
Below I will share with you a solution to the problem that the font icon cannot be displayed due to the webpack configuration. It has a good reference value and I hope it will be helpful to everyone.
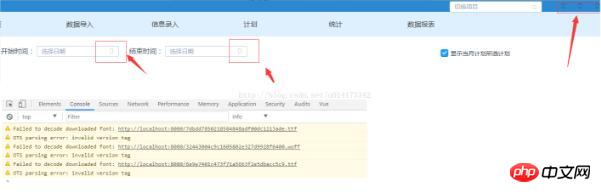
Problem: When using font icons during project development, the error is reported as follows:

All font icons None of them can be displayed normally, and an error message indicates that the font cannot be decoded.
Solution to the problem: After searching for a long time, I finally found that the error was caused by manually adding the following code during webpack configuration: in webpack.base. Delete
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},from the conf.js file. The above is what I compiled for everyone. I hope it will be helpful to everyone in the future.
Related articles:
How to use v-for in vue to traverse a two-dimensional array
Data of v-for in Vue Grouping instance
vue2.0 computed instance of calculating the accumulated value after list loop
The above is the detailed content of According to the solution to the problem that the font icon cannot be displayed in the webpack configuration (detailed tutorial). For more information, please follow other related articles on the PHP Chinese website!




