How to configure nodejs environment and npm using webstorm
This time I will show you how to use webstorm to configure the nodejs environment and npm. What are the precautions for using webstorm to configure the nodejs environment and npm. The following is a practical case, let's take a look.
——nodejsInstallationand environment configuration
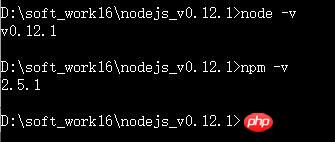
##1.nodejs official website, download the windows platform nodejs environment installation package ( .msi format), install 2. Test whether the installation is successful: cmd operation, enter the node installation root directory: node -v; npm -v View version No.

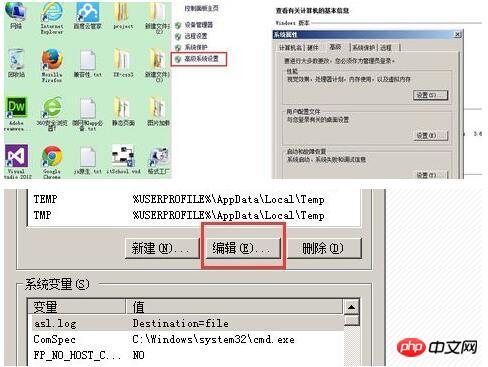
Set environment variables:Variable name:NODE_PATH
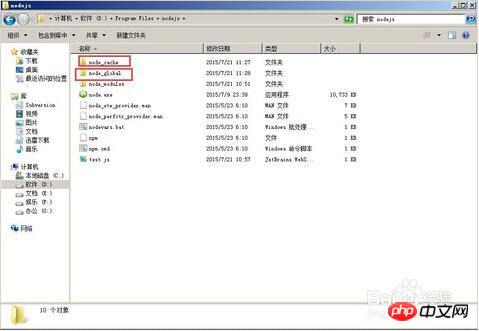
Value: D:\Program Files\nodejs \node_global\node_modulesNote:Because I installed nodejs in the D:\Program Files\ directory, the environment variables are set like this

Check whether the node environment is configured successfully:
cmd enter any directory and verify the node and npm version numbers
——nodejs configuration in webStorm
1. Install webstorm and set the font.
file-》setting-》editor-》color&font
2. Install nodejs and continue to the next step.
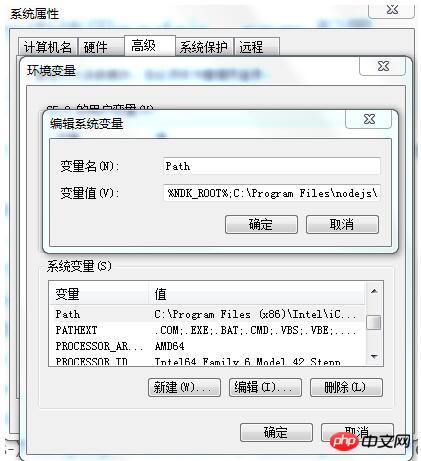
The environment variable is probably automatic. Just to be on the safe side, you can check the path to see if it has been added.
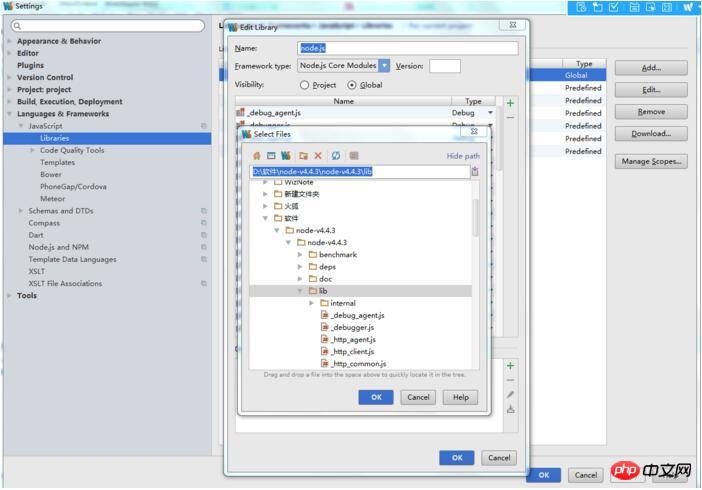
JavaScript-》libraries Add source code

node.js global
The automatic prompt is completed
Input enc in file-》settings and the pop-up encoding format is set to utf-8I believe I read the case in this article You have mastered the method. For more exciting information, please pay attention to other related articles on the php Chinese website! Recommended reading:How to use vue addRoutes to implement dynamic permission routing menu
How to use the http server in angularjs
The above is the detailed content of How to configure nodejs environment and npm using webstorm. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
Is there a big difference between navicat and datagrip?
Apr 24, 2024 pm 07:21 PM
The main differences between Navicat and DataGrip are: Supported databases: Navicat supports more than 30, while DataGrip focuses on JetBrains databases. Integration: DataGrip is tightly integrated with JetBrains tools, while Navicat has limited integration. Collaboration features: DataGrip offers code review and collaboration features, while Navicat does not.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.
 Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Can nodejs write front-end?
Apr 21, 2024 am 05:00 AM
Yes, Node.js can be used for front-end development, and key advantages include high performance, rich ecosystem, and cross-platform compatibility. Considerations to consider are learning curve, tool support, and small community size.






