
Now I will share with you an article to solve the problem of UglifyJs error when packaging iview. It has a good reference value and I hope it will be helpful to everyone.
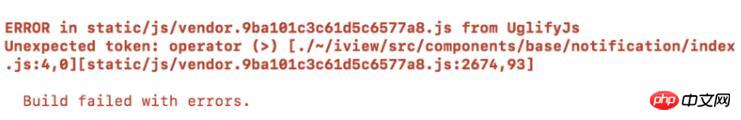
The operation is ok when using npm run dev, but iview reports an error when npm run build is packaged,
is as follows:

The reason is that iview uses es6 syntax, but uglifyJs does not support it. Open our build/webpack.prod.conf.js file and you can see
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
new webpack.optimize.UglifyJsPlugin({
compress: {
warnings: false
},
sourceMap: config.build.productionSourceMap,
parallel: true
}),It has been prompted that uglifyJs does not support es6.
Solution:
In webpack.base.conf.js, we first compile in js When adding the following:
{
test: /\.js$/,
loader: 'babel-loader',
include: [resolve('src'),
resolve('test'),resolve('/node_modules/iview/src'),resolve('/node_modules/iview/packages')]
},First let iview's es6 syntax be converted by babel, then in build/webpack.prod.conf.js, comment out the original uglifyJs, and introduce external uglifyJs to compress js Obfuscated, the code is as follows:
// UglifyJs do not support ES6+, you can also use babel-minify for better treeshaking: https://github.com/babel/minify
// new webpack.optimize.UglifyJsPlugin({
// compress: {
// warnings: false
// },
// sourceMap: config.build.productionSourceMap,
// parallel: true
// }),
new UglifyJsPlugin({
// 使用外部引入的新版本的js压缩工具
parallel: true,
uglifyOptions: {
ie8: false,
ecma: 6,
warnings: false,
mangle: true,
// debug false
output: {
comments: false,
beautify: false,
// debug true
},
compress: {
// 在UglifyJs删除没有用到的代码时不输出警告
warnings: false,
// 删除所有的 `console` 语句
// 还可以兼容ie浏览器
drop_console:
true,
// 内嵌定义了但是只用到一次的变量
collapse_vars:
true,
// 提取出出现多次但是没有定义成变量去引用的静态值
reduce_vars:
true,
}
}
}),Of course we need to introduce external plug-ins first:
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
A brief discussion on the solution to excessively large files after webpack packaging
Vue ElementUI implements dynamic rendering and visualization of forms Configuration method
Solution to error reporting after angularjs uses gulp-uglify compression
The above is the detailed content of Actual solution to UglifyJs error when packaging iview (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




