WeChat applet realizes skin changing function
This article mainly introduces the skin-changing function of WeChat applet in detail, which has certain reference value. Interested friends can refer to
How to implement skin-changing function on PC or mobile terminal? Relatively simple, it is roughly the css that needs to be reskinned, and the normal css; save the current skin type locally; then read it through js and determine which set of css should be loaded currently.
Since the WeChat applet does not have an API to operate wxss, the implementation method is a bit different, roughly as follows:
1. Wxss that needs to be reskinned, normal wxss.
2. Each page is introduced with wxss for skinning (because every page needs to be changed for skinning).
3. Set the default skin type in globalData of app.js.
4. When each page is onloaded, read the data in the storage and set the value of the current skin type.
Example:
Step 1: Structure
<view class='page' id='{{SkinStyle}}'>
<view class='header'>
<view class='h-skin iconfont {{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}' bindtap='bgBtn'></view>
</view>
</view>Note: Since the root node page of the WeChat applet cannot be directly operated, to modify the full-screen background color, you can only Imitate a p (view) with a height and width of 100%. The above is the p (view) with class page.
id='{{SkinStyle}}', setting the id is to make the weight of the skin's wxss style greater than the weight of the normal wxss style according to the current skin type, so sometimes there is no need to add it! important.
The root node page needs to set width:100%;height:100% in wxss. Then set the width and height of p (view) with class as page to be 100%. This is equivalent to having an operational root node page.
{{SkinStyle!=="normal"?"icon-moon":"icon-sun"}}This sentence is to determine the current skin type. If it is normal, it is icon-sun, otherwise it is icon- moon.
Second step: Style wxss
Skin wxss:
#dark {
background: #333;
}
#dark .header .h-skin{
color: white;
}Normal wxss:
.page .header .h-skin {
color: #060505;
padding: 0 32rpx;
font-size: 40rpx;
}Public wxss:
page {
height: 100%;
width: 100%;
}
.page {
width: 100%;
height: 100%;
}Note: These are three files. The skin is theme.wxss, the normal one is index.wxss, and the public one is com.wxss
Since skin change changes all pages, I recommend @import "../theme-bg/" of the skin's wxss file. theme"; is loaded into the com.wxss file. Then the wxss of each page @imports this public com.wxss file.
The third step: js
First: in the app.js file, set the globalData in Page: skin: "normal"; that is, the default is normal Skin
Then: On the page where the skin button is switched, add the click event of the switch button bgBtn:
var app=getApp();
Page({
data:{
SkinStyle:"normal" //这里其实可以不要
},
bgBtn:function(){
if (this.data.SkinStyle==="normal"){
app.globalData.skin = "dark"; //设置app()中皮肤的类型
this.setData({
SkinStyle: app.globalData.skin //设置SkinStyle的值
})
wx.setStorage({ //设置storage
key: 'skins',
data: app.globalData.skin,
})
}else{
app.globalData.skin="normal";
this.setData({
SkinStyle: "normal"
})
wx.setStorage({
key: 'skins',
data: app.globalData.skin,
})
}
}
})Finally: In the onLoad event in the Page of each page, including the page where the skin is switched , read the storage and set the value of SkinStyle:
onLoad: function (options) {
var that=this;
wx.getStorage({
key: 'skins',
success: function(res) {
that.setData({
SkinStyle: res.data
})
},
})
}In this way, the last set skin can be automatically set every time it is started.
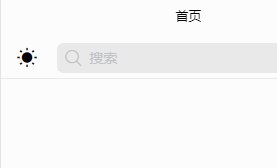
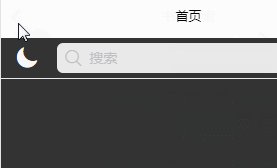
Final renderings:

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Introduction to the problems and differences between apply and Math.max() functions in js
A brief discussion of Vue’s built-in component Component application scenarios
Simple tutorial on using less in vue2
The above is the detailed content of WeChat applet realizes skin changing function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
The difference between vivox100s and x100: performance comparison and function analysis
Mar 23, 2024 pm 10:27 PM
Both vivox100s and x100 mobile phones are representative models in vivo's mobile phone product line. They respectively represent vivo's high-end technology level in different time periods. Therefore, the two mobile phones have certain differences in design, performance and functions. This article will conduct a detailed comparison between these two mobile phones in terms of performance comparison and function analysis to help consumers better choose the mobile phone that suits them. First, let’s look at the performance comparison between vivox100s and x100. vivox100s is equipped with the latest
 How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones?
