
Below I will share with you an example of data grouping of v-for in Vue. It has a good reference value and I hope it will be helpful to everyone.
Using Vue.js can easily achieve data binding and updating. Sometimes it is necessary to group a one-dimensional array for easy display. You can use v-for directly for loops. What about grouping? Here you need to use the computed feature of vue to dynamically calculate and group the data.
The code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<meta charset="utf-8" />
<script src="Scripts/vue.js"></script>
</head>
<body>
<!--这是我们的View-->
<p id="app">
<table>
<tbody>
<tr v-for="(row,i) in listTemp">
<td v-for="(cell,j) in row">
<p :id="'T_'+(i*3+j)">Data-{{cell}}</p>
</td>
</tr>
</tbody>
</table>
</p>
</body>
</html>
<script src="Scripts/vue.js"></script>
<script>
// 创建一个 Vue 实例或 "ViewModel"
// 它连接 View 与 Model
new Vue({
el: '#app',
data: {
list: [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12]
},
computed: {
listTemp: function () {
var list = this.list;
var arrTemp = [];
var index = 0;
var sectionCount = 3;
for (var i = 0; i < list.length; i++) {
index = parseInt(i / sectionCount);
if (arrTemp.length <= index) {
arrTemp.push([]);
}
arrTemp[index].push(list[i]);
}
return arrTemp;
}
},
})
</script>In computed, 3 elements are used as a group to dynamically group, and use embedding where data is bound. Set the v-for loop, the result is as shown below (3 columns and 4 rows)

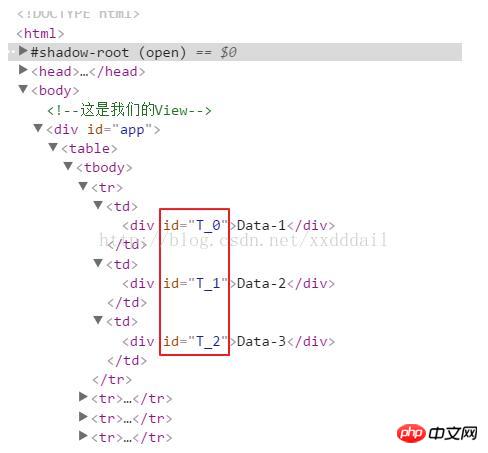
Here, special processing is also done for the id of each p of the package data, and it is generated dynamically id. Each id has a string prefix T, followed by the index of the data. The index is calculated using i*3 j to facilitate mapping to the original data list.

The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
Angular 4.x Ionic3 pitfalls Ionic3.x pop reverse value transfer detailed explanation
Based on vue Detailed explanation of the configuration method of css preloading using sass
Sample code for implementing finger zoom images in WeChat applet
The above is the detailed content of Data grouping example of v-for in Vue. For more information, please follow other related articles on the PHP Chinese website!




