
This article mainly introduces the method of using Angular CLI to generate routes. Now I share it with you and give it as a reference.
We know that using ng g module admin will generate admin module.
And using ng g m sales --routing will generate two modules, sales and sales-routing.
sales-routing contains the routing information, and it is imported into the sales module.
Generate routing for the application.
Create a project first:
ng new my-routing --routing

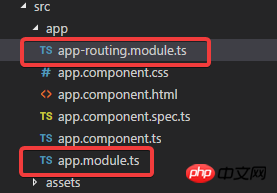
You can see that two modules are generated.
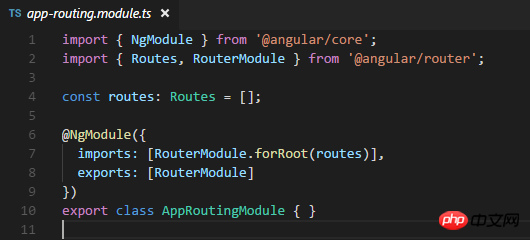
Look at the routing module:

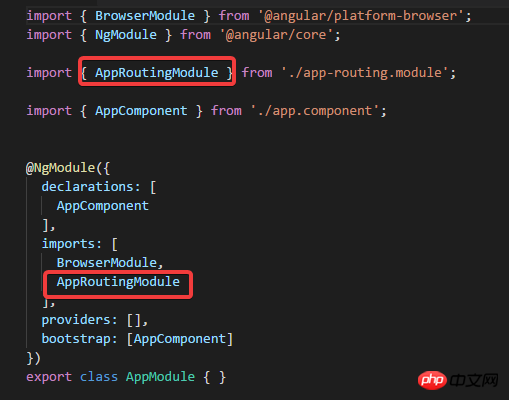
Look at the app module again:

The AppRoutingModule has been imported.
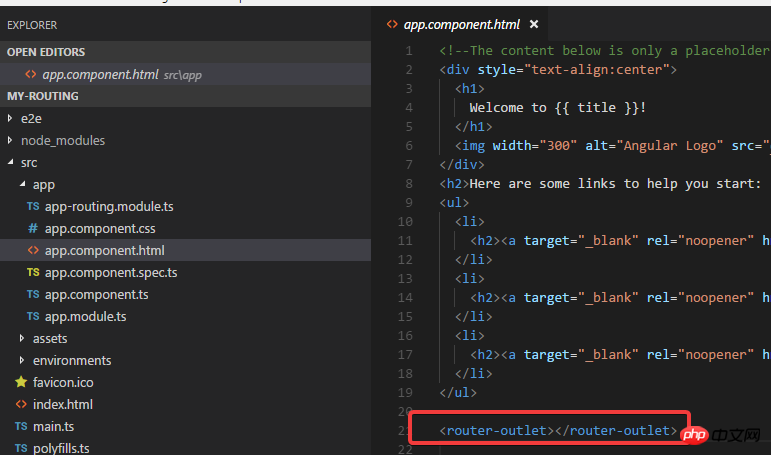
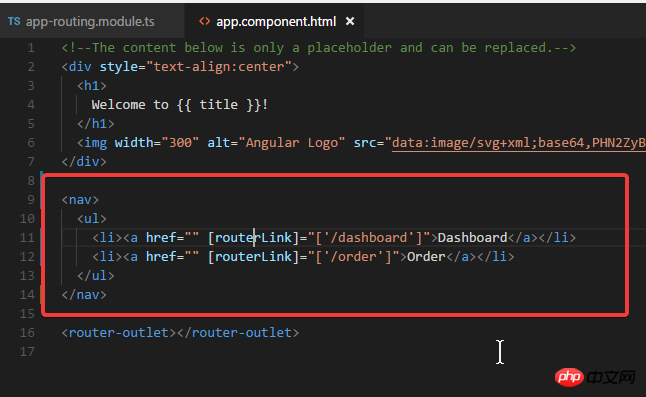
Look at the app again. component.html:

router-outlet has been written. Very good.
Generate two more components below:
ng g c dashboard ng g c order