Mar 24, 2024 am 11:27 AM
How to implement dual WeChat login on Huawei mobile phones? With the rise of social media, WeChat has become one of the indispensable communication tools in people's daily lives. However, many people may encounter a problem: logging into multiple WeChat accounts at the same time on the same mobile phone. For Huawei mobile phone users, it is not difficult to achieve dual WeChat login. This article will introduce how to achieve dual WeChat login on Huawei mobile phones. First of all, the EMUI system that comes with Huawei mobile phones provides a very convenient function - dual application opening. Through the application dual opening function, users can simultaneously
 What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
What exactly is self-media? What are its main features and functions?
Mar 21, 2024 pm 08:21 PM
With the rapid development of the Internet, the concept of self-media has become deeply rooted in people's hearts. So, what exactly is self-media? What are its main features and functions? Next, we will explore these issues one by one. 1. What exactly is self-media? We-media, as the name suggests, means you are the media. It refers to an information carrier through which individuals or teams can independently create, edit, publish and disseminate content through the Internet platform. Different from traditional media, such as newspapers, television, radio, etc., self-media is more interactive and personalized, allowing everyone to become a producer and disseminator of information. 2. What are the main features and functions of self-media? 1. Low threshold: The rise of self-media has lowered the threshold for entering the media industry. Cumbersome equipment and professional teams are no longer needed.
 PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
PHP Programming Guide: Methods to Implement Fibonacci Sequence
Mar 20, 2024 pm 04:54 PM
The programming language PHP is a powerful tool for web development, capable of supporting a variety of different programming logics and algorithms. Among them, implementing the Fibonacci sequence is a common and classic programming problem. In this article, we will introduce how to use the PHP programming language to implement the Fibonacci sequence, and attach specific code examples. The Fibonacci sequence is a mathematical sequence defined as follows: the first and second elements of the sequence are 1, and starting from the third element, the value of each element is equal to the sum of the previous two elements. The first few elements of the sequence
 What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
What are the functions of Xiaohongshu account management software? How to operate a Xiaohongshu account?
Mar 21, 2024 pm 04:16 PM
As Xiaohongshu becomes popular among young people, more and more people are beginning to use this platform to share various aspects of their experiences and life insights. How to effectively manage multiple Xiaohongshu accounts has become a key issue. In this article, we will discuss some of the features of Xiaohongshu account management software and explore how to better manage your Xiaohongshu account. As social media grows, many people find themselves needing to manage multiple social accounts. This is also a challenge for Xiaohongshu users. Some Xiaohongshu account management software can help users manage multiple accounts more easily, including automatic content publishing, scheduled publishing, data analysis and other functions. Through these tools, users can manage their accounts more efficiently and increase their account exposure and attention. In addition, Xiaohongshu account management software has
 PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly Implement Return to Previous Page Function
Mar 09, 2024 am 08:21 AM
PHP Tips: Quickly implement the function of returning to the previous page. In web development, we often encounter the need to implement the function of returning to the previous page. Such operations can improve the user experience and make it easier for users to navigate between web pages. In PHP, we can achieve this function through some simple code. This article will introduce how to quickly implement the function of returning to the previous page and provide specific PHP code examples. In PHP, we can use $_SERVER['HTTP_REFERER'] to get the URL of the previous page
 How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones
Mar 24, 2024 pm 06:03 PM
How to implement the WeChat clone function on Huawei mobile phones With the popularity of social software and people's increasing emphasis on privacy and security, the WeChat clone function has gradually become the focus of people's attention. The WeChat clone function can help users log in to multiple WeChat accounts on the same mobile phone at the same time, making it easier to manage and use. It is not difficult to implement the WeChat clone function on Huawei mobile phones. You only need to follow the following steps. Step 1: Make sure that the mobile phone system version and WeChat version meet the requirements. First, make sure that your Huawei mobile phone system version has been updated to the latest version, as well as the WeChat App.
 Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
Master how Golang enables game development possibilities
Mar 16, 2024 pm 12:57 PM
In today's software development field, Golang (Go language), as an efficient, concise and highly concurrency programming language, is increasingly favored by developers. Its rich standard library and efficient concurrency features make it a high-profile choice in the field of game development. This article will explore how to use Golang for game development and demonstrate its powerful possibilities through specific code examples. 1. Golang’s advantages in game development. As a statically typed language, Golang is used in building large-scale game systems.




