
This time I will show you how to use webstorm to add *.vue files, and what are the precautions for using webstorm to add *.vue files. The following is a practical case, let's take a look.
Method 1: Installation Vue.js plug-in
Open Settings->Plugins search and install
css preprocessor support
When I wrote this article, there was no solution to support preprocessing, but now it is very simple.
Add rel="stylesheet/scss" to the style tag Attribute to support scss syntax. You can change it to less stylus based on the rules.
<style rel="stylesheet/scss" lang="sass" scoped> </style>
Method 2: Webstorm EAP version already natively supports vue files
Look herehttps://blog. jetbrains.com/webstorm/2017/02/webstorm-2017-1-eap-171-2822/ The EAP version may not be stable, but it can still be used.
Or wait for the stable version of Webstorm 2017.1 to be released in a while.
I have to say that vue is getting more and more powerful the more you use it, and Webstorm has also begun to support it. In the end, native support is the best
The following content is out of date, for the old version of Webstorm
webstorm is a front-end development artifact, but I have never liked webstorm because it is very The cool color scheme and the big cursor.
I started playing with Vuejs a while ago. In Vue, you can use .vue files to implement componentization, but various editors don’t support it well. The author also developed related software for sublime. vue plugin. I think using sublime is a waste of life. It takes so much time to install plug-ins and configure the environment. I choose IDE!
I have been using Sublime to write Vue for a month. There are no smart prompts (but for heavy dependence prompts), the code cannot be formatted, and the indentation can be adjusted manually. Damn it, it is not easy to persist for such a long time. So I messed around with webstorm to see how to support it, so I came up with this note.
vue support
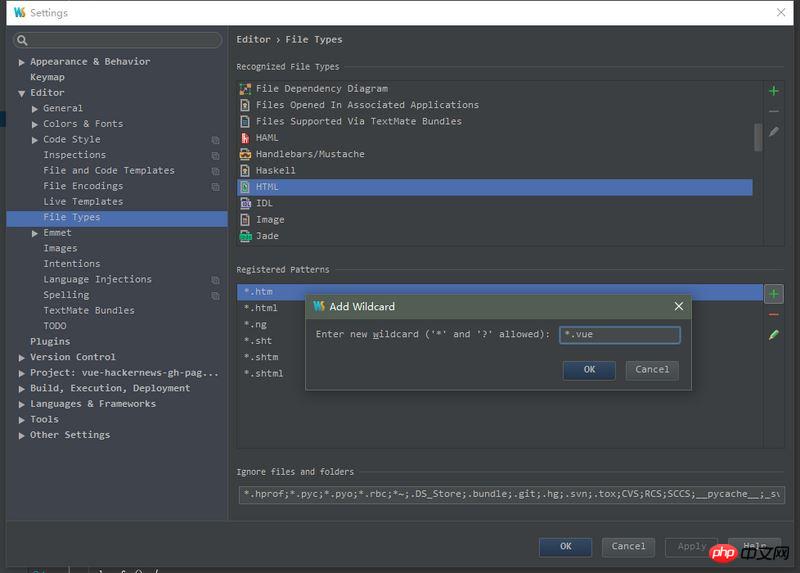
Open Settings => File Types Find HTML and add *.vue

This way vue The file is equivalent to an html file, you can edit css and js, and it also has smart prompts.
I usually use es6, so if vue writes es6 code, webstorm will still report an error.
vue supports ES6
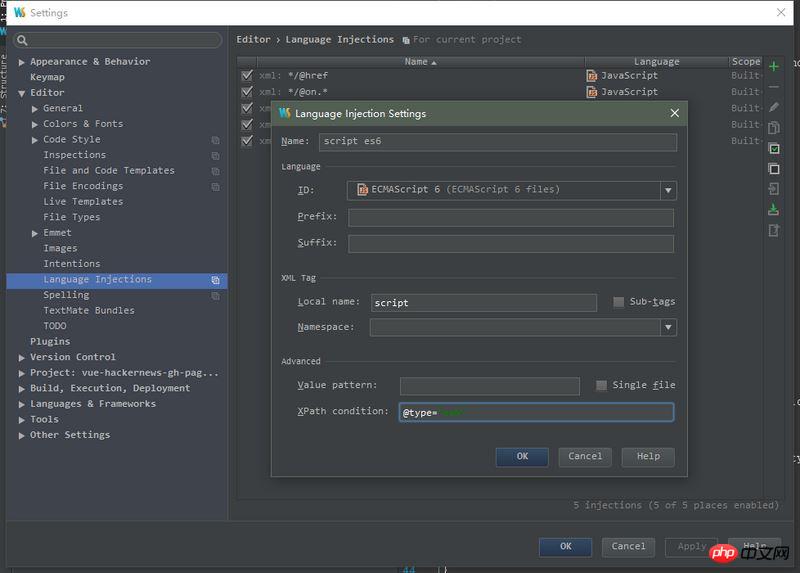
Add the type="es6" attribute to the script tag
<script type="es6"> </script>
Then open Settings => ; Language Injections Add XML Tag Injection, the content is as shown below.

*.js supports ES6
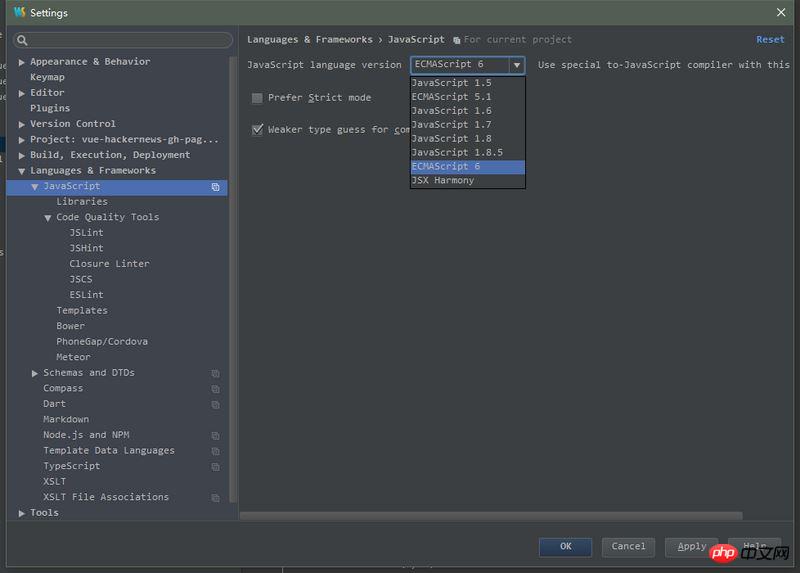
webstorm default js file is ES5 Syntax
Open Settings => Languages & Frameworks => Javascript
Change Javascript Language version to ECMAScript 6

PS: If you want to write css preprocessing such as sass and stylus in the vue file, webstorm does not support it. I also tried adding Injection. The code highlighting is normal, but it is temporary. As long as the code is changed , a lot of red lines will be drawn again. After google, this seems to be a known bug of webstorm.
I believe you have mastered the method after reading the case in this article. For more exciting information, please pay attention to other related articles on the php Chinese website!
Recommended reading:
How to use React server-side rendering
How to use vue.js to edit recipes
The above is the detailed content of How to add *.vue files using webstorm. For more information, please follow other related articles on the PHP Chinese website!




