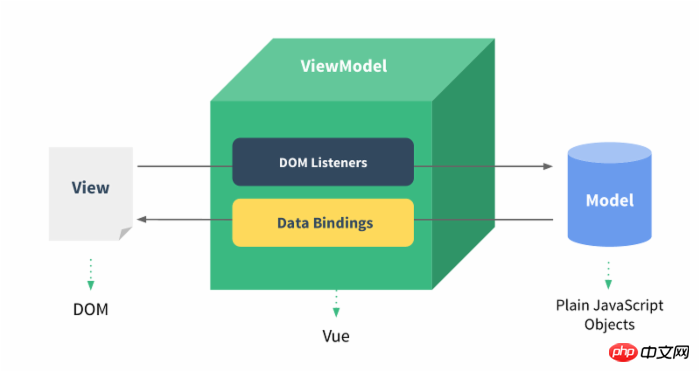
v-model command: Create two-way data binding on the form control element. v-model will automatically choose the correct method to update the element based on the control type.

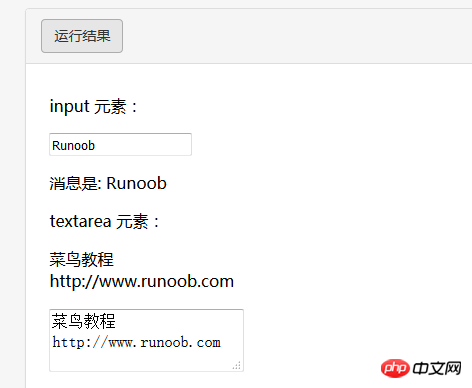
The example demonstrates the use of v-model in the input and textarea elements to achieve bidirectionality Data binding:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>input 元素:</p>
<input v-model="message" placeholder="编辑我……">
<p>消息是: {{ message }}</p>
<p>textarea 元素:</p>
<p style="white-space: pre">{{ message2 }}</p>
<textarea v-model="message2" placeholder="多行文本输入……"></textarea>
</p>
<script>
new Vue({
el: '#app',
data: {
message: 'Runoob',
message2: '菜鸟教程\r\nhttp://www.runoob.com'
}
})
</script>
</body>
</html>The effect is as shown in the figure:

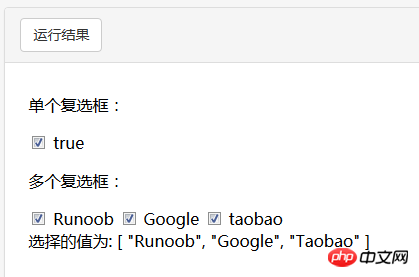
If the check box is a single one, it is a logical value. If there are multiple check boxes, it is bound to the same array:
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<p>单个复选框:</p>
<input type="checkbox" id="checkbox" v-model="checked">
<label for="checkbox">{{ checked }}</label>
<p>多个复选框:</p>
<input type="checkbox" id="runoob" value="Runoob" v-model="checkedNames">
<label for="runoob">Runoob</label>
<input type="checkbox" id="google" value="Google" v-model="checkedNames">
<label for="google">Google</label>
<input type="checkbox" id="taobao" value="Taobao" v-model="checkedNames">
<label for="taobao">taobao</label>
<br>
<span>选择的值为: {{ checkedNames }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
checked : false,
checkedNames: []
}
})
</script>
</body>
</html>The effect is as shown:

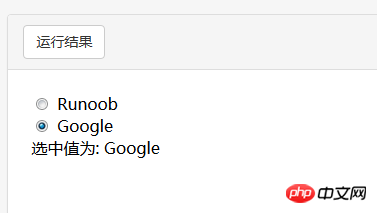
##HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<input type="radio" id="runoob" value="Runoob" v-model="picked">
<label for="runoob">Runoob</label>
<br>
<input type="radio" id="google" value="Google" v-model="picked">
<label for="google">Google</label>
<br>
<span>选中值为: {{ picked }}</span>
</p>
<script>
new Vue({
el: '#app',
data: {
picked : 'Runoob'
}
})
</script>
</body>
</html>
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://cdn.bootcss.com/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<p id="app">
<select v-model="selected" name="fruit">
<option value="">选择一个网站</option>
<option value="www.runoob.com">Runoob</option>
<option value="www.google.com">Google</option>
</select>
<p id="output">
选择的网站是: {{selected}}
</p>
</p>
<script>
new Vue({
el: '#app',
data: {
selected: ''
}
})
</script>
</body>
</html>
By default, v-model synchronizes the value and data of the input box in the input event, but you can add a modifier lazy to switch to synchronization in the change event:
<!-- 在 "change" 而不是 "input" 事件中更新 --> <input v-model.lazy="msg" >
.number
If you want to automatically convert the user's input value to the Number type (if the conversion result of the original value is NaN, the original value will be returned), you can add a modifier number to v-model To handle input values:
<input v-model.number="age" type="number">
This is often useful because input values in HTML will always be returned as string types when type="number".
.trim
If you want to automatically filter the first and last spaces input by the user, you can add the trim modifier to v-model to filter the input:
<input v-model.trim="msg">
The above is what I compiled for everyone. I hope It will be helpful to everyone in the future.
Related articles:
Collection of methods to disable ajax caching in (ASP/PHP/JSP/html/js)ajax Methods of using actions with different namespacesUse ajax to preview the link and you can see the content of the linkThe above is the detailed content of Summary of Vue.js form control operations. For more information, please follow other related articles on the PHP Chinese website!




