
This time I will show you how to use Vux in the Vue project. What are the precautions for using Vux in the Vue project? The following is a practical case, let's take a look.
Installed by defaultvue environment
1. Install vux
npm install vux --save-dev
2. Install vux-loader
npm install vux-loader --save-dev //官网没提安装这个,但是不安装会报错
3. Install less-loader to correctly compile less source code
npm install less less-loader --save-dev
4. Install yaml-loader to correctly read language files
npm install yaml-loader --save-dev
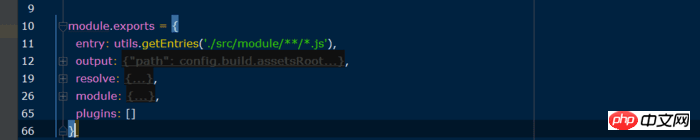
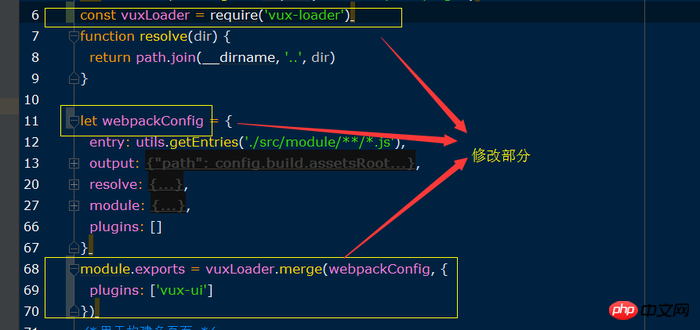
5. Modify the code in build/webpack.base.conf.js
Change

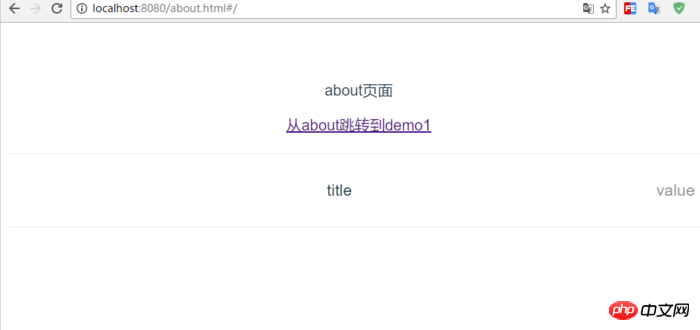
6. During installation After completing the dependencies and configuration files, introduce the vux template and modify the previous about.vue. The entire code is as follows
<template>
<p class="about">
<a href="./index.html" rel="external nofollow" >从about跳转到demo1</a>
<group>
<cell title="title" value="value"></cell>
</group>
</p>
</template>
<script>
import { Group, Cell } from 'vux'
export default {
components: {
Group,
Cell
}
}
</script>
<style>
</style>
How to operate vue to jump from the list page to the details page through the id
How to use slots in Vue Slot distribution parent component
The above is the detailed content of How to use Vux in Vue project. For more information, please follow other related articles on the PHP Chinese website!