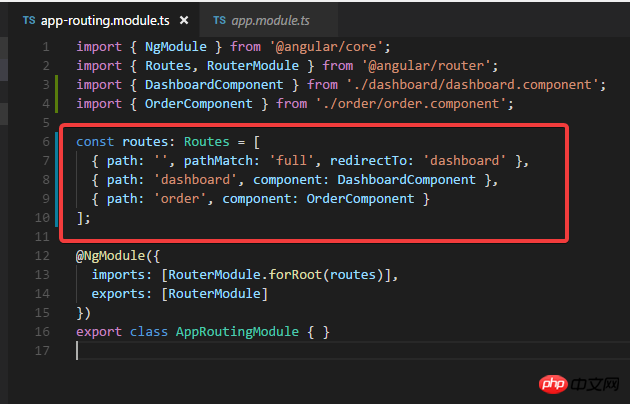
Then set the routing in app-routing.module:

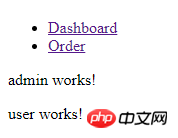
Modify it again html:

Run the application: ng serve -o


For the case where there are multiple modules in an application.
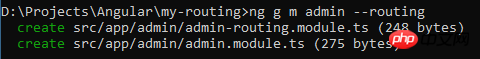
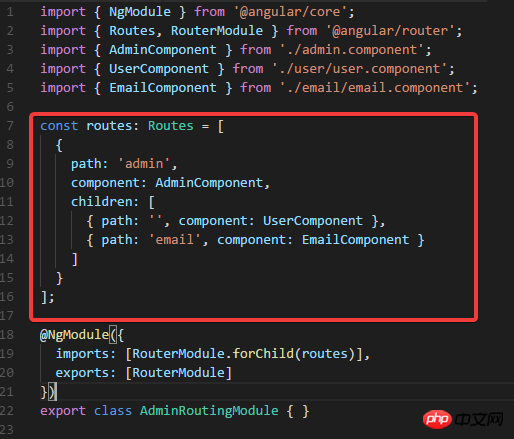
Generate another module with a routing module (you can use the -d parameter first View the files to be generated):ng g m admin --routing

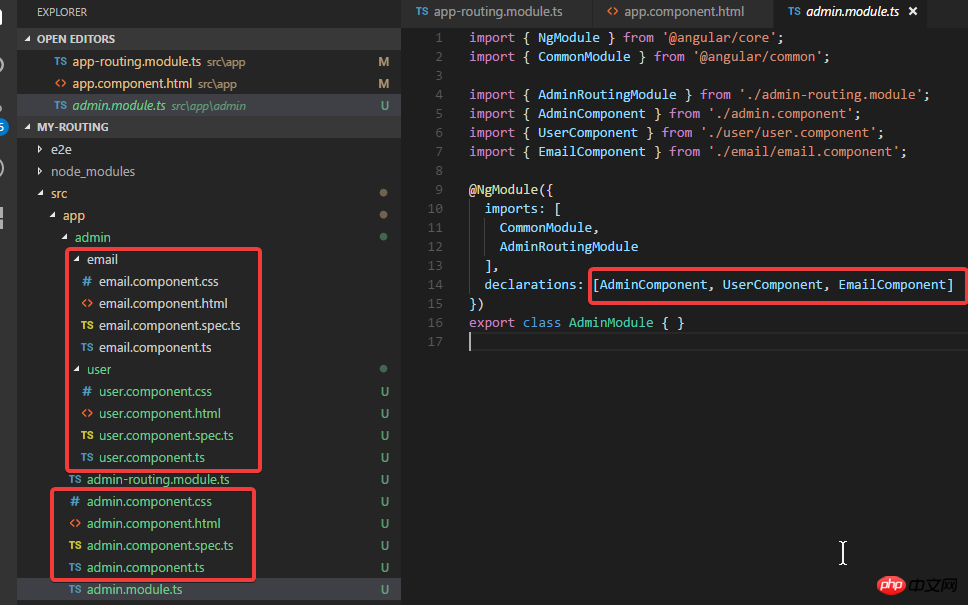
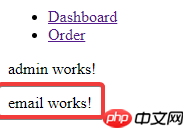
ng g c admin ng g c admin/email -m admin ng g c admin/user -m admin





Generate Gurad .
ng g guard xxx
Example of how to return to the homepage of the sharing page of WeChat applet
JS realizes moving the list on the left Go to the right list function
Use of el expression and non-empty judgment method in js
The above is the detailed content of How to generate routes using Angular CLI. For more information, please follow other related articles on the PHP Chinese website!




