How to get the currently activated route in vue
Below I will share with you a method for obtaining the current activated route in Vue. It has a good reference value and I hope it will be helpful to everyone.
A route object (route information object) represents the status information of the currently activated route, including the information obtained by parsing the current URL, as well as the route records (route records) matched by the URL.
Route object is immutable, and a new object will be generated after each successful navigation.
route object appears in multiple places:
In the component, that is, this.$route
In the $route observer callback
The return value of router.match(location) (the currently activated routing information can be obtained in main.js)
Note:
## The path of #this.$route is different from the path of router.match(location). They both have an attribute fullpath, and the value is the concatenation of hash and path. In my case, router.match(location) is always equal to /login. , should point to the root route, and hash is the current routing path with the dot #. Therefore, to use router.match(location) to obtain the currently activated route, you can only use the hash attribute. The reason is not yet known. .
Solve the problem of failure after using vue.js routing
How to perfectly parse data in js
DOM event binding analysis in js
##
The above is the detailed content of How to get the currently activated route in vue. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1429
1429
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
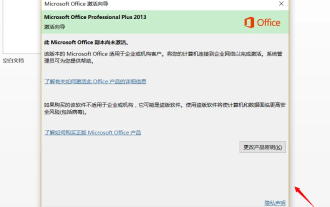
 How to turn off the office activation wizard? (How to turn off the Office Activation Wizard prompt)
Mar 14, 2024 pm 07:00 PM
How to turn off the office activation wizard? (How to turn off the Office Activation Wizard prompt)
Mar 14, 2024 pm 07:00 PM
In the process of computer work, office software is often used, but as soon as office is opened, a window prompt of the activation wizard appears. How to close it? Is there any way to completely turn off the activation wizard prompt? In fact, the operation is very simple, you can follow the editor's method. 1. Use the Windows key + R key combination to close the Excel Activation Wizard 1. First, use the Windows key + R shortcut key to open the run window; 2. Enter "excel/regserver" in the run window, and then press the Enter key; 3. Wait for a moment, and you will see a black box appear with the message "Registration Successful" displayed.
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
How to enter bios on Colorful motherboard? Teach you two methods
Mar 13, 2024 pm 06:01 PM
Colorful motherboards enjoy high popularity and market share in the Chinese domestic market, but some users of Colorful motherboards still don’t know how to enter the bios for settings? In response to this situation, the editor has specially brought you two methods to enter the colorful motherboard bios. Come and try it! Method 1: Use the U disk startup shortcut key to directly enter the U disk installation system. The shortcut key for the Colorful motherboard to start the U disk with one click is ESC or F11. First, use Black Shark Installation Master to create a Black Shark U disk boot disk, and then turn on the computer. When you see the startup screen, continuously press the ESC or F11 key on the keyboard to enter a window for sequential selection of startup items. Move the cursor to the place where "USB" is displayed, and then
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 How to activate Xiaomi Xiaoai
Mar 19, 2024 am 09:30 AM
How to activate Xiaomi Xiaoai
Mar 19, 2024 am 09:30 AM
Friends who are familiar with the MIUI system should know that it has many convenient operations, such as one-touch dialing on the desktop, three-finger slide down to take screenshots, etc. What I want to introduce to you today is the long press operation of MIUI14. For example, press and hold the application icon on the desktop to display the extended menu. Press and hold the power button on any interface to wake up Xiao Ai classmates. Long press can realize functions such as direct function and quick startup. . How to activate Xiaomi Xiaoai Classmate? In the phone settings, find and click "Xiaomi Xiaoai Classmate". Then enter the Xiaoai interface and click "Voice Assistant". Then on the voice assistant interface, click the button to the right of "Voice Wake" to turn it on.
 How to obtain Windows 10 activation key and precautions
Mar 27, 2024 pm 09:09 PM
How to obtain Windows 10 activation key and precautions
Mar 27, 2024 pm 09:09 PM
The Windows 10 activation key is a set of serial numbers that need to be entered when installing the Windows 10 operating system. It is used to verify the legitimacy of the system and unlock all functions in the operating system. For many users, activating Windows 10 systems may encounter some difficulties, so this article will introduce some methods and precautions for obtaining Windows 10 activation keys. How to get the Windows 10 activation key 1. Purchase the genuine key Purchase the genuine Windows 10 activation key




