
Below I will share with you an example of Vue.js Layer table data binding and update. It has a good reference value and I hope it will be helpful to everyone.
1: First use Vue.js to bind the data and update events
Use v-on to bind the event, inside the event Directly pass the row of data in, and you can directly retrieve the data that needs to be updated in the update method
<p id="content">
<table class="mytable">
<tr class="header">
<td>选择</td>
<td>用户名</td>
<td>学号</td>
<td>班级</td>
<td>操作</td>
</tr>
<tr v-for="item in mydata">
<td><input type="checkbox" :value="item.Id" /></td>
<td>{{item.UserName}}</td>
<td>{{item.Number}}</td>
<td>{{item.Class}}</td>
<td>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="udelete(item.Id)">删除</a>
<a href="#" rel="external nofollow" rel="external nofollow" v-on:click="updateu(item)">更新</a>
</td>
</tr>
</table>
</p>
//实例化vue.js(用来给表格提供数据的)
var vm = new Vue({
el: '#content',
data: {
mydata: data
},
methods: {
udelete: function (_id) //删除
{
},
updateu: function (item) //更新
{
}
}
});The effect is as follows:

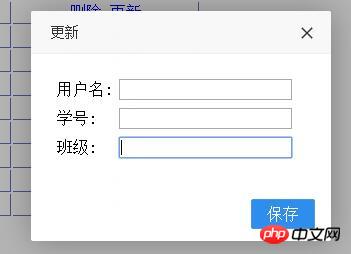
2: Click the update event to pop up the layer update box
Write it first html
@* 给layer弹出层提供数据 *@
<p id="updatecontent" style="display:none">
<table style="margin-top:20px;margin-left:23px;">
<tr>
<td>
用户名:
</td>
<td>
<input type="text" v-model="userinfo.UserName" />
</td>
</tr>
<tr>
<td>
学号:
</td>
<td>
<input type="text" v-model="userinfo.Number" />
</td>
</tr>
<tr>
<td>
班级:
</td>
<td>
<input type="text" v-model="userinfo.Class" />
</td>
</tr>
</table>
</p>Pop up layer
updateu: function (item) //更新
{
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
alert("点击保存");
},
cancel: function () { //点击关闭按钮
}
});
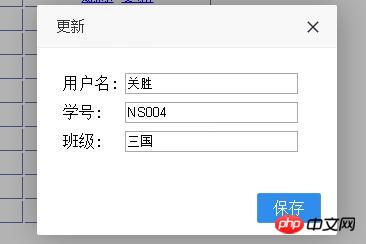
}The effect is as follows:

Three: Provide good data for the layer pop-up box
The traditional approach is to take out the values one by one, and then Assign a value to the text box, and now you can use vue.js to bind it all at once
Instantiate a vue specifically to provide data for the text box in the pop-up box
//给更新p添加数据
var update_vm = new Vue({
el: "#updatecontent",
data: {
userinfo: {}
}
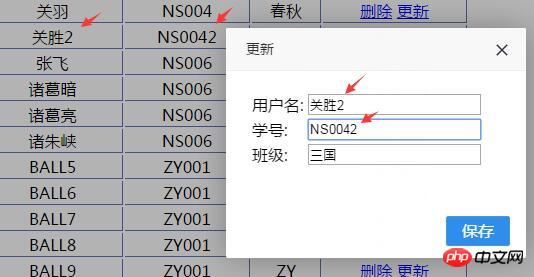
});When we click the update button, we have passed the value of the row through an object,
Bind directly to vue.js
updateu: function (item) //更新
{
update_vm.$data.userinfo = item;
}In this way, you can get the data that needs to be updated when you click

And due to two-way binding, when the text box sends changes, The content of the table will also change automatically

Four: Click Save to update
The traditional method is to take Get the updated value, that is, get the value of the text box based on the id, and then assemble it into a json object and pass it to the background to implement the update.
Using vue.js can avoid
Assembling objects by yourself, because it is two-way binding, the value of the text box changes automatically when the model value changes
We directly put the Model Just transfer the value back to the background to update it
layer.open({
type: 1,
title: "更新",
area: ["300px", "230px"],
content: $("#updatecontent"),
btn: ["保存"],
yes: function (index) {
//调用后台实现更新
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
});
},
cancel: function () { //点击关闭按钮
}
});Just use ef to update it directly in the background
//更新
public JsonResult UpdateU(Users uinfo)
{
testEntities en = new testEntities();
en.Entry<Users>(uinfo).State = System.Data.EntityState.Modified;
int count = en.SaveChanges();
return Json(count);
}The above uses vue layer to implement updates. There is no place to organize the data. We only need to focus on the data itself.
If you don’t want the table to automatically change when changing the text box value, you can clone an object in Binding
Because if the user clicks Close, it needs to be restored to the data that has not been updated
Use jquery to clone an object and bind it
updateu: function (item) //更新
{
//克隆一个对象
var databack = $.extend({}, item);
update_vm.$data.userinfo = databack;
}In this case, the database has been updated and the page has not been updated. You can directly refresh the webpage
Of course, you can also use the update Model to update the page and directly replace the vue.js data. Updated to the page
$.post('/home/UpdateU', update_vm.$data.userinfo, function (result) {
//可以把vue.js数据替换从而更新更新到页面
vm.$data.mydata.splice(index, index, update_vm.$data.userinfo);
});The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
An angular method-level cache annotation (decorator)
vue multiple entry files Examples of building vue multi-page construction
Solving the problem of multiple vue routes sharing one page
The above is the detailed content of Examples of Vue.js+Layer table data binding and update. For more information, please follow other related articles on the PHP Chinese website!




