
Below I will share with you an example of executing a function after leaving the vue page. It has a good reference value and I hope it will be helpful to everyone.
is as follows:
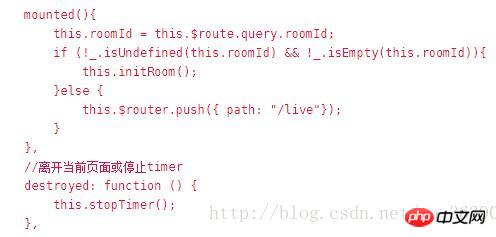
destroyed: function () {
console.log("我已经离开了!");
this.doSomething();
},Explanation: destroyed is at the same level as methods and mounted

#The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
vue Sample code for developing a button component
##jQuery ajax reads json data and sorts by price example
vue data control view source code analysis
The above is the detailed content of Example of executing function after leaving the vue page. For more information, please follow other related articles on the PHP Chinese website!
 The eight most commonly used functions in excel
The eight most commonly used functions in excel
 The difference between heap and stack
The difference between heap and stack
 Problems with your wireless adapter or access point
Problems with your wireless adapter or access point
 Browser compatibility
Browser compatibility
 What are the linux shutdown and restart commands?
What are the linux shutdown and restart commands?
 Complete list of CSS color codes
Complete list of CSS color codes
 VIVO is a brand from which country?
VIVO is a brand from which country?
 database management system
database management system
 The difference between concat and push in JS
The difference between concat and push in JS




